요약 :
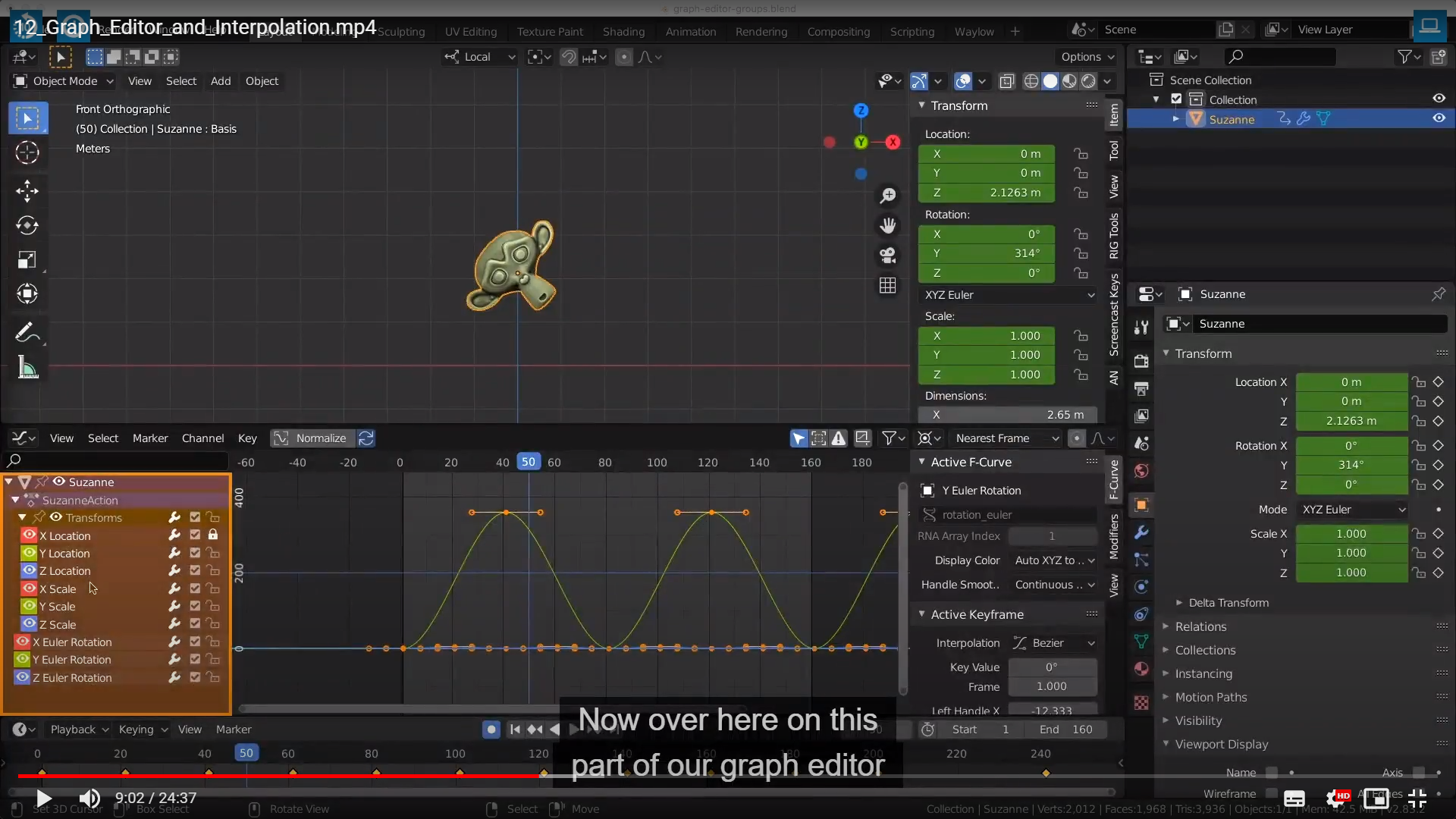
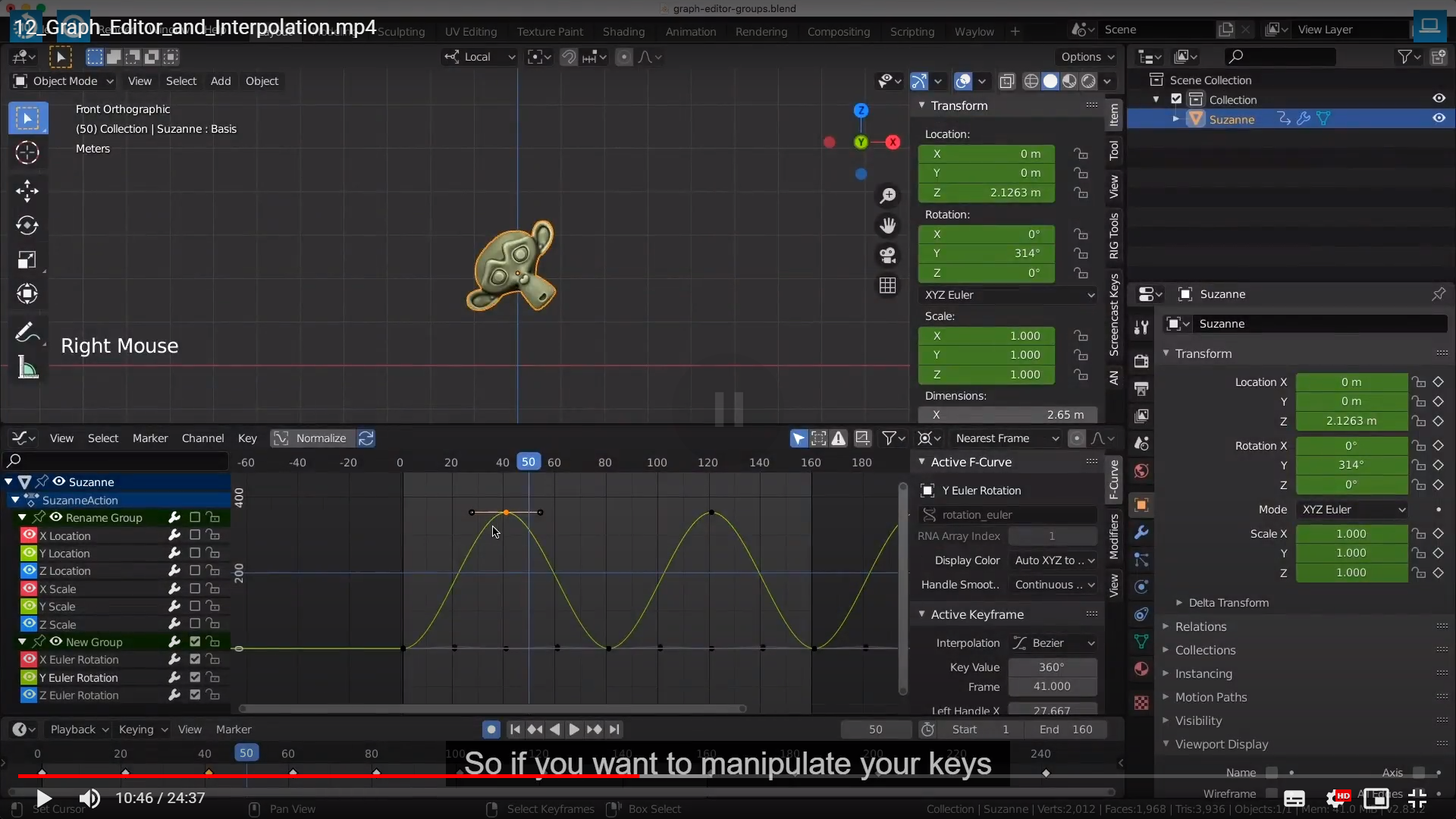
왼쪽에 Grouping pannel을 보거나 N키를 눌러 창을열면 Active-F-curve가 나타내는게 무엇인지 알수가 있다.
X : 애니메이션이 보이는 타이밍,시간값,
Y : 해당 채널에 변화값, 변화하는 속도
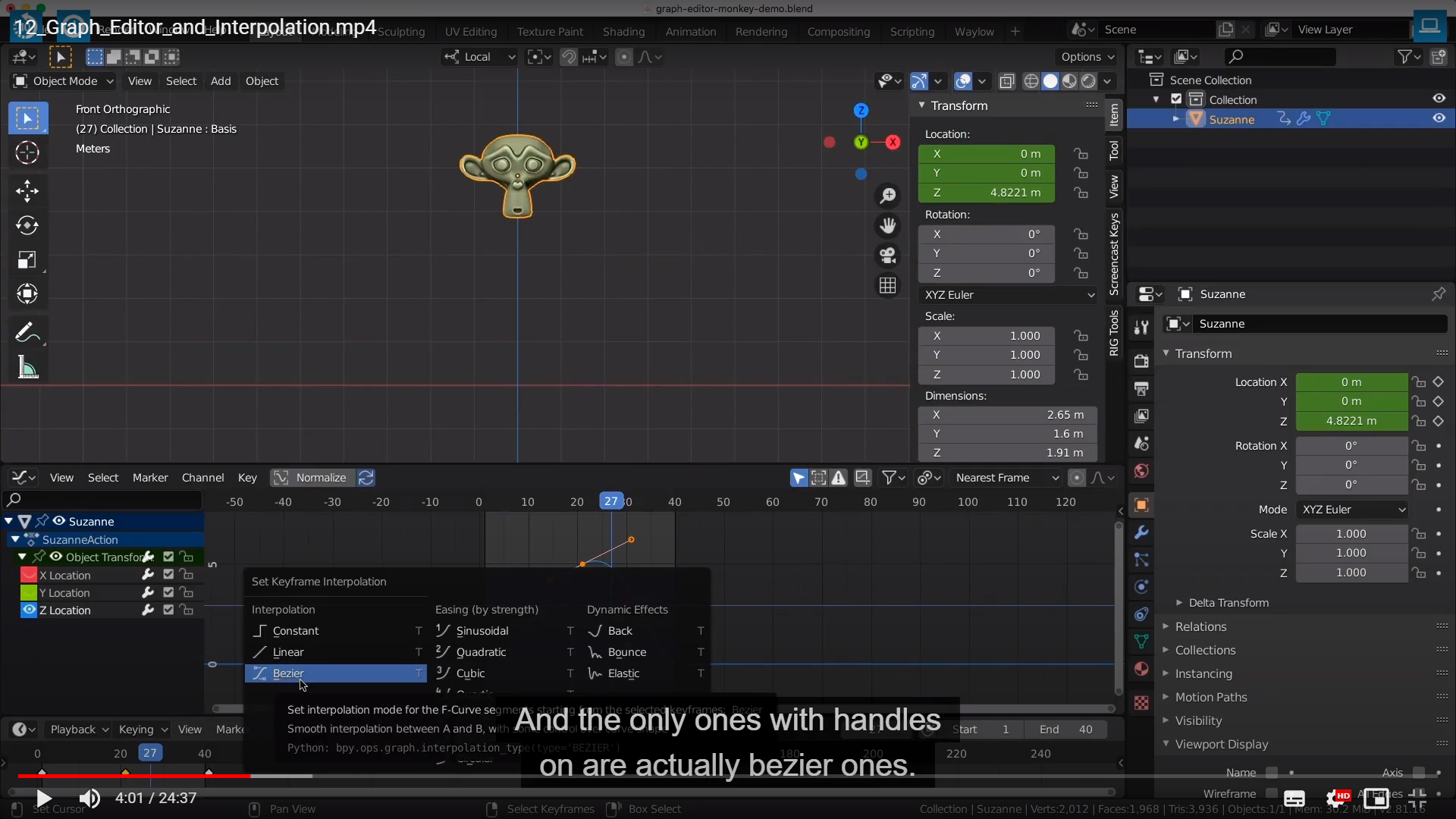
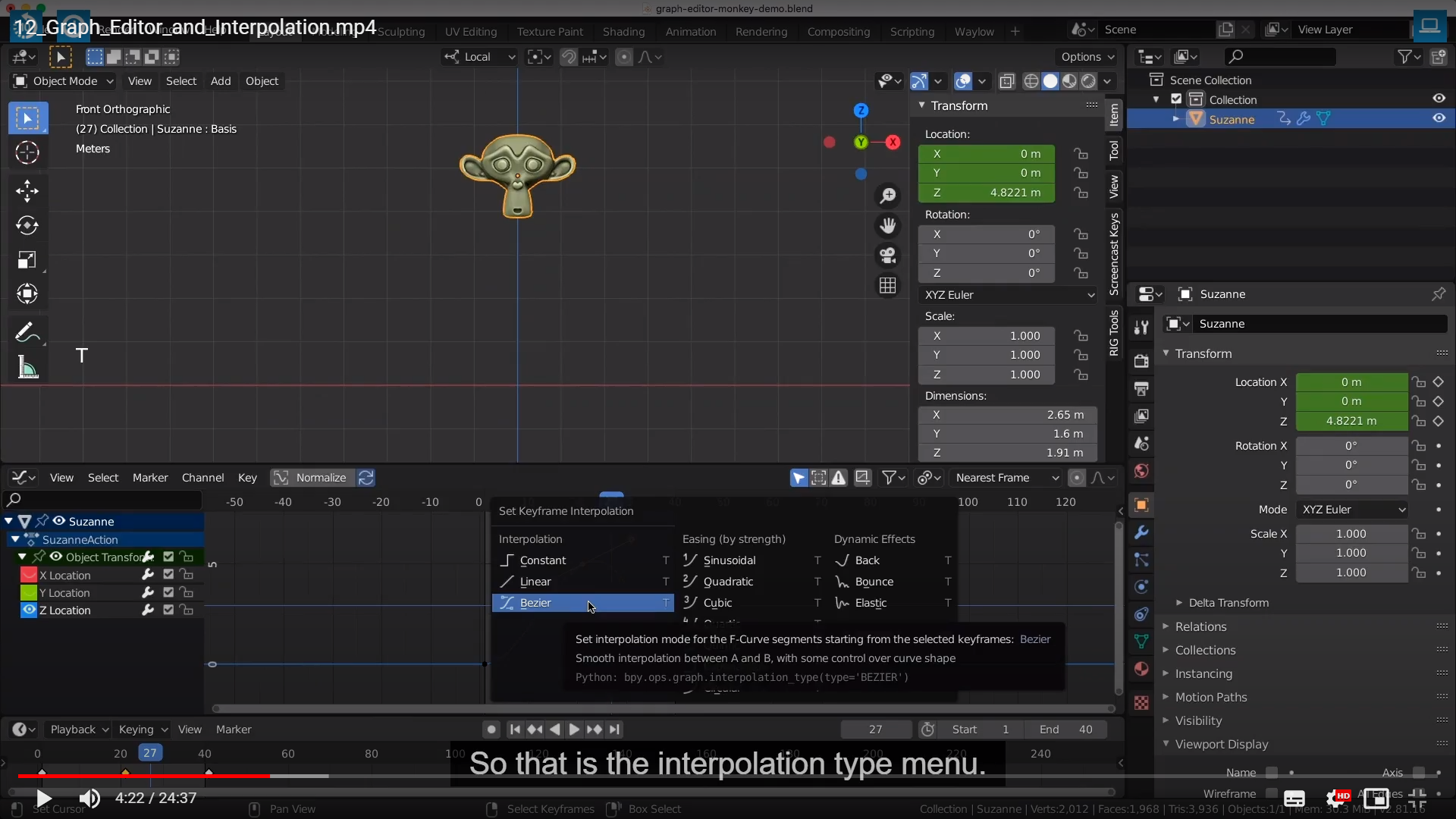
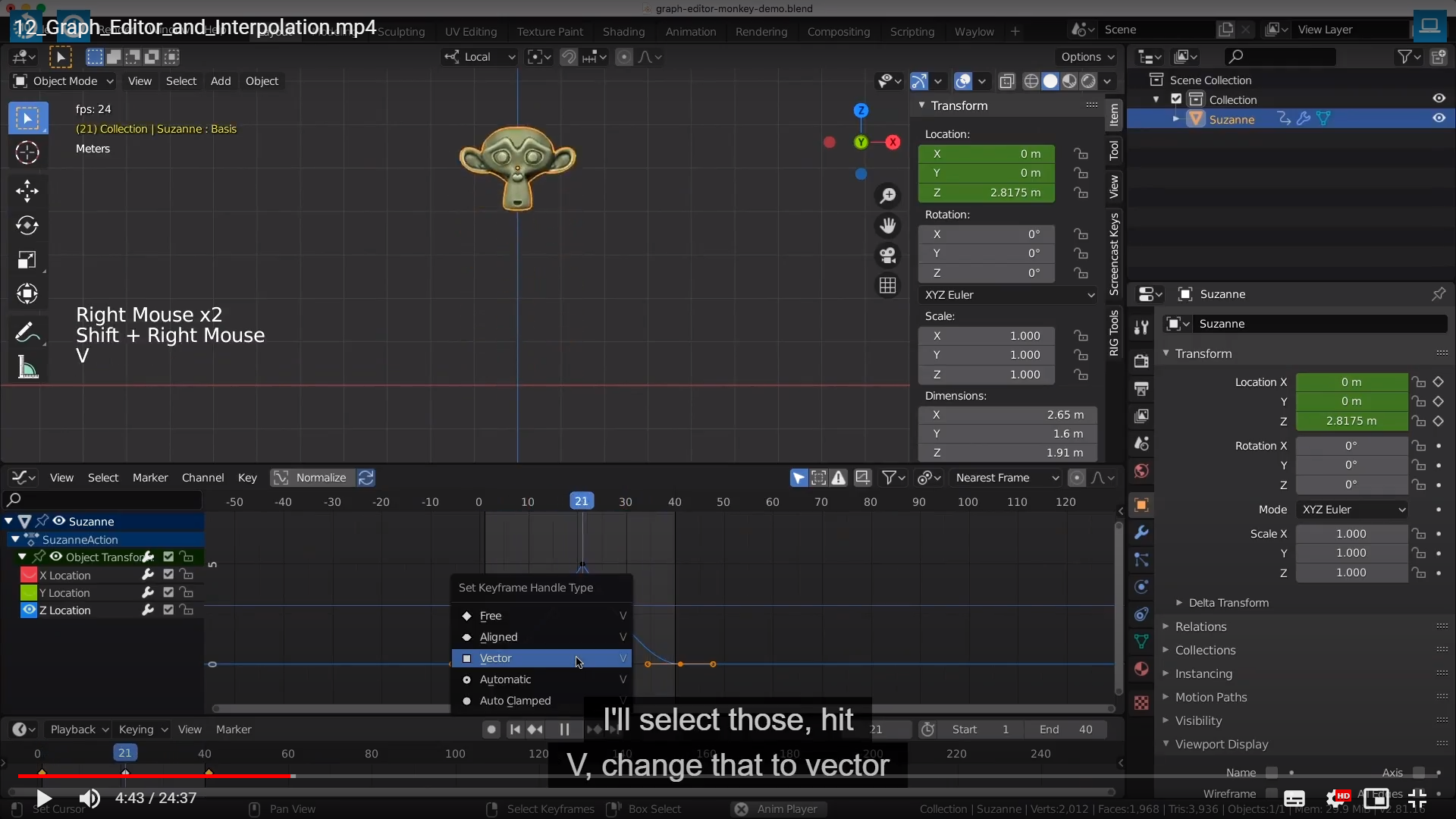
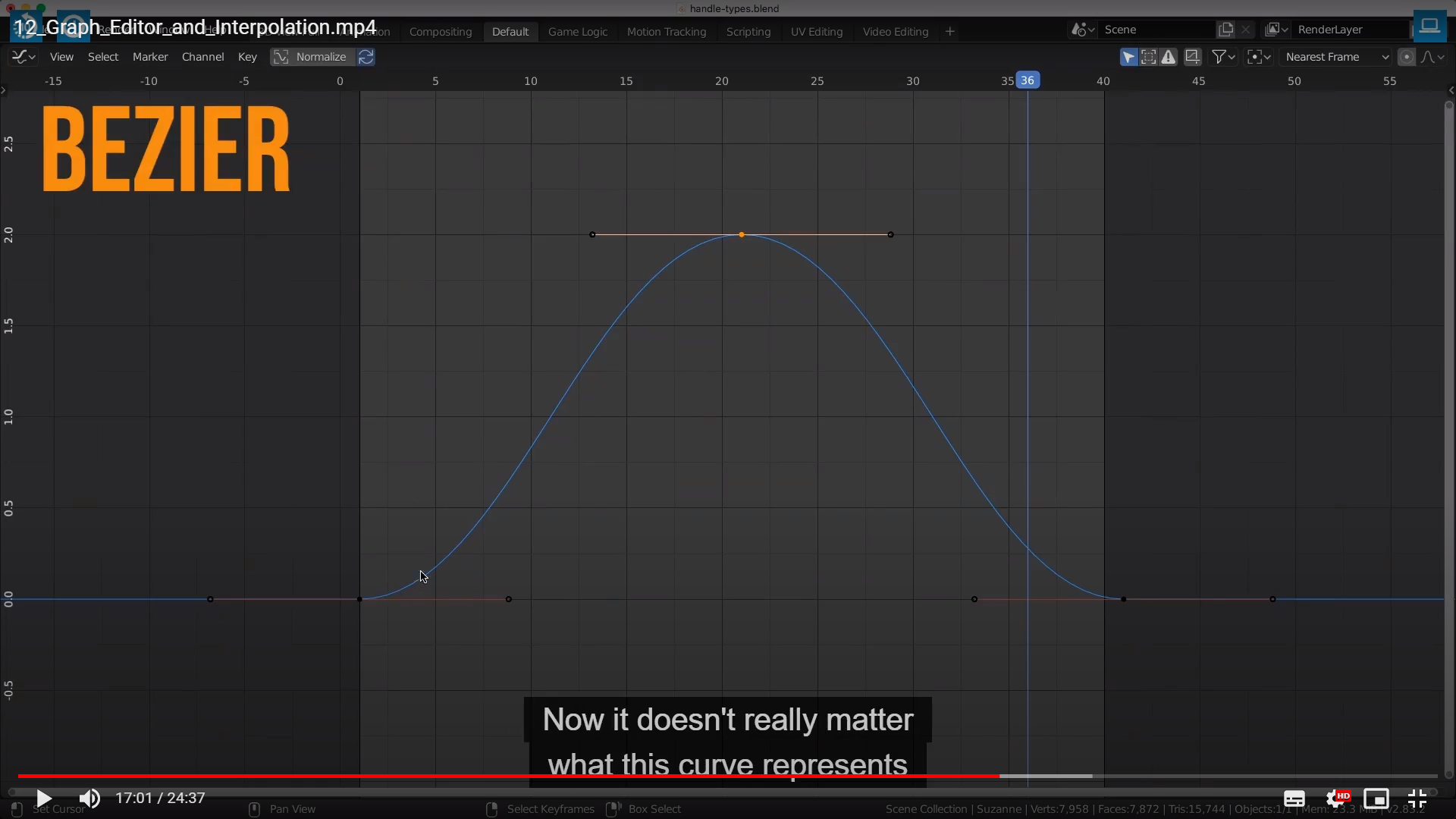
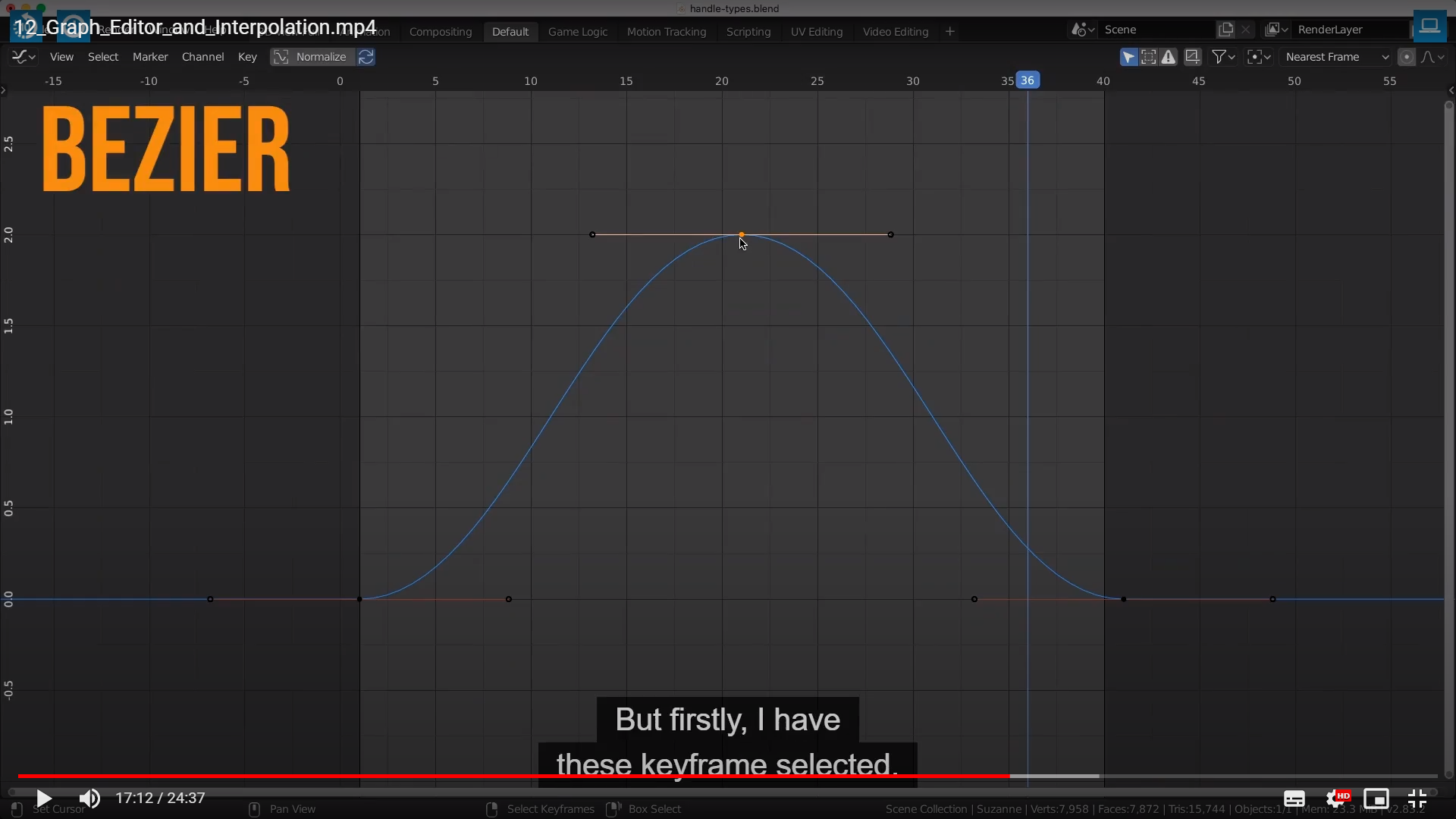
T를 눌러서 s나오는 보간 방법에는 3가지 종류(Constant,Linear,Bezier)가 있는데
이 방식중에 Bezier만 핸들이 있다고 한다.
내 버전에서는 2.92 기준으로 Ctrl+ RMB가 Lasso Select Tool 이다.
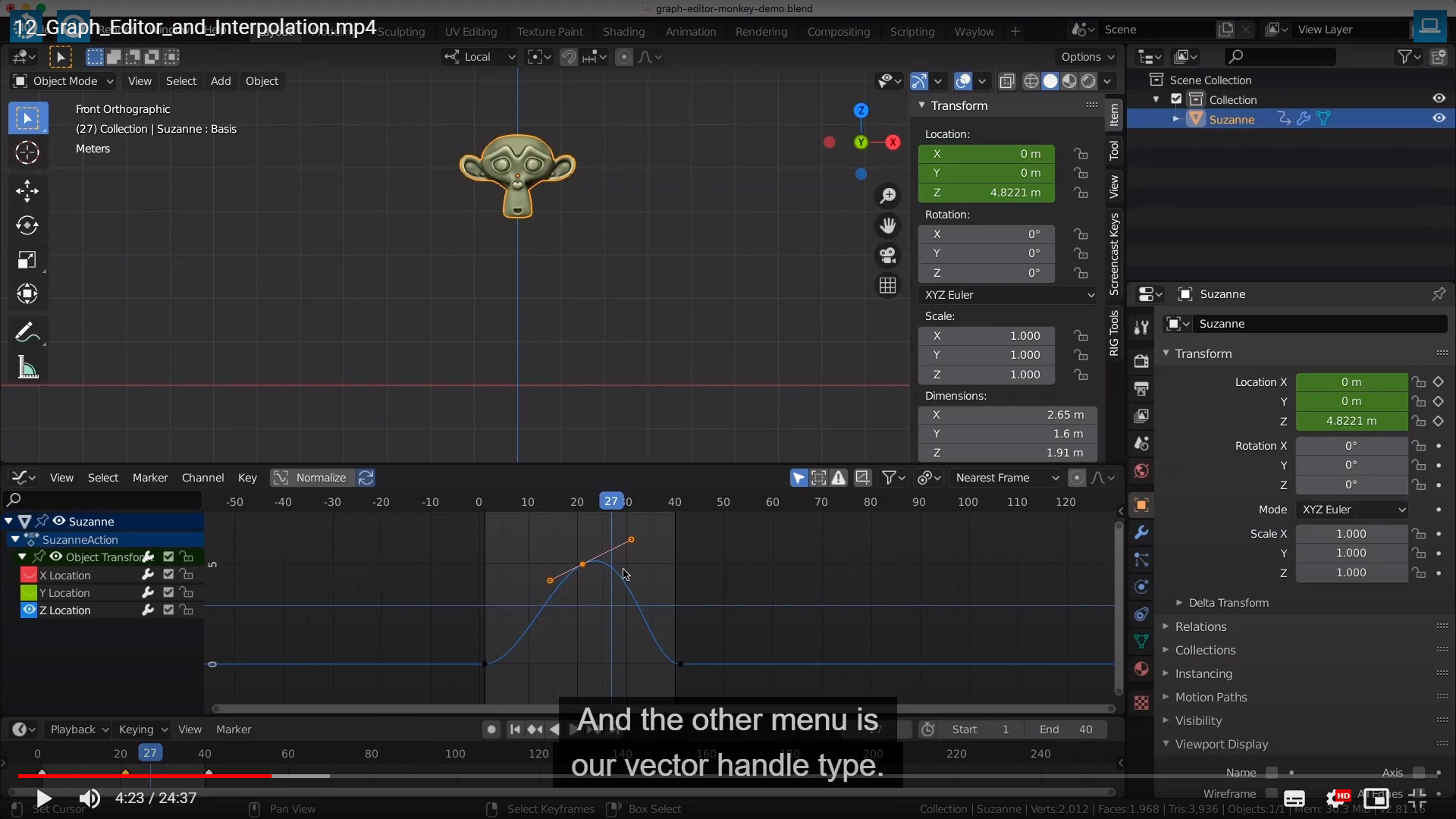
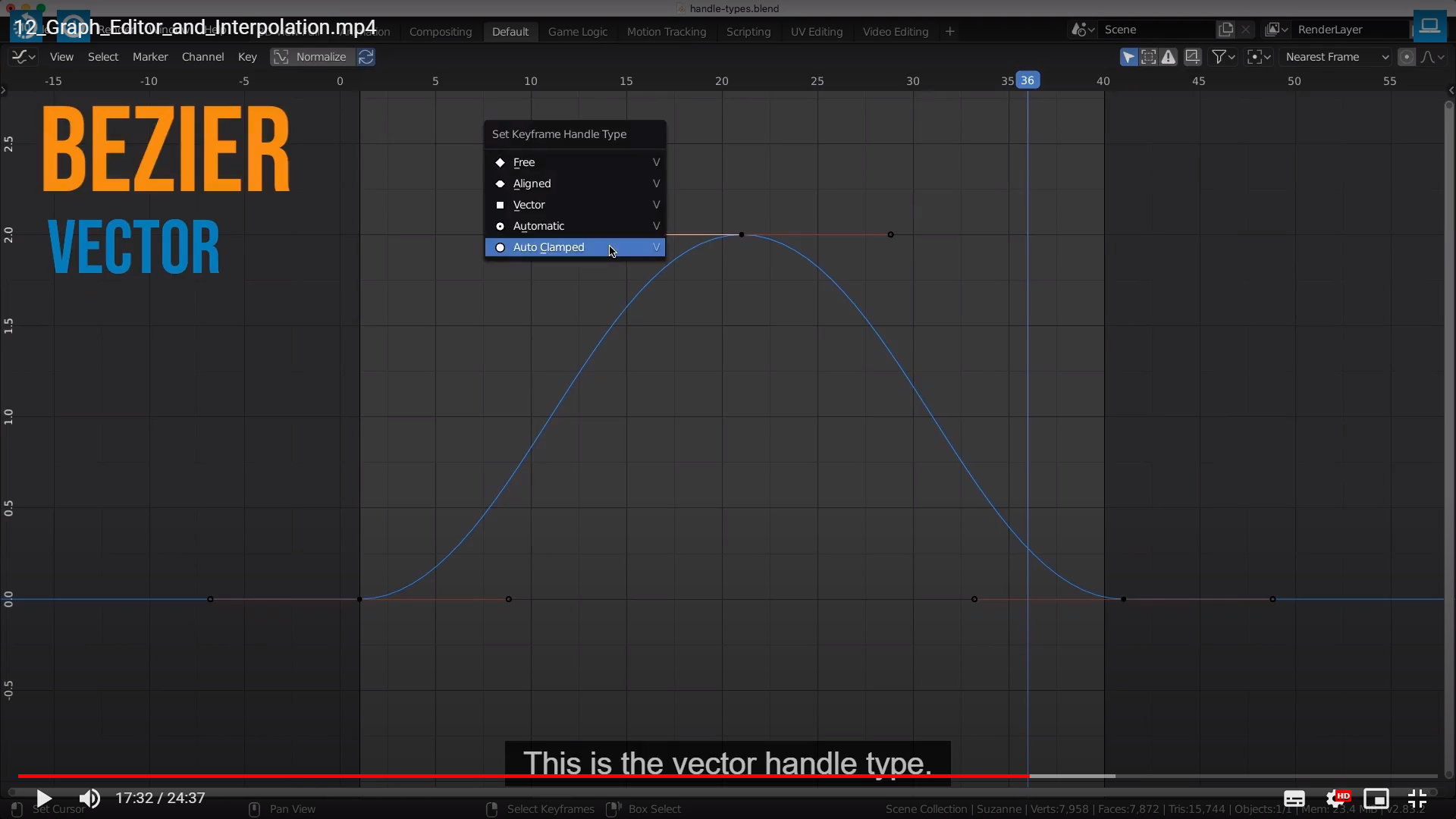
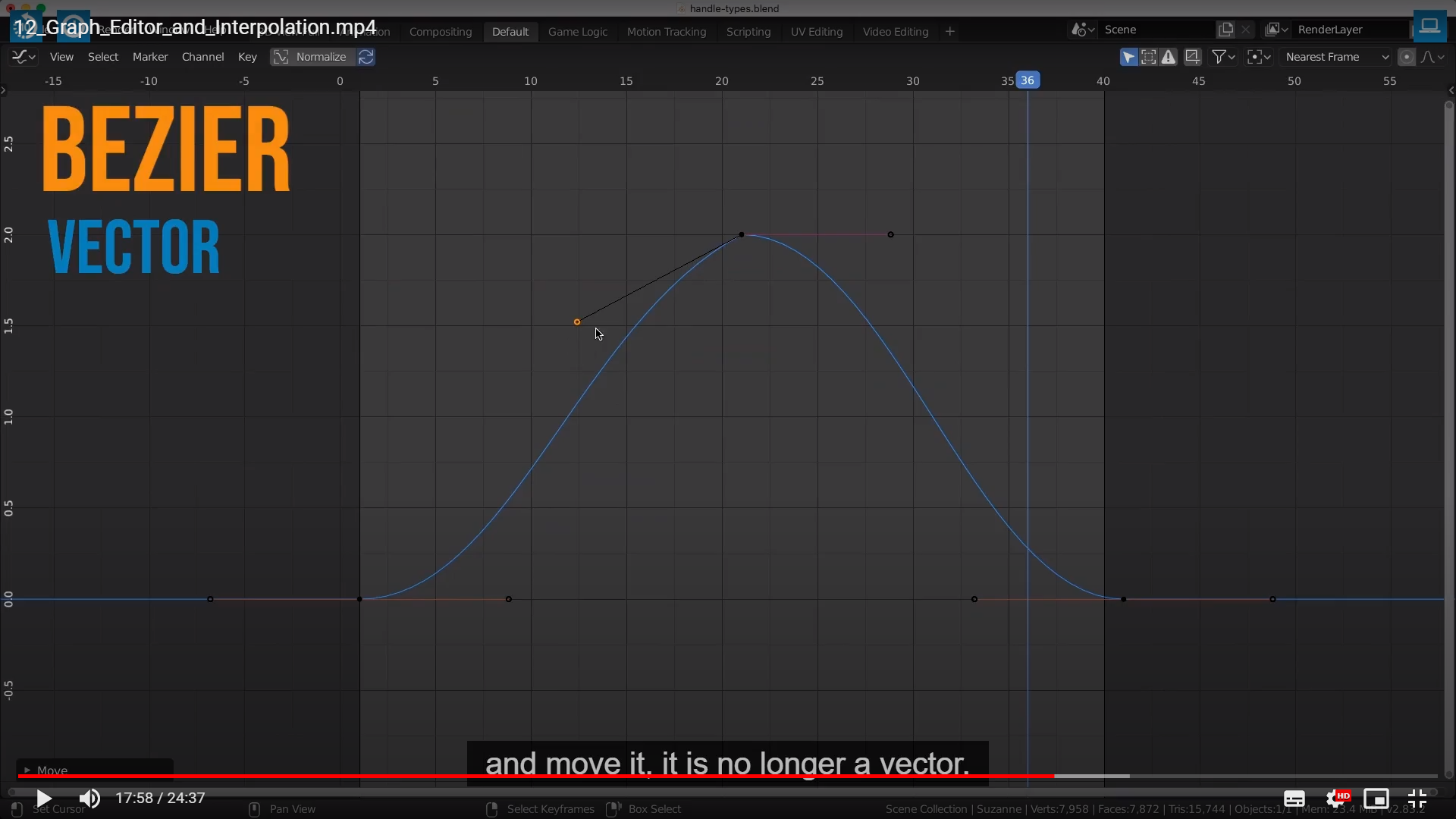
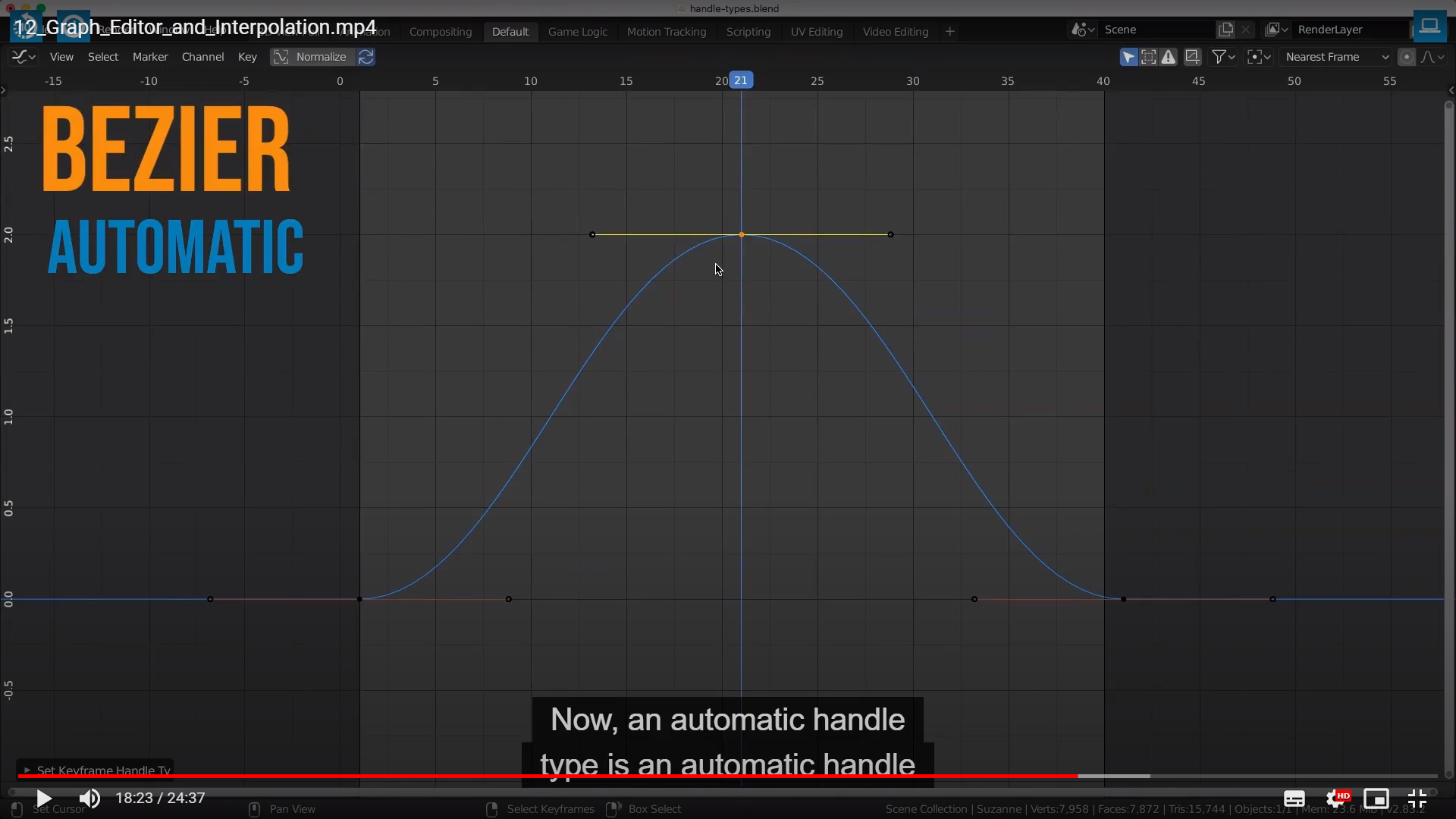
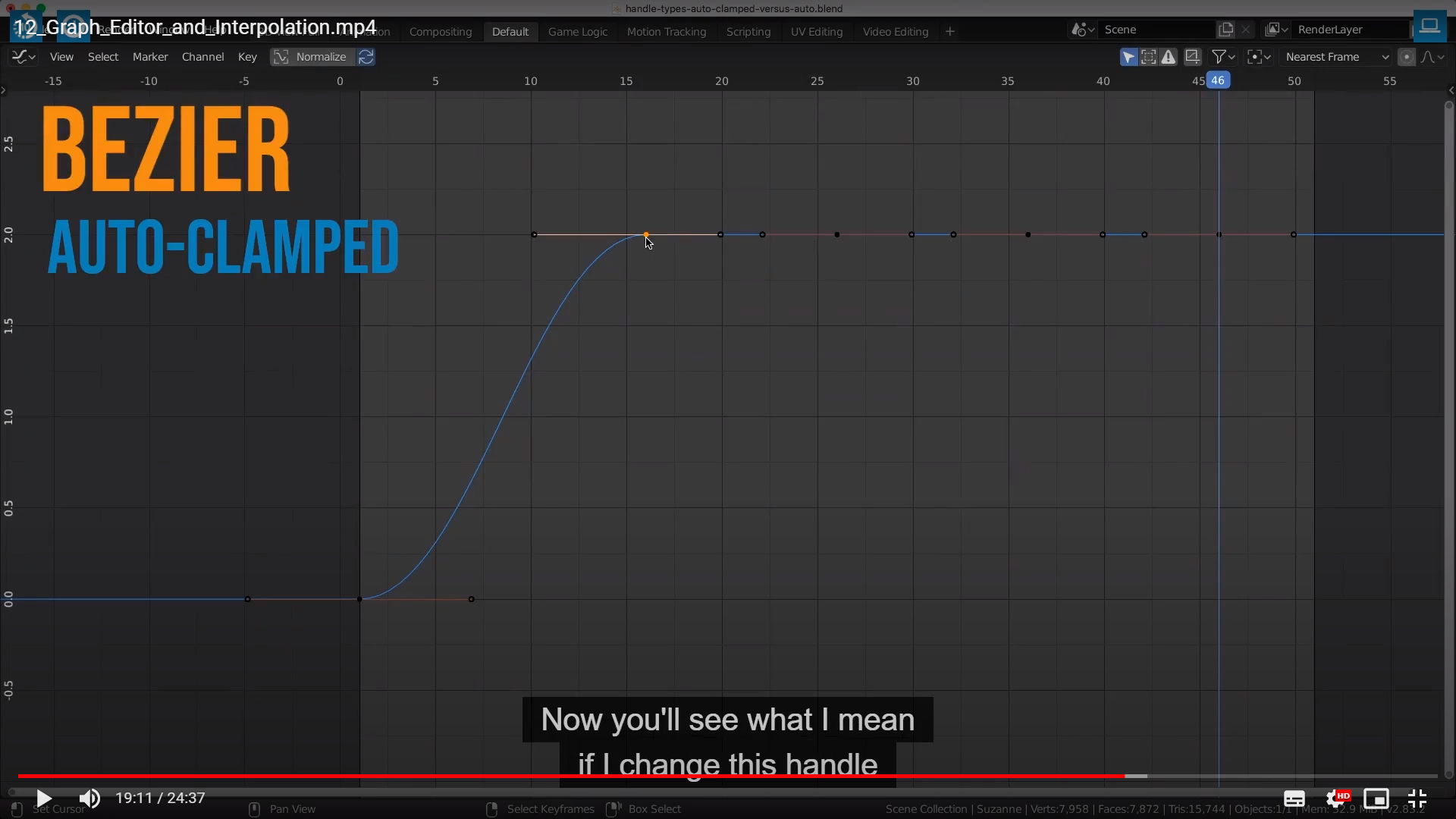
It's actually the keyframe handle type, but I like to say V for vector,
원래 정확히는 키프레임 핸들(Bezier만 사용 가능) 타입을 정해주는 도구지만
강사는 V 키는 vector를 위해 사용한다는 것 같다.
because one of five options here is vector.
8:53초쯤에 노말라이즈에 버튼 옆에 있는거는 켜져있든 꺼져있든 노말라이즈가 켜져있어야 작동한다.
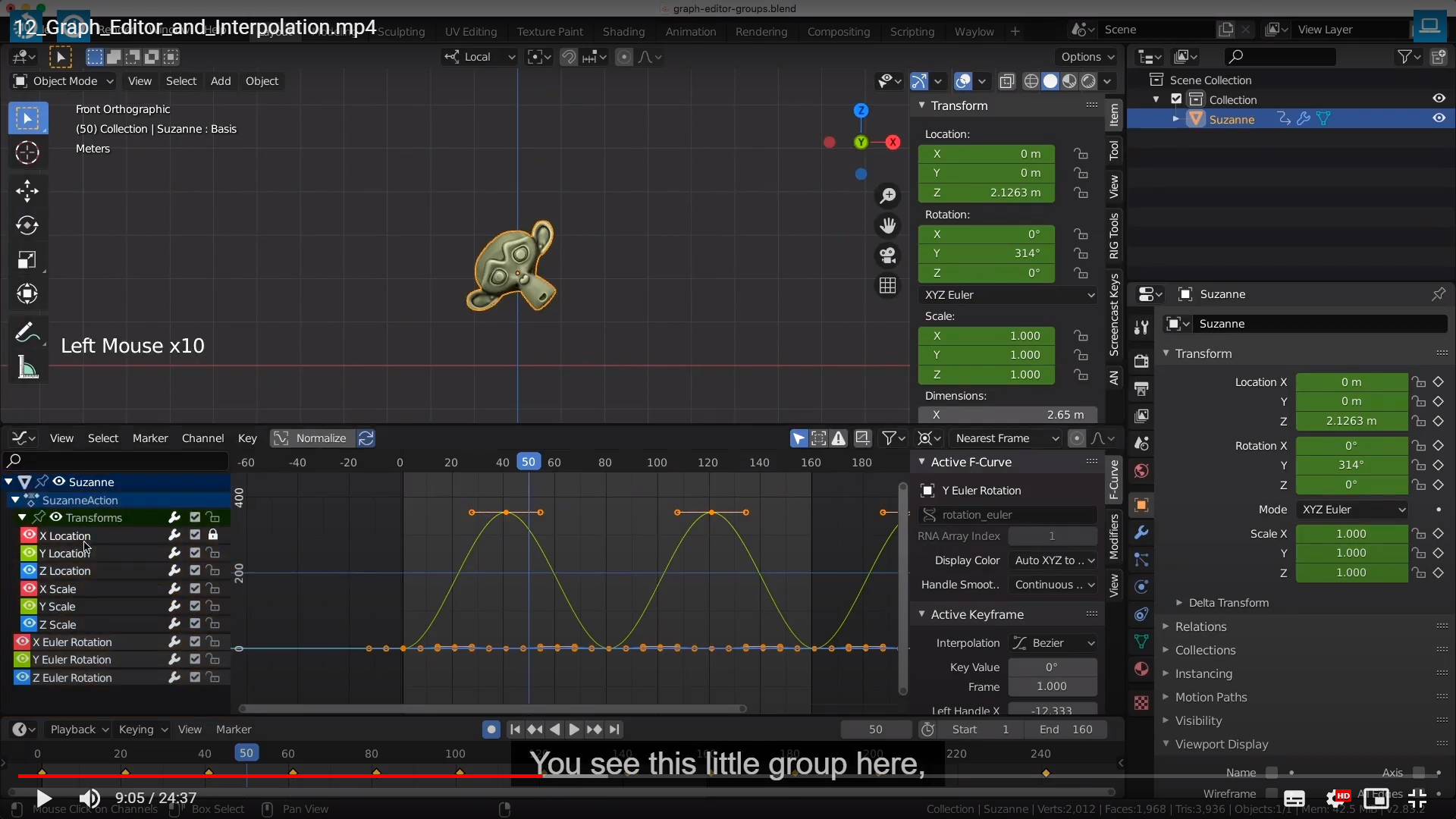
9:55초 즘에서 왼쪽 패널에서 채널들을 그룹화 할려면 Ctrl +G 해제는 Ctrl +Alt +G 이다.
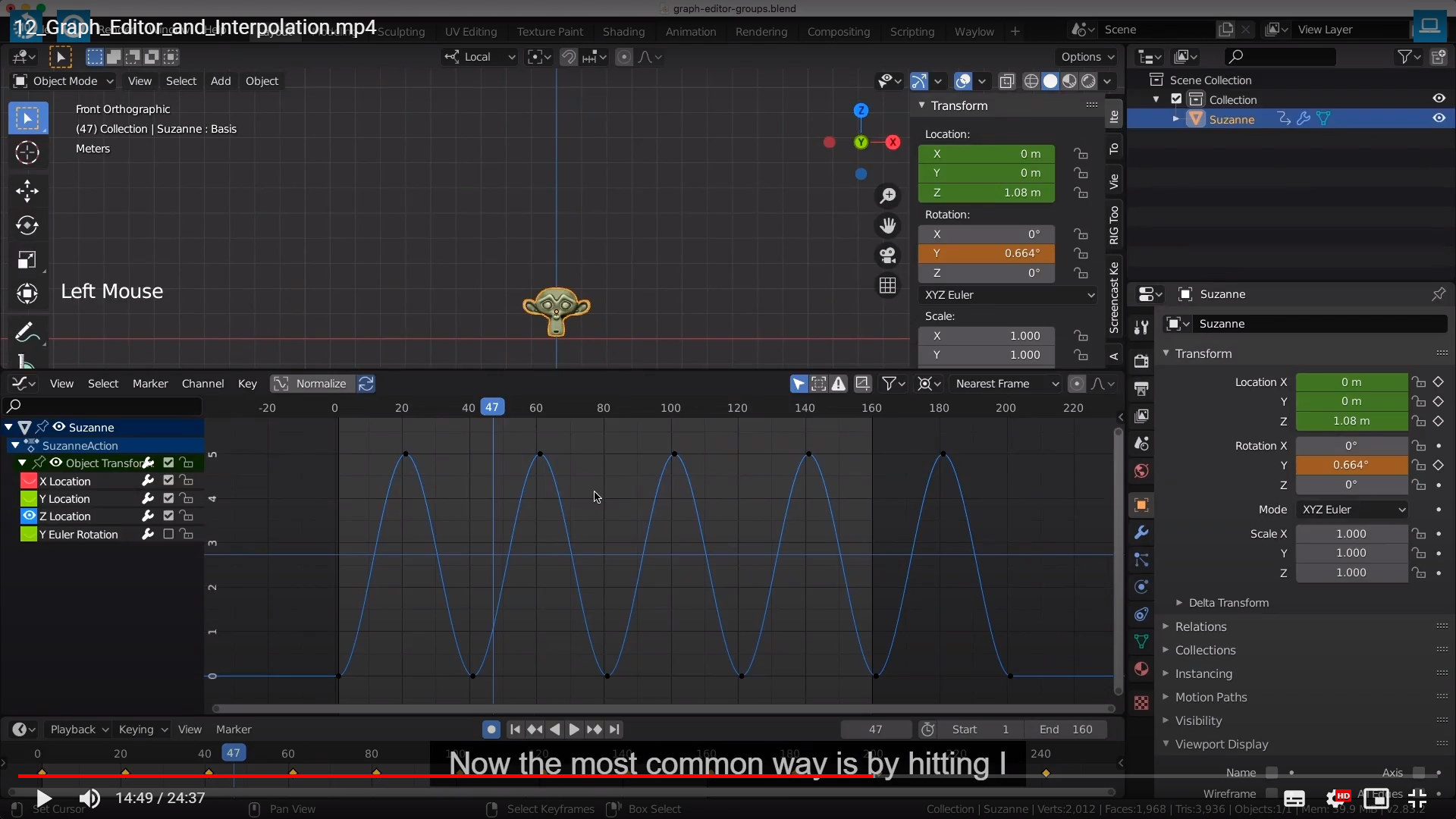
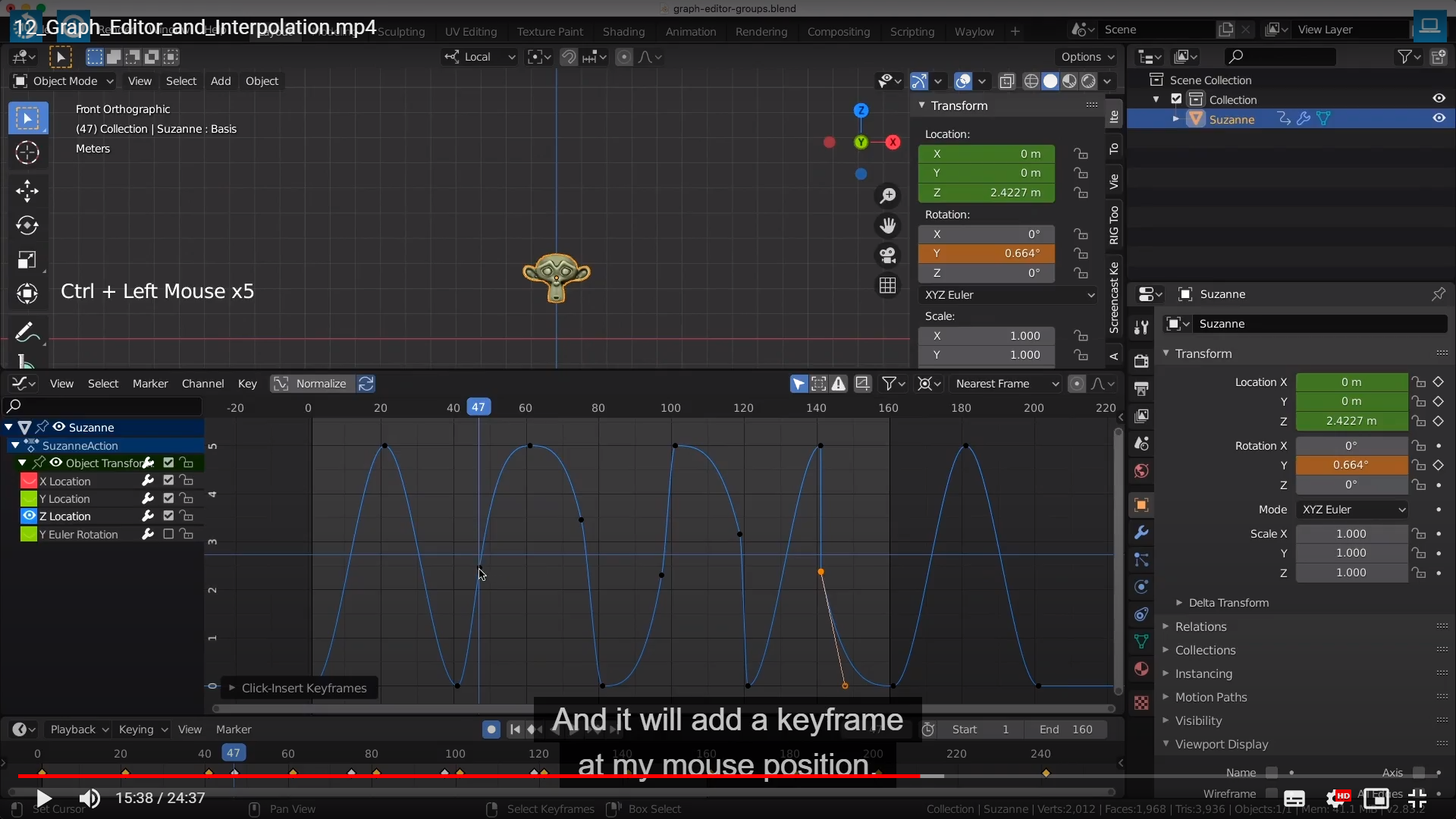
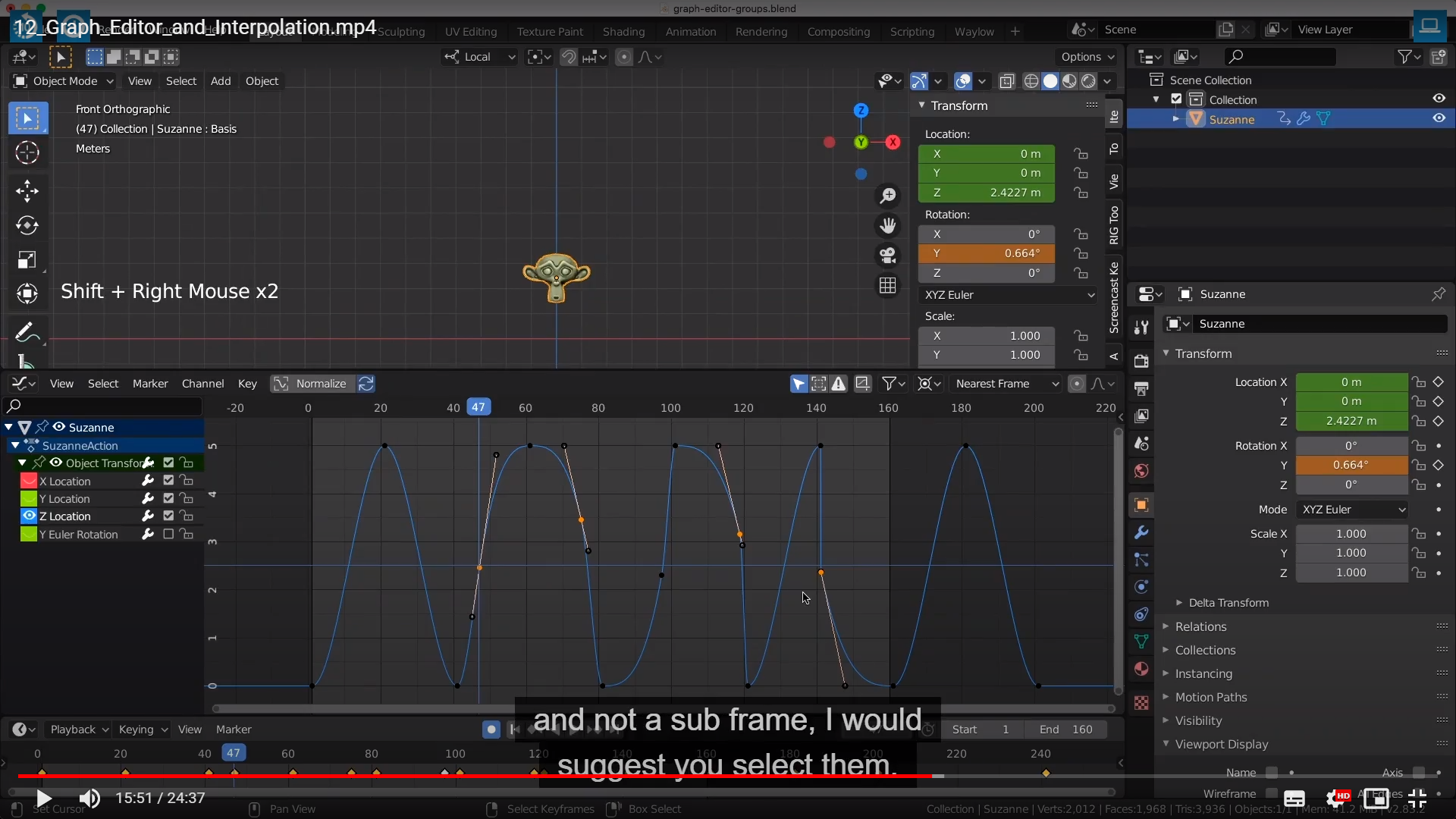
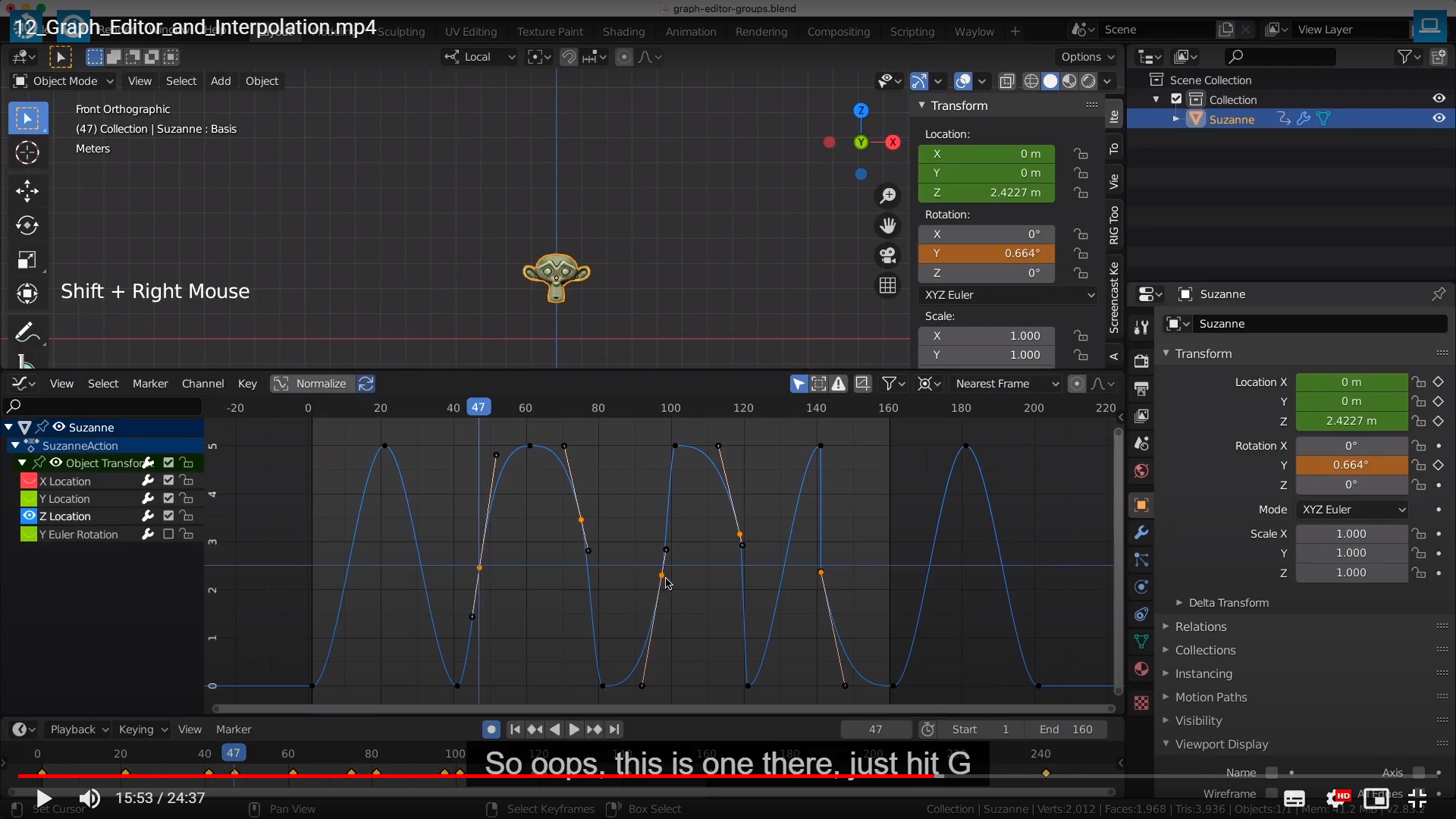
Graph editor 내에서 키프레임을 추가 시킬때 Ctrl +RMB를 해서도 추가 시킬수가 있다.
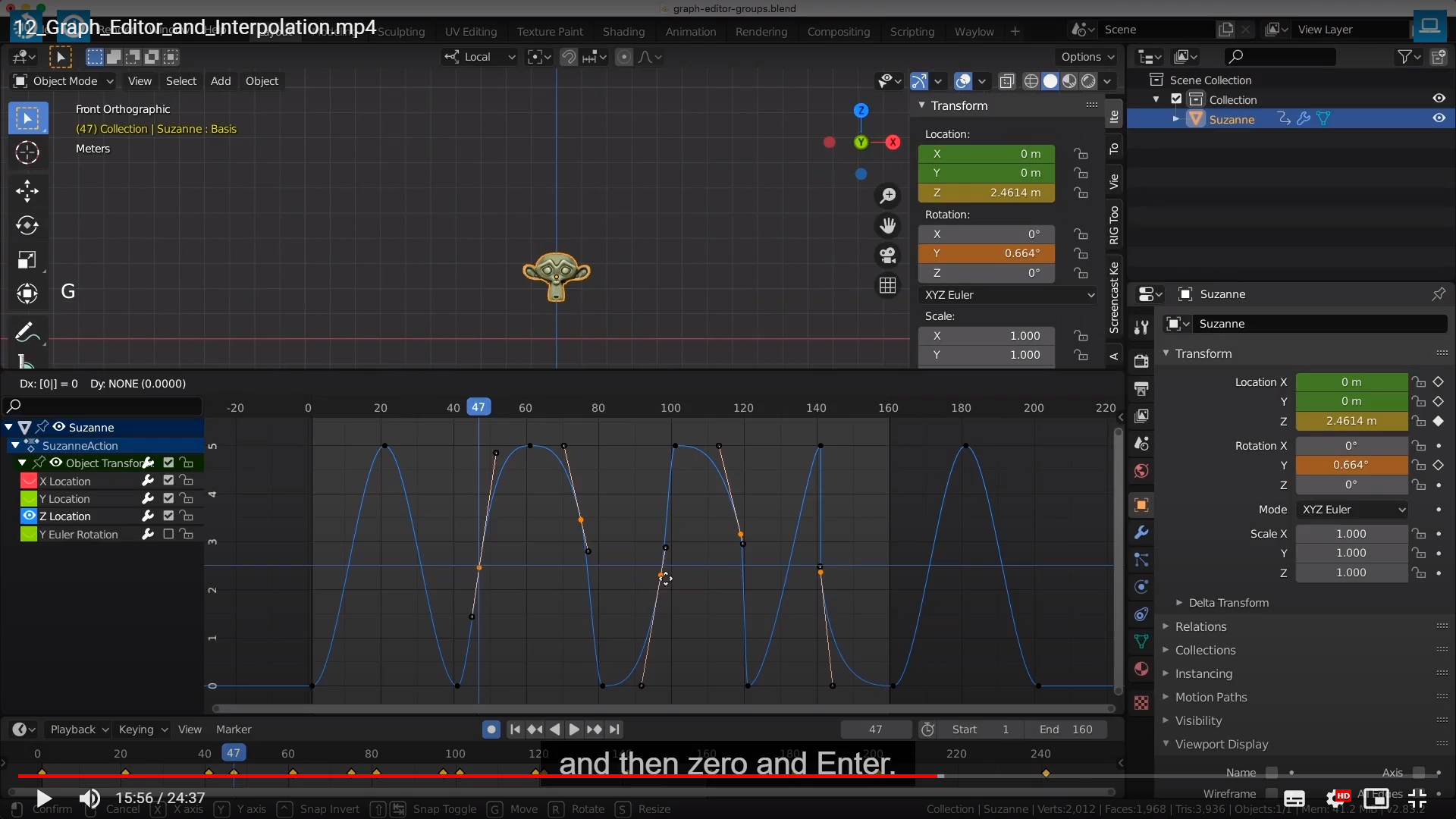
그리고 추가한 키프레임들은 스냅이 되지 않음으로 G Z 0 을 이용해 가장 가까운 Value로 스냅되게 하는걸 추천한다.
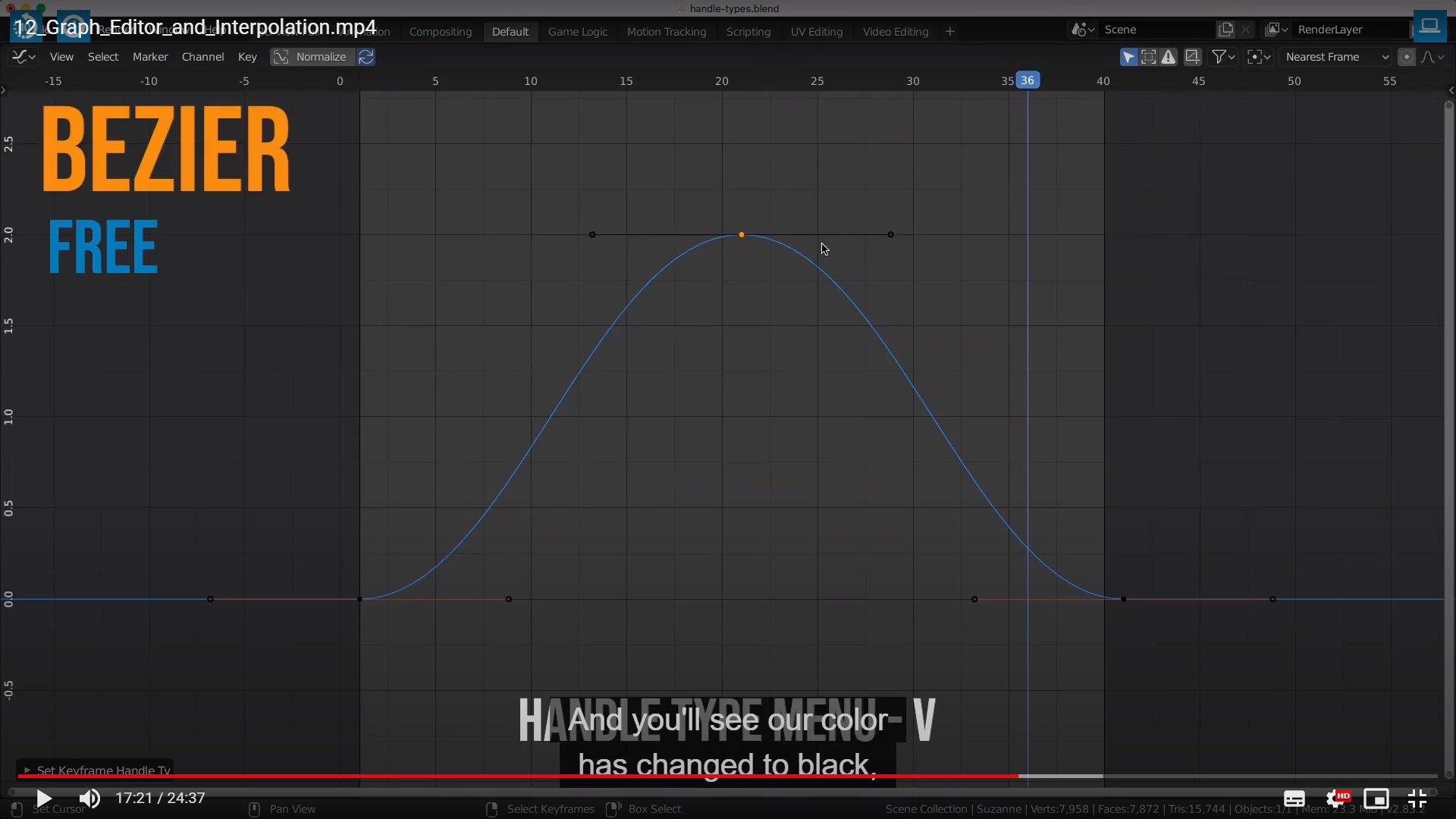
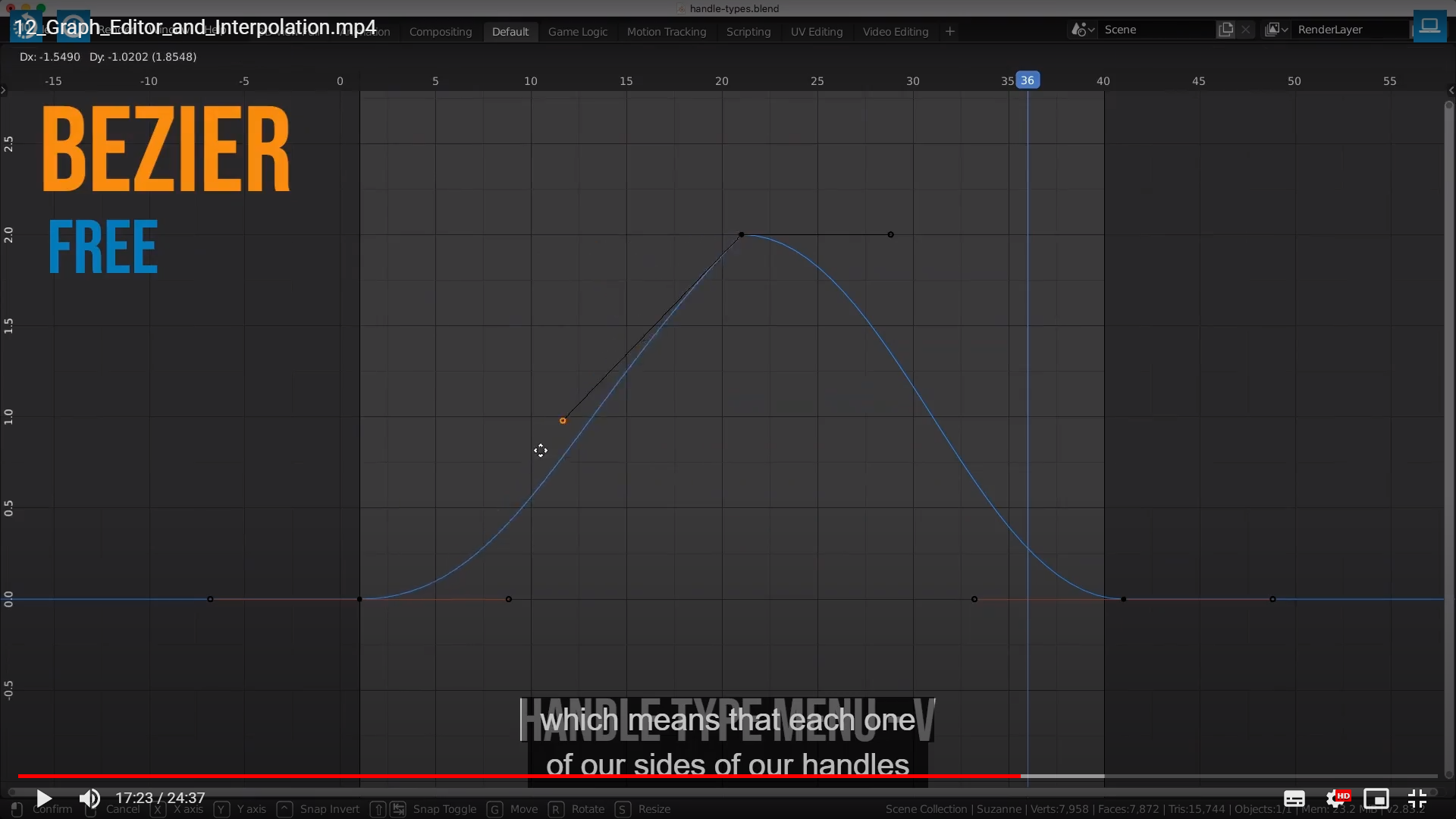
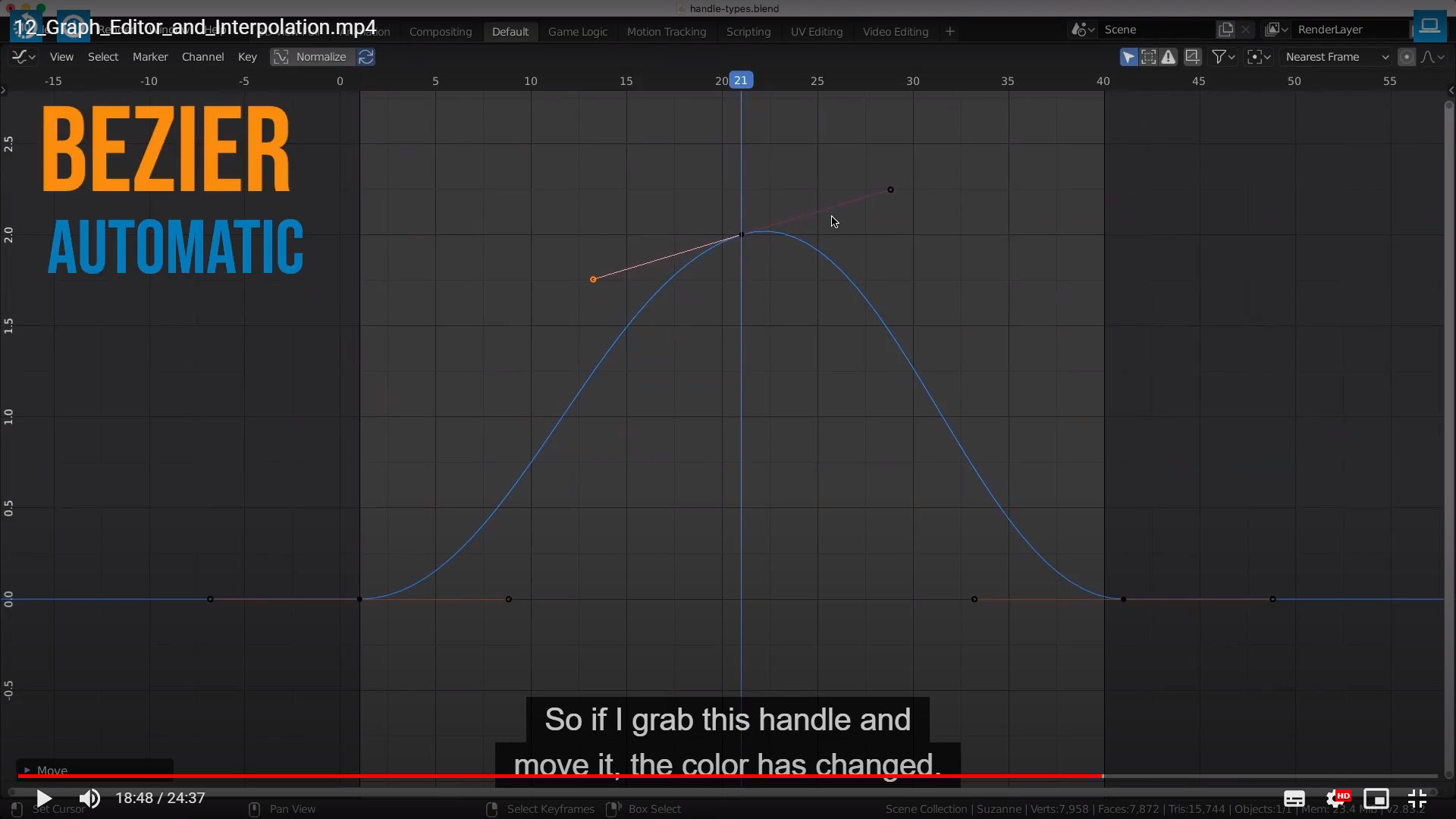
핸들 타입 Free가 블랙
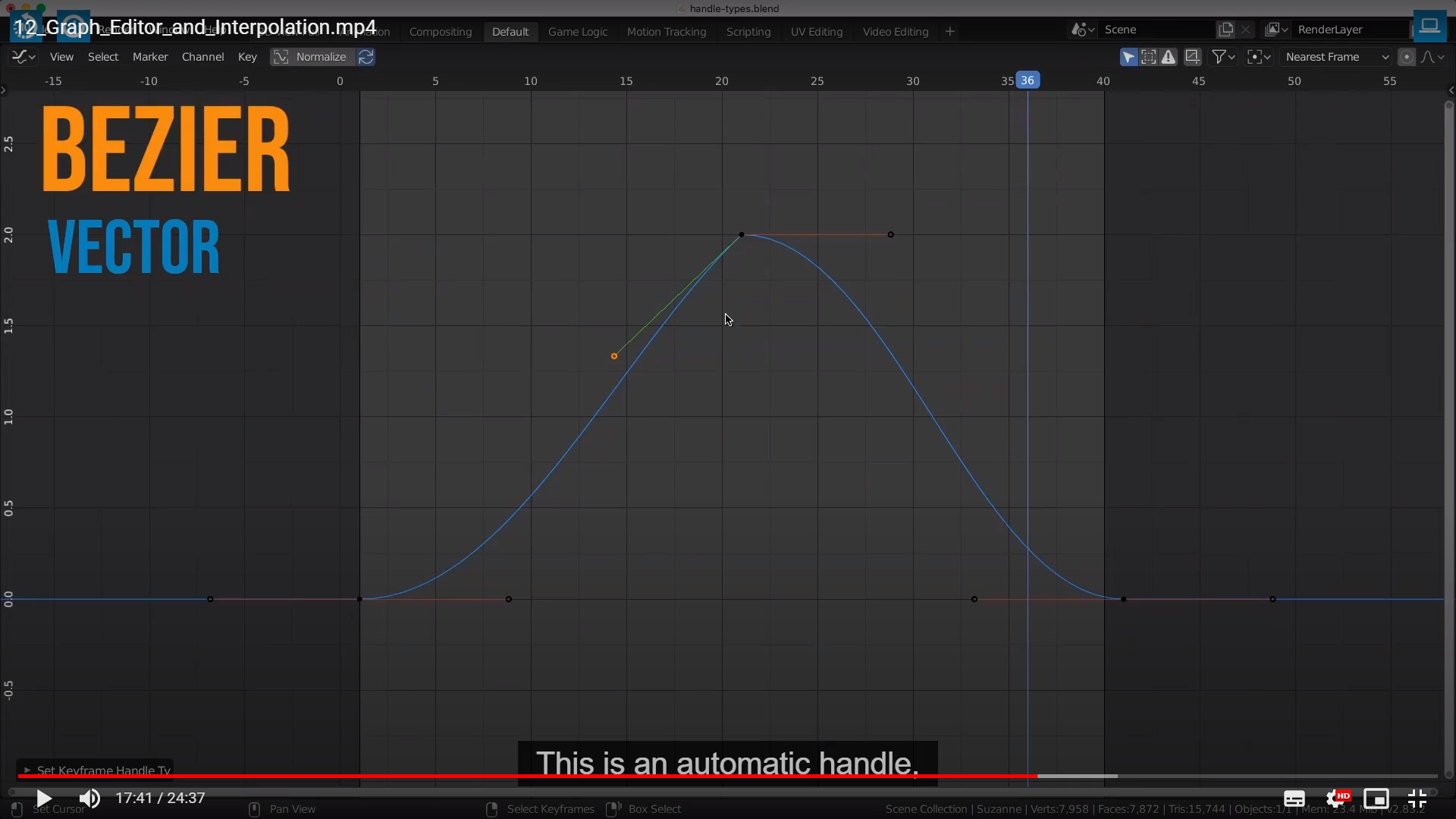
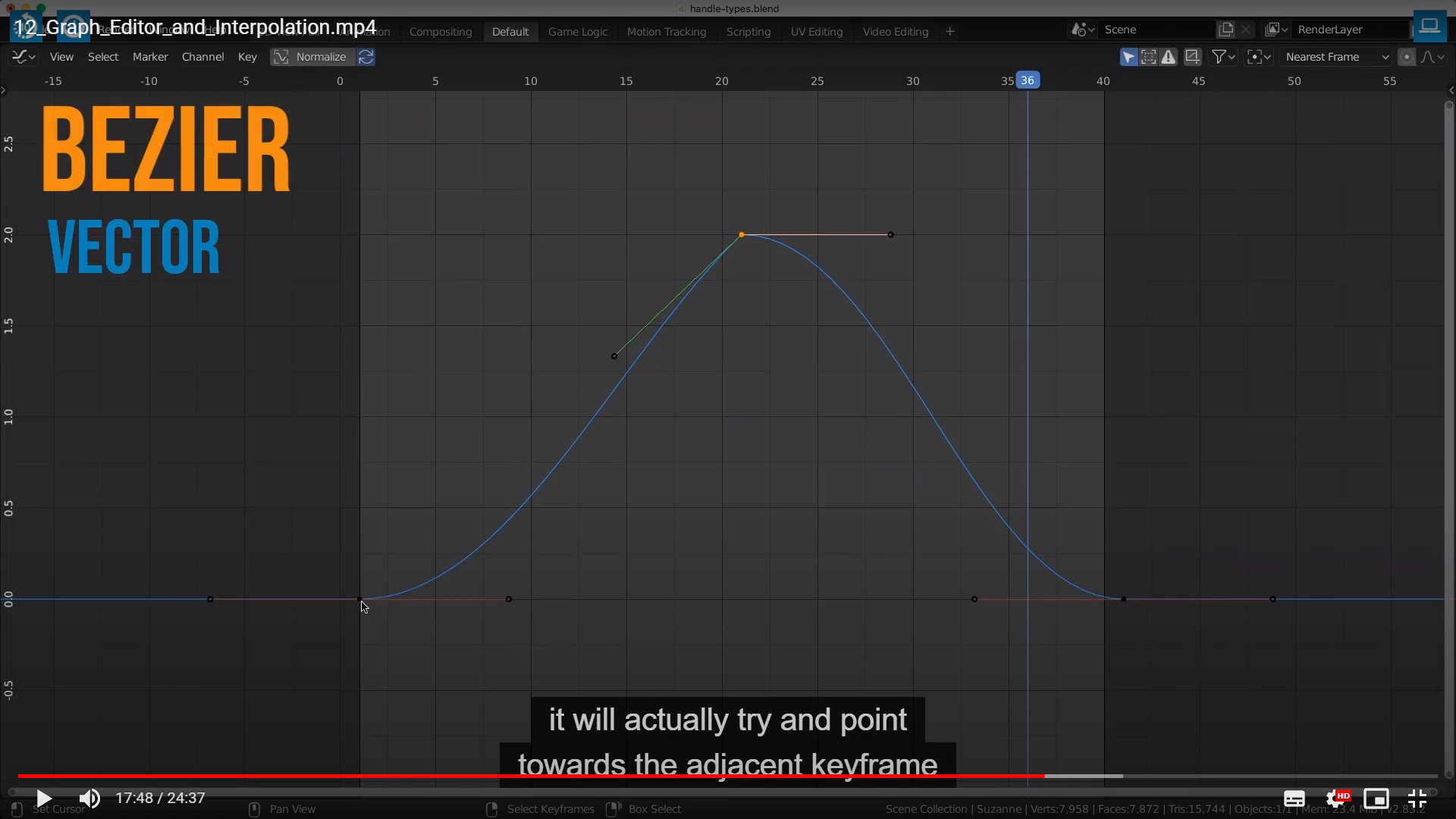
핸들 타입 Vector가 Green


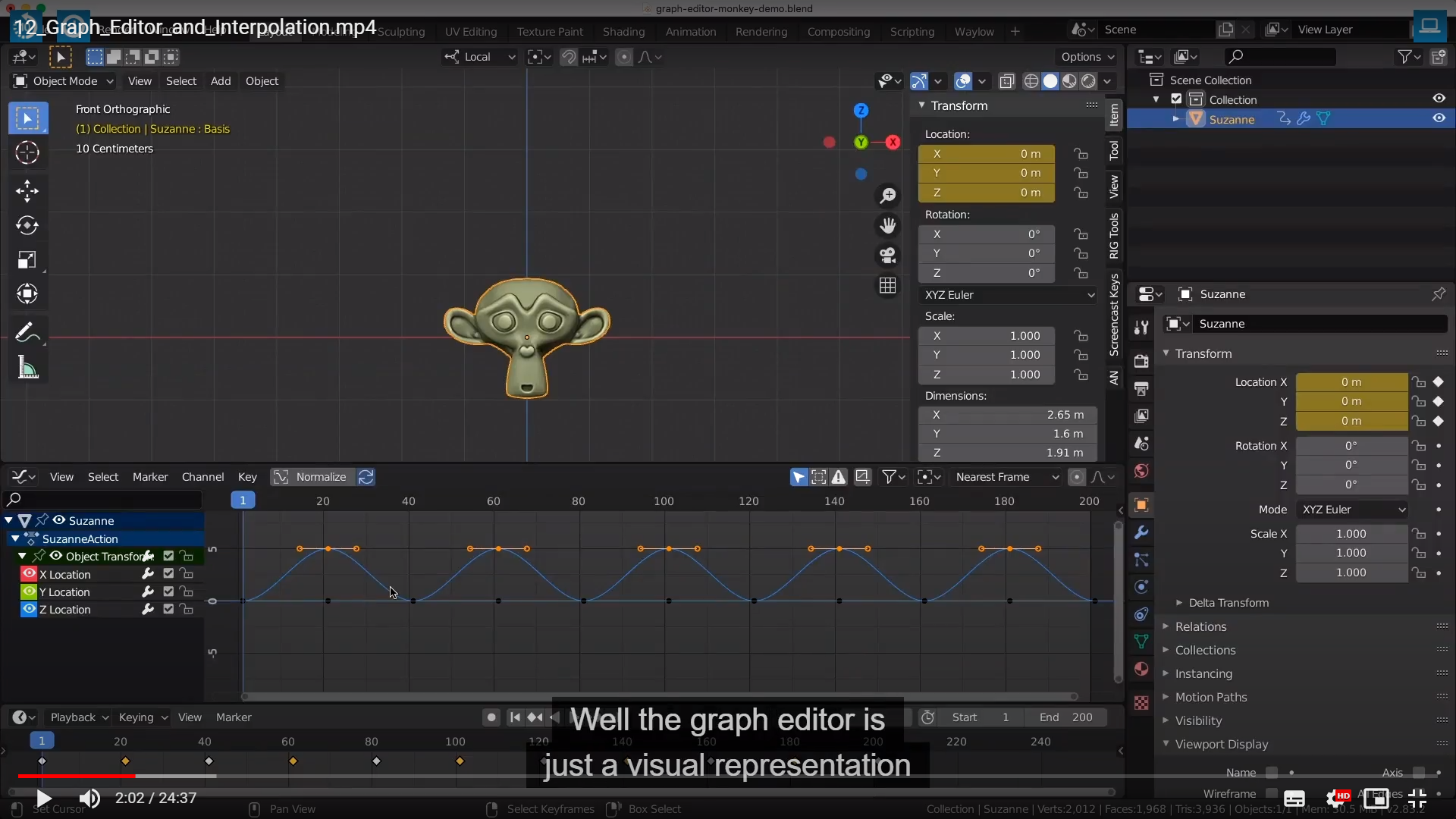
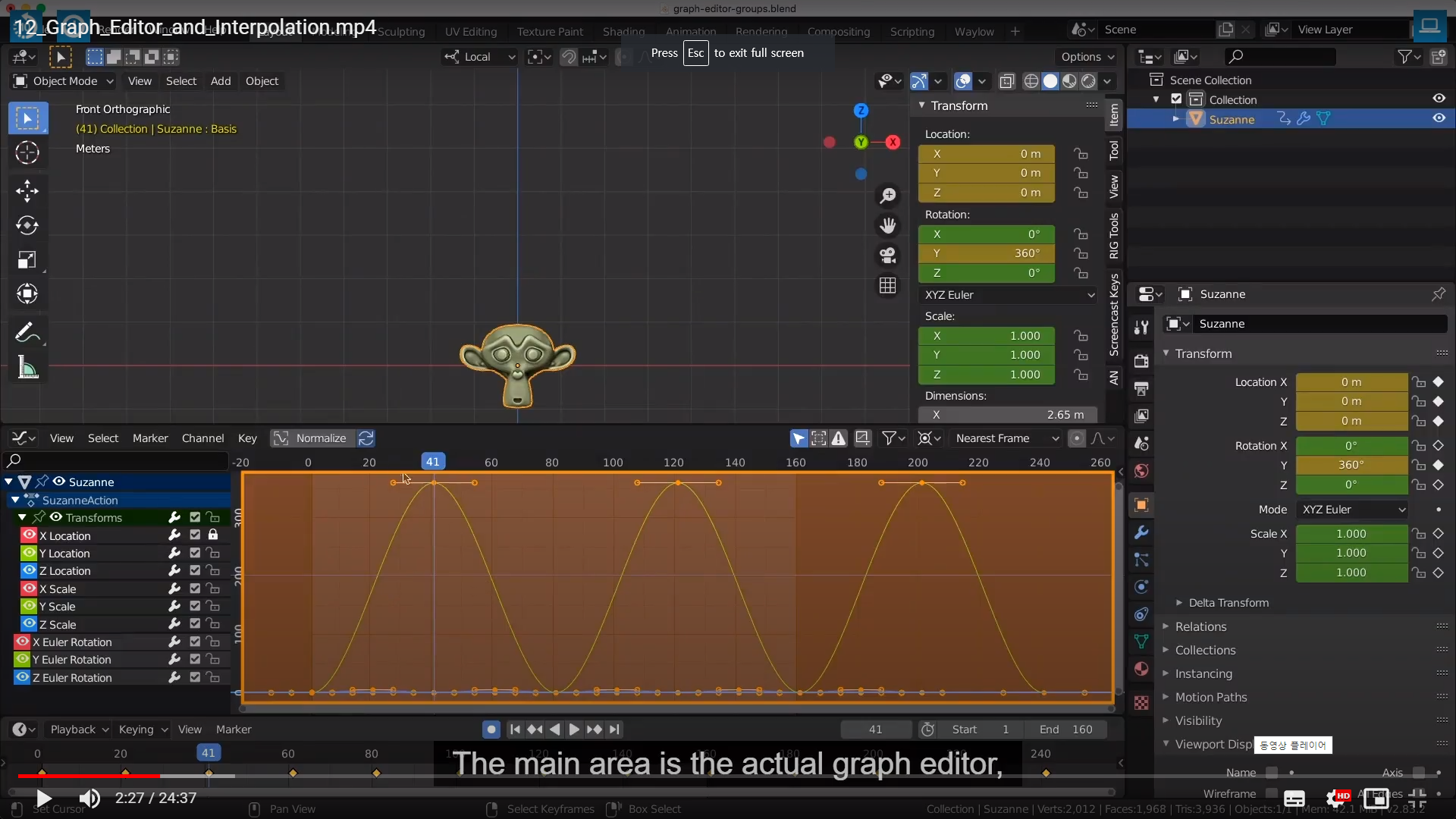
2분 2초 까지는 별 내용 없고 그냥 그래프 에디터의 개념적인 내용을 다뤘다.







우선 개념적으로는 키프레임을 건들이지 않고 위치값을 변경하는데에 사용하는데는 이해했다.
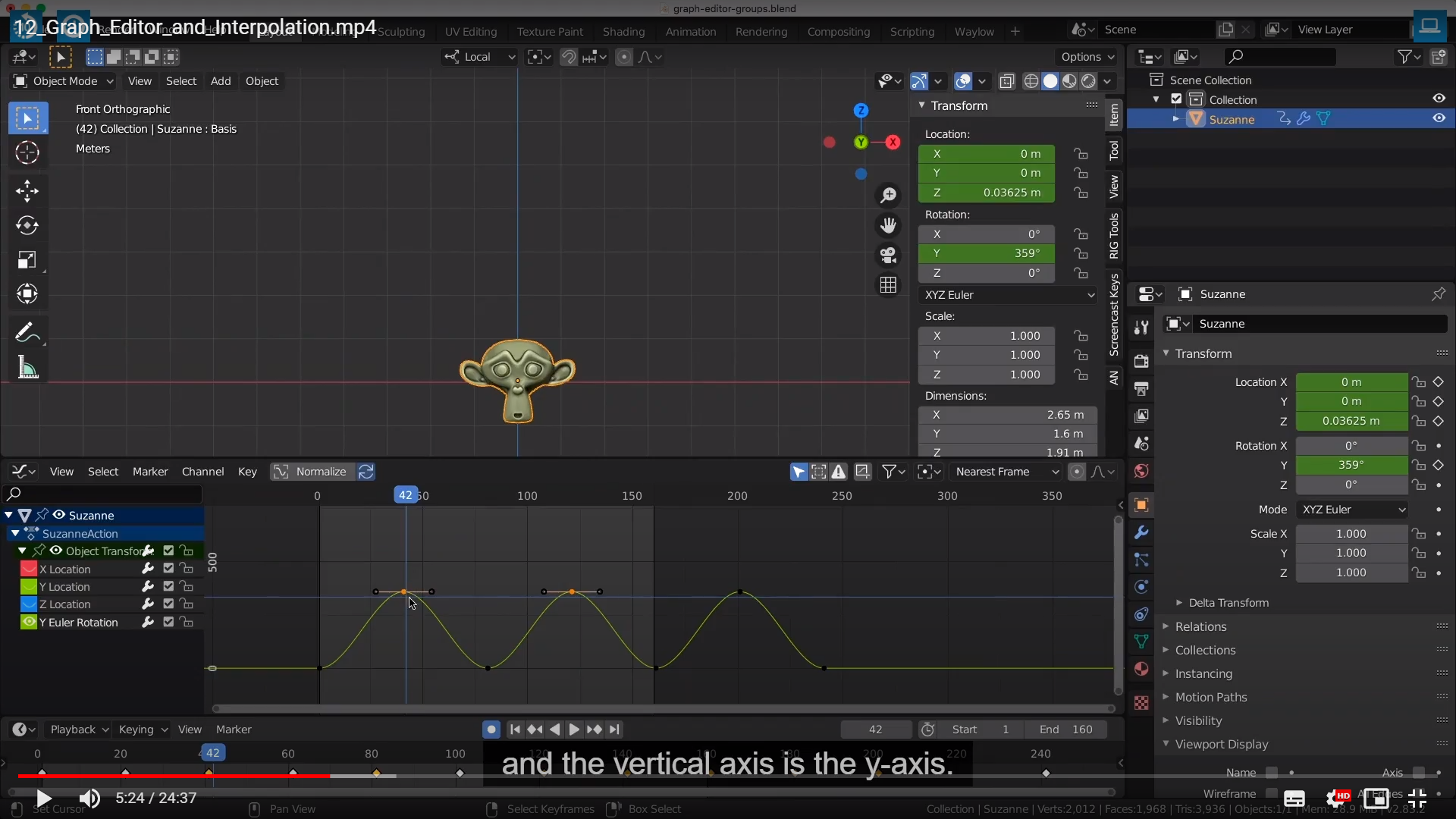
유니티 애니메이션도 그렇고 3D 애니메이션은 대부분 개념은 비슷하다. 이 그래프 에디터는, 예를들어,
원숭이 머리의 움직임이 급작스럽게 주어야 하는 부분이나 타이밍을 그래프 에디터로 설정 할수 있따는 의미 이다.
아마 이 방법의 장점은 정밀한 움직임을 위해 키프레임을 여러개를 주지 않아도 되는 것이다.

이번 영상에서 보건데 움직임에 틀은 키프레임으로 잡고 graph editor는 시간이 지남에 따라 보간하는 방법이라 했으니,
세밀하게 원하는 타이밍에 정확한 움직임을 주기 위해 사용하지 않을가 사료 된다.
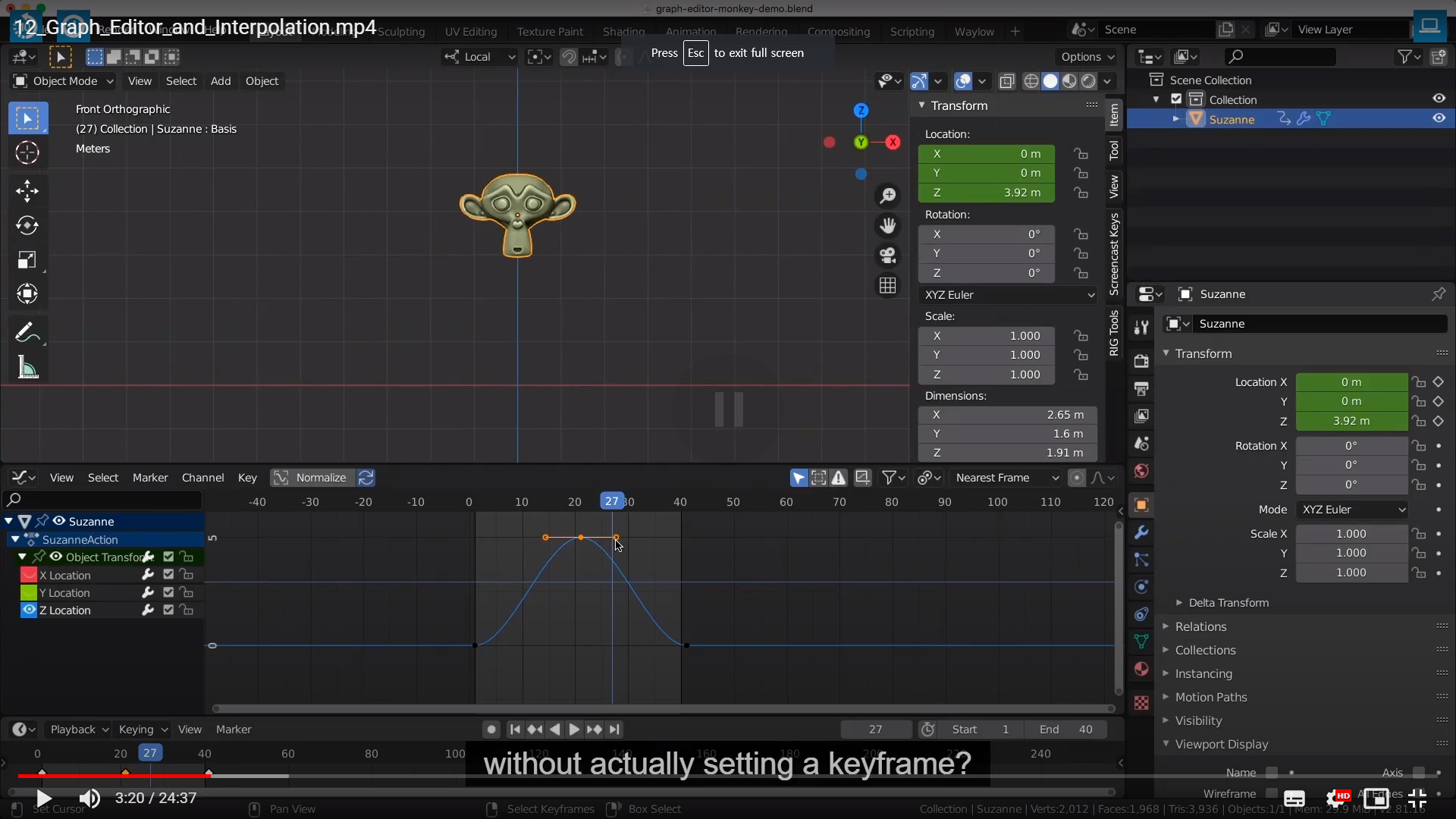
바로 다시 복습해서


main area에 그래프들을 누르면 어떠한 채널에 대한 값인지 바로 알수가 있다.
왼쪽에 Grouping pannel을 보거나 N키를 눌러 창을열면 Active-F-curve가 나타내는게 무엇인지 알수가 있다.
다시보면 그래프 에디터 내에서 G를 누르고 Y를 누르면 해당 채널에 값을 조절해 위치나, 크기, 색상값을 변경할수가 있고 G를 누르고 X를 누르면 키프레임과 연결이 되어서 어느 시간대에 그 위치,크기, 색상값을 변경 할것인지 조절할수가 있다.
쉽게 얘기하면
그래프 에디터 내에서는
X : 애니메이션이 보이는 타이밍,시간값,
Y : 해당 채널에 변화값, 변화하는 속도
또 다르게 얘기하자면 키프레임들 사이의 값을 정해준다고 보면 될것 같다.

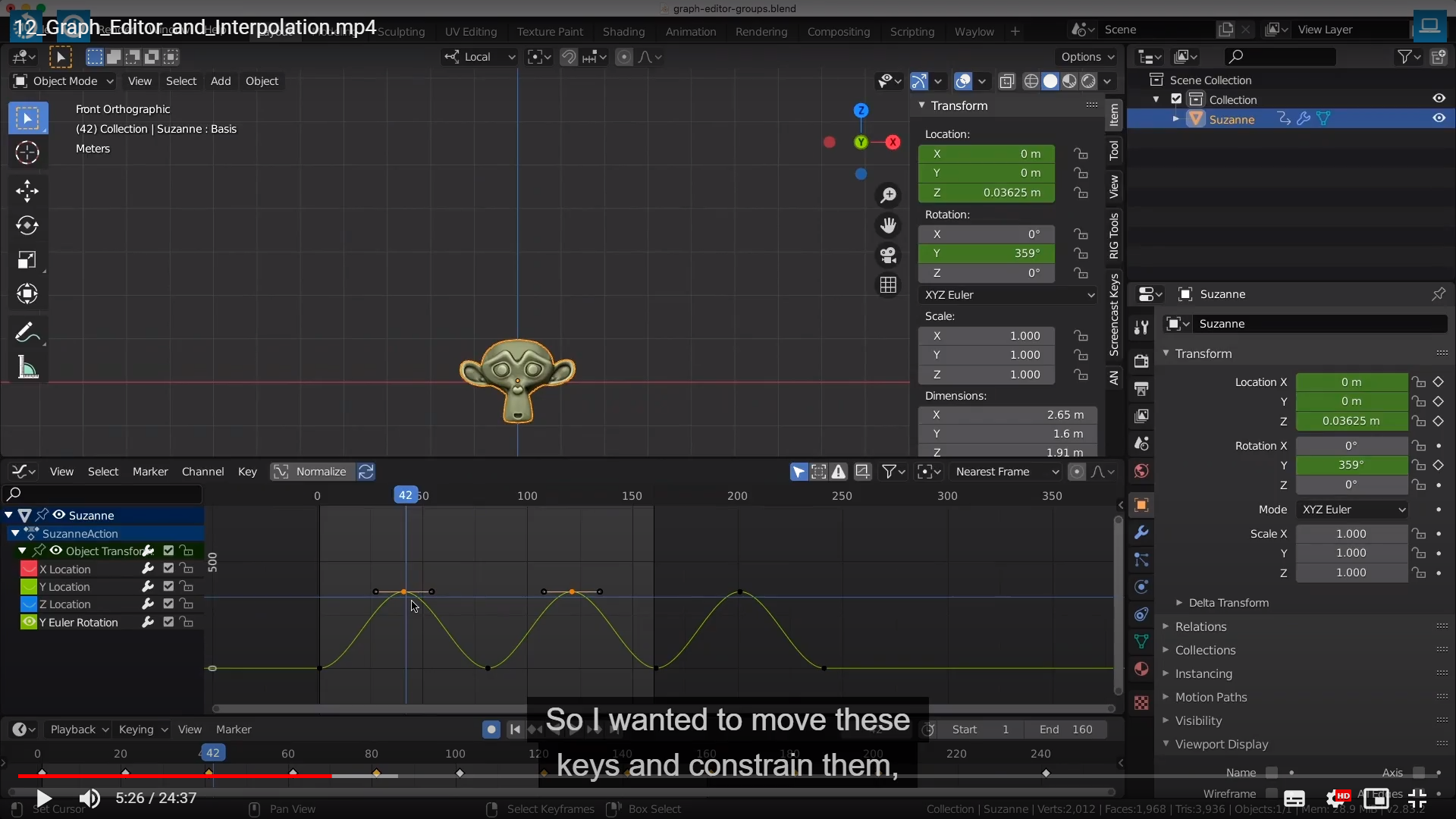
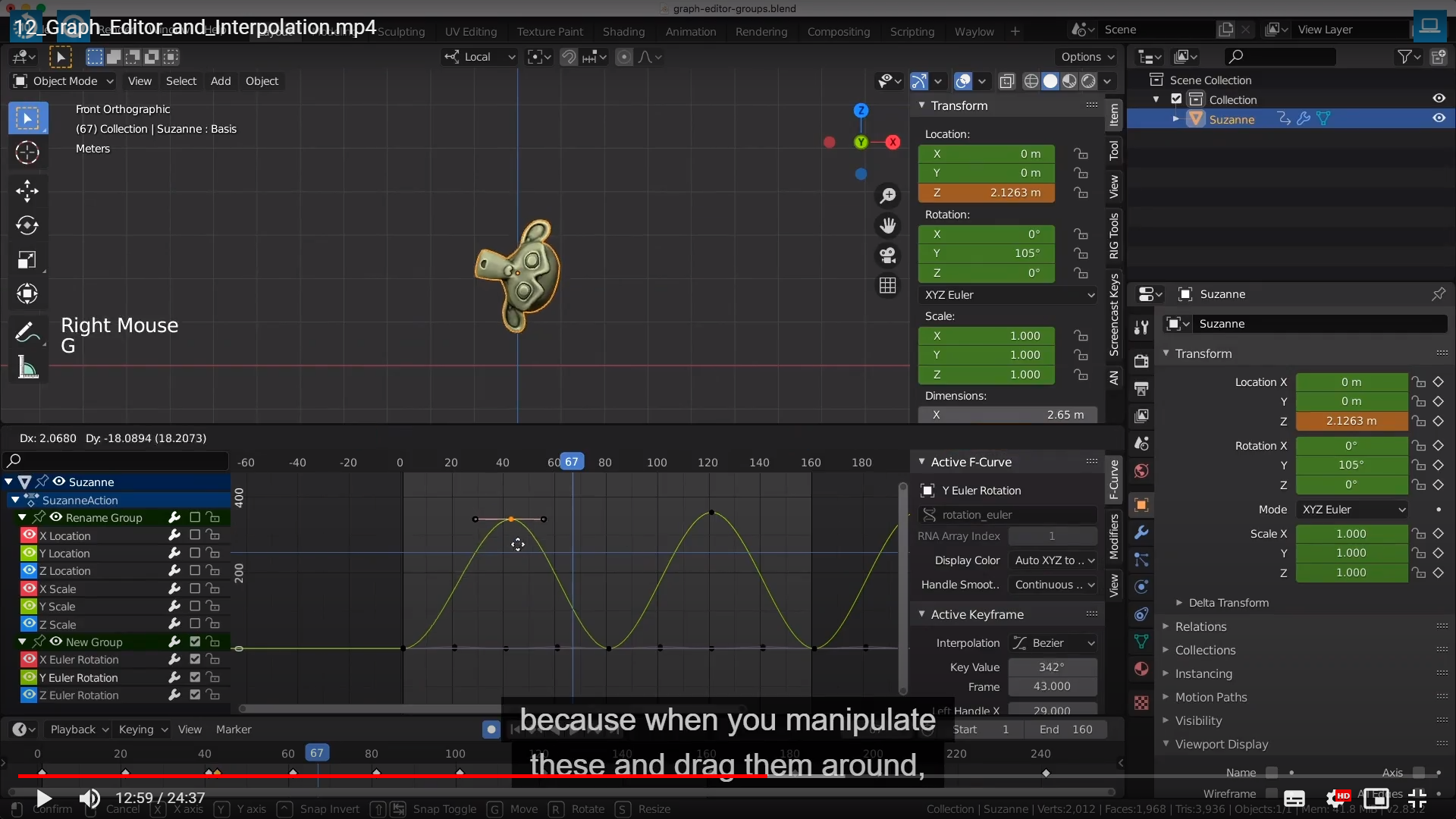
So the main functions that we do is move these keys around and manipulate our handles as well as change
our handle types.
솔직히 그래프 에디터의 개념은 그리 이해하기 어려운 것은 아니다. 오히려 주황색으로 밑줄친
상황에 따라 핸들 타입을 줘야하는데 그게 각각 어떠한 상황 일때 쓰일지 생각하고 고민하는 부분이 더 어려울 것이다.




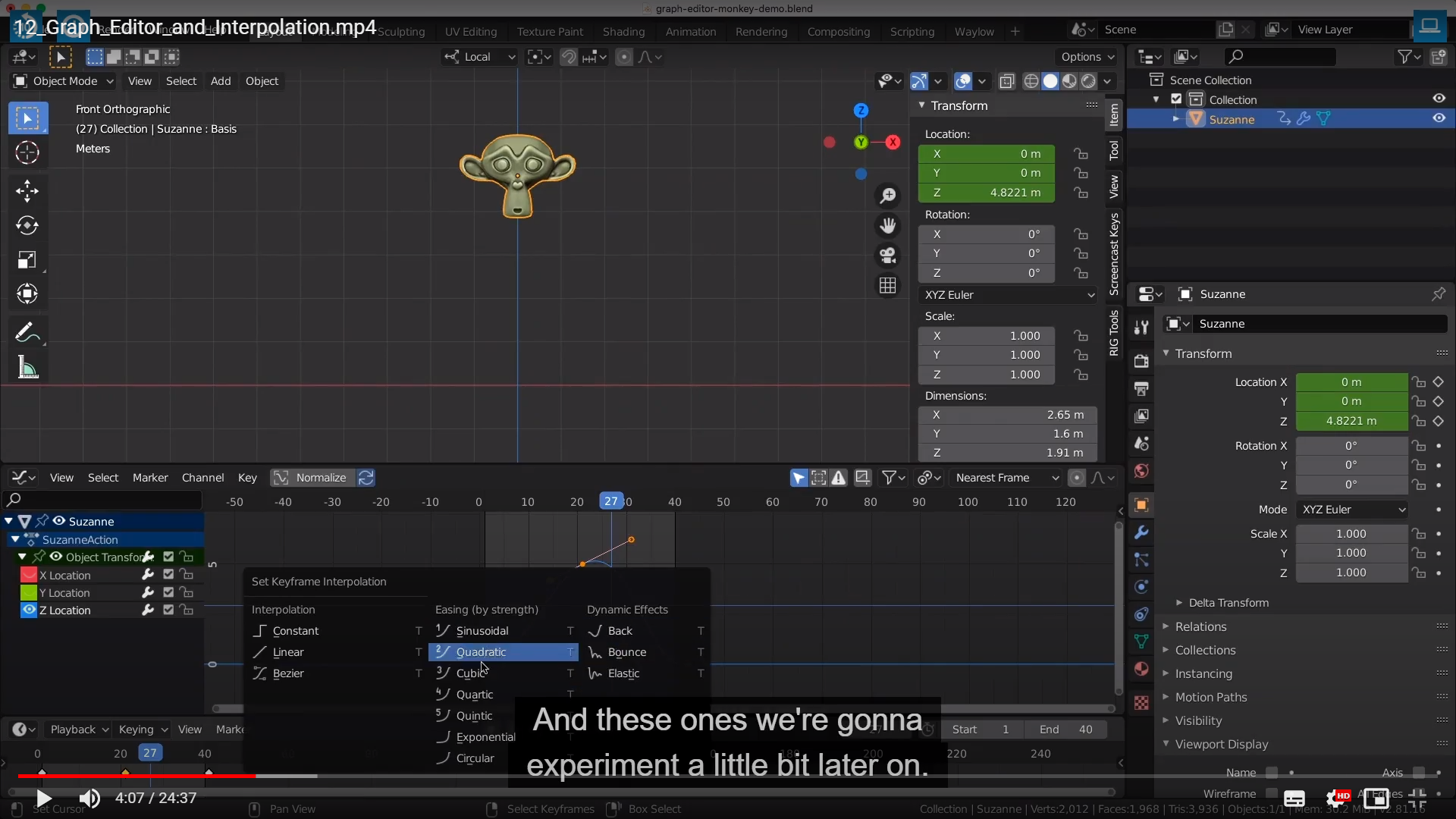
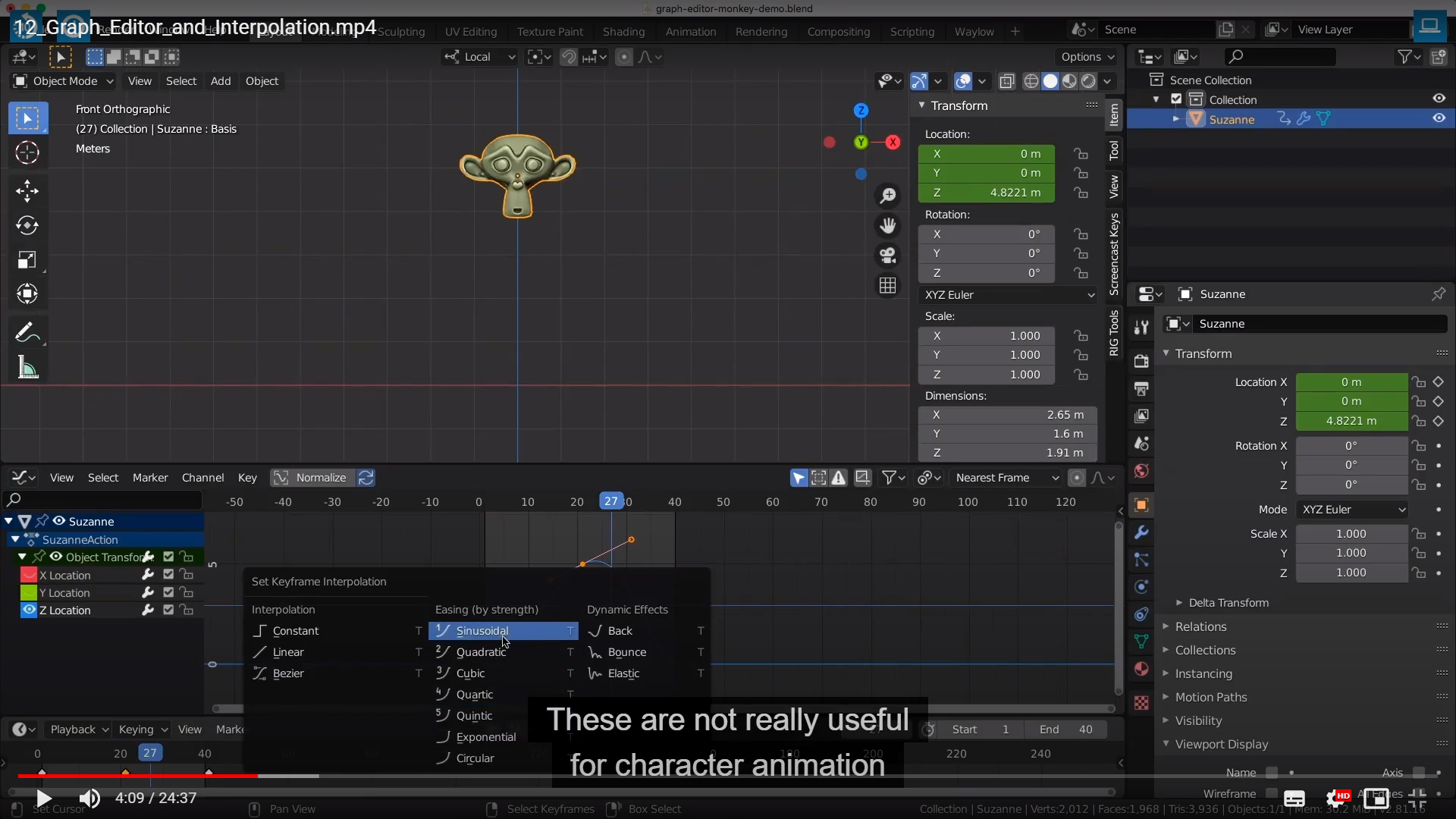
T를 눌러서 s나오는 보간 방법에는 3가지 종류(Constant,Linear,Bezier)가 있는데
이 방식중에 Bezier만 핸들이 있다고 한다.



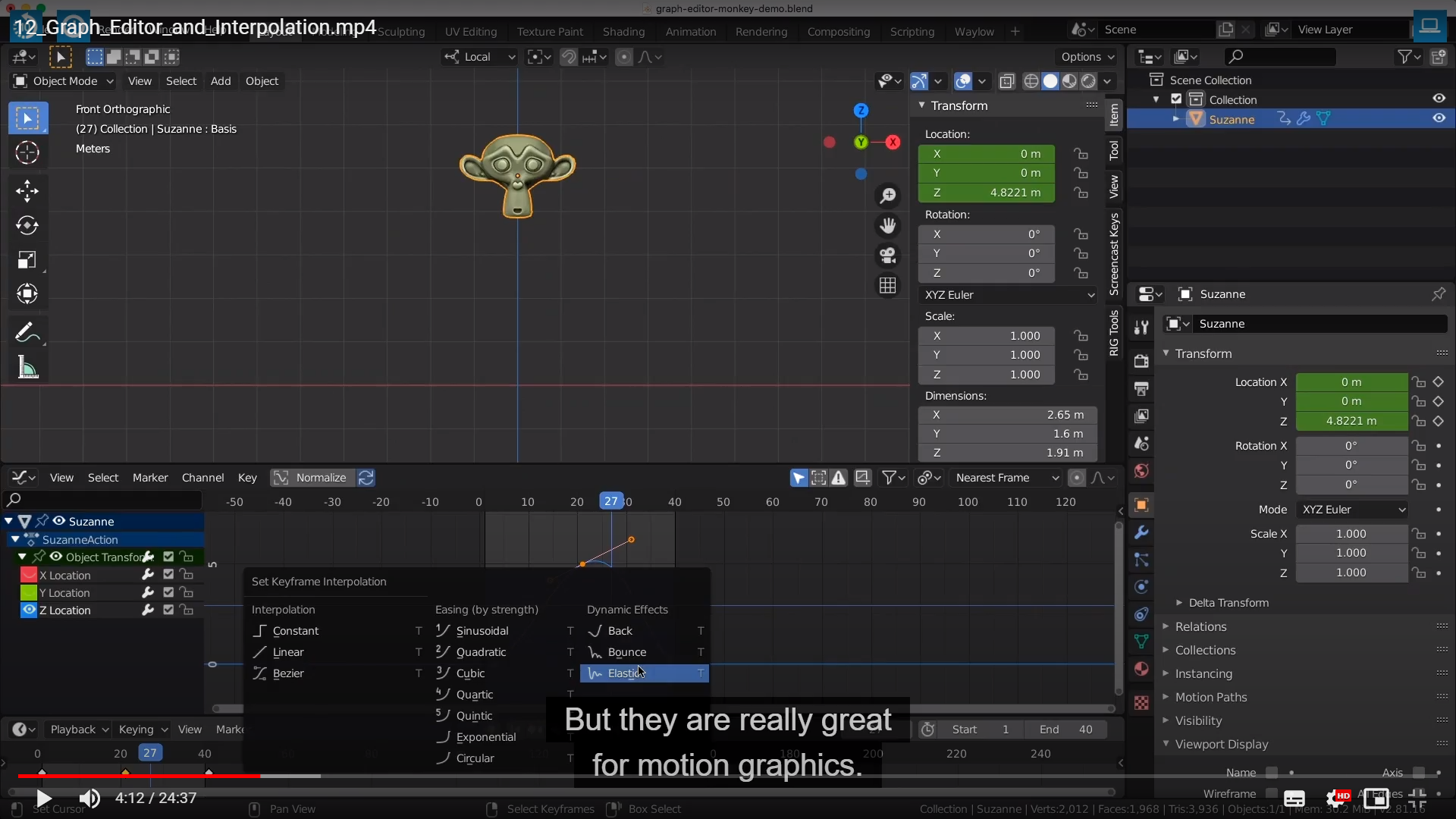
Interpolation 3개를 제외한 그밖에 설정들은 모션 그래픽에 좋다고 한다.



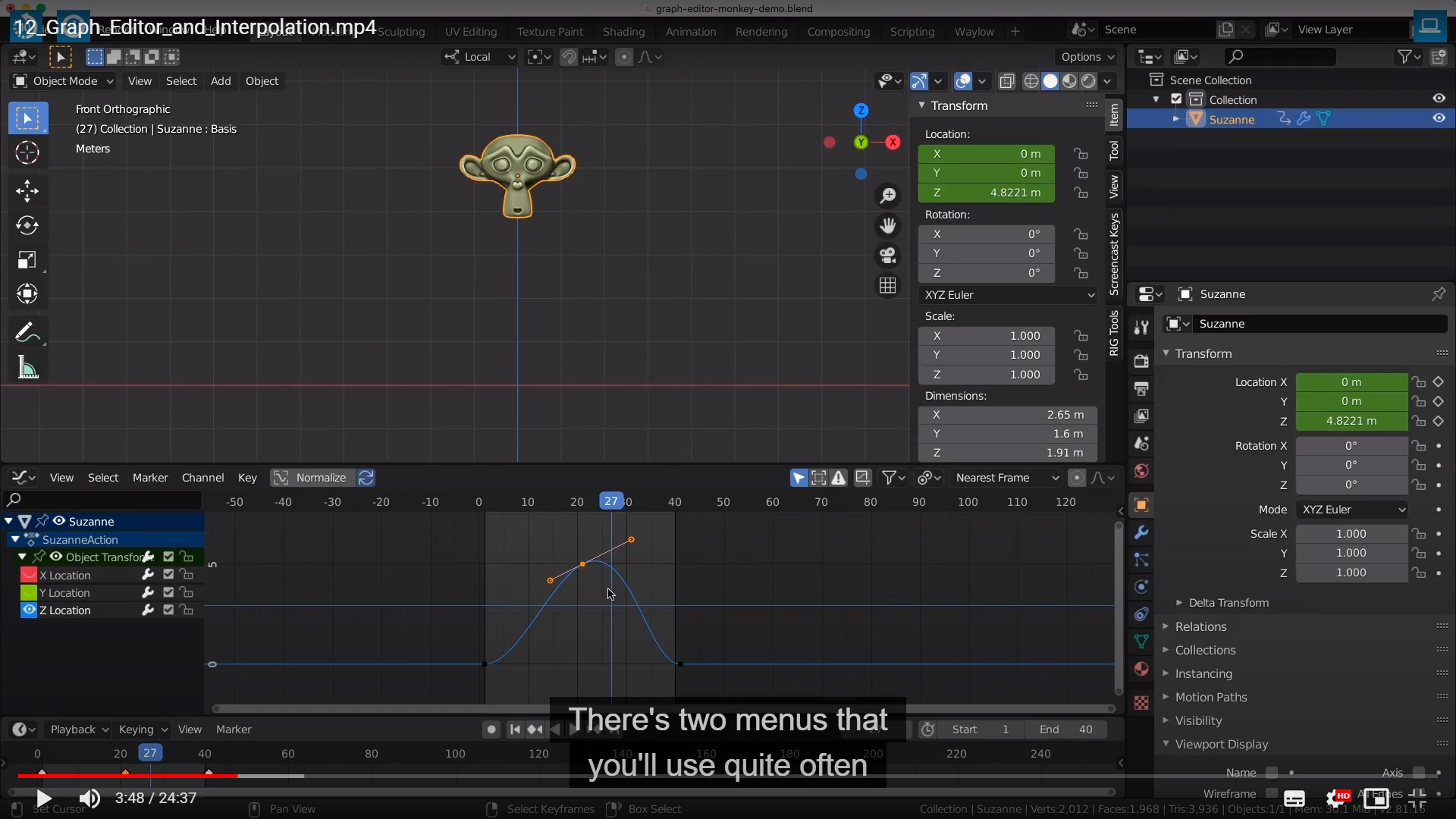
아까 위에서 설명했다 시피 그래프 에디터에서 자주 쓰는 메뉴 2가지 있다고 했는데
V키를 누르면서 동시에 꺼내줄수 있는 Vector handle type 이다.
근데 여기서 곰곰히 잘 생각해보면
"이 방식중에 Bezier만 핸들이 있다고 한다." 라고 아까 언급한바가 있었다.
그렇다면 이 방식도 물론 키 와 키 사이를 보간하는 형태,방법중 하나겠지만 Bezier하고만 같이 쓸수 있다는게 아닐까?
실험해보니 확실한거 같다.

4:27
It's actually the keyframe handle type, but I like to say V for vector,
원래 정확히는 키프레임 핸들(Bezier만 사용 가능) 타입을 정해주는 도구지만
강사는 V 키는 vector를 위해 사용한다는 것 같다.
because one of five options here is vector.




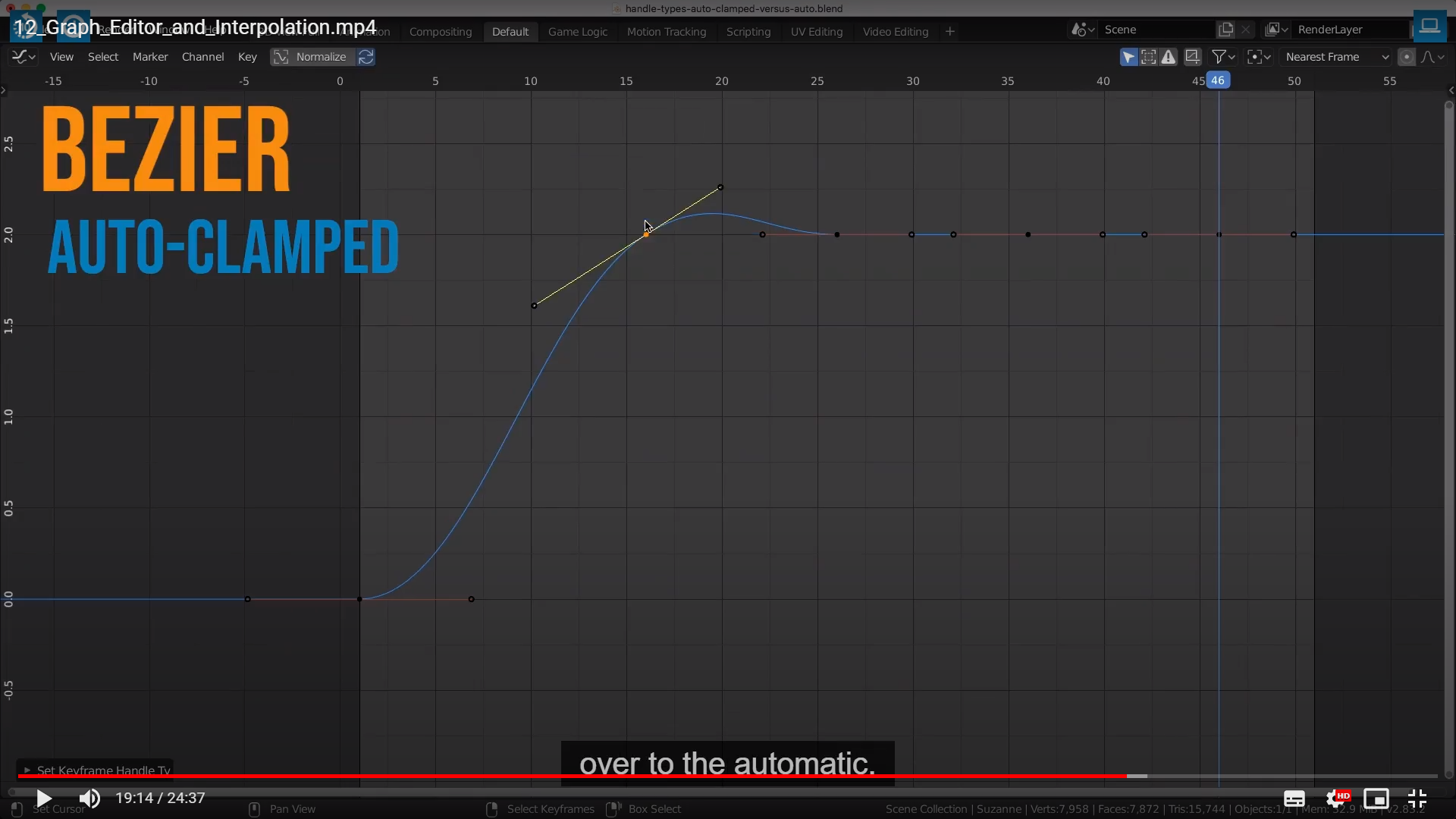
솔직히 한번 내가 만든 탁구공 치는 예제랑 비교해봤는데, 솔직히 윤안으로는 구별하기가 힘들다
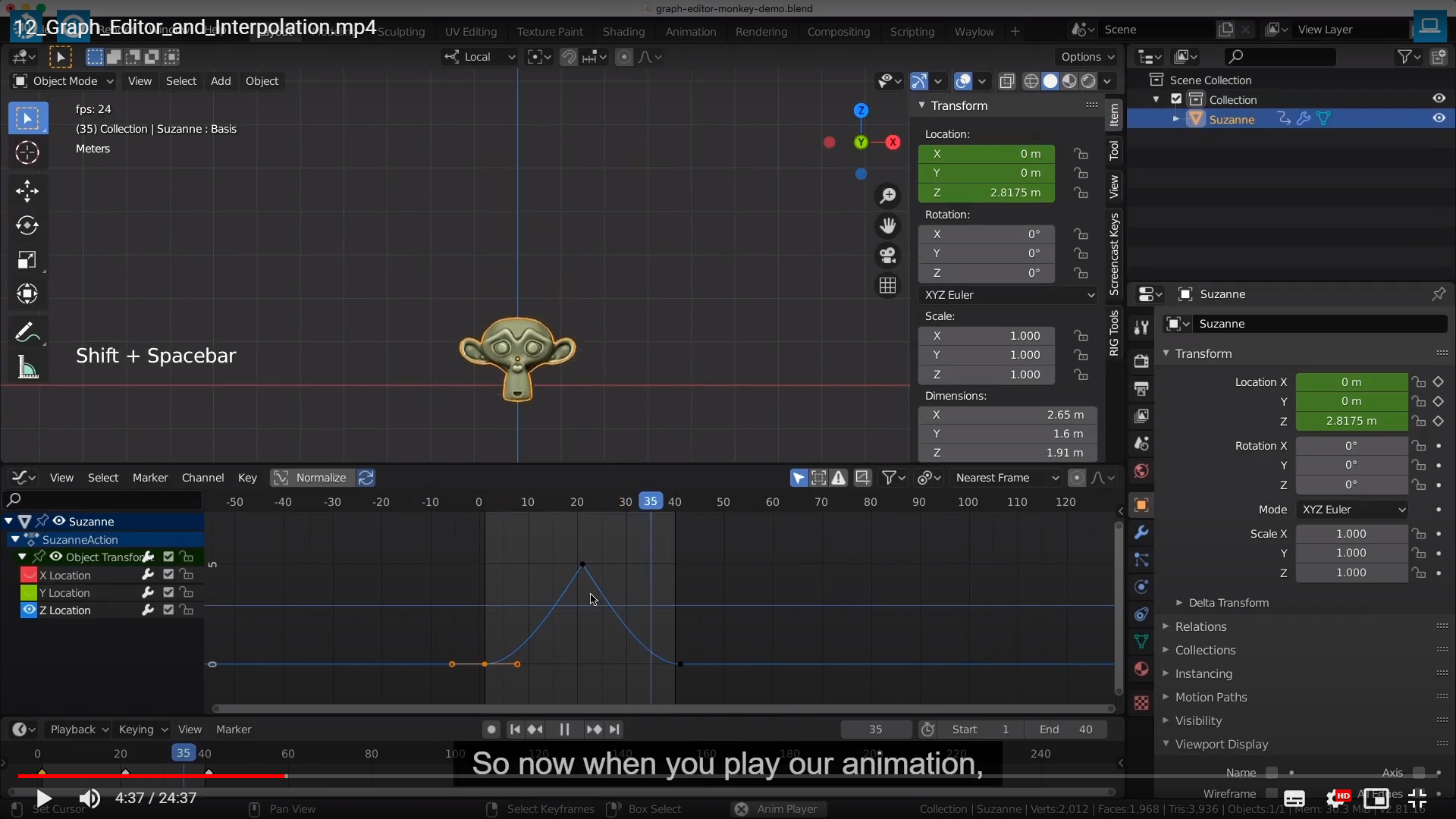
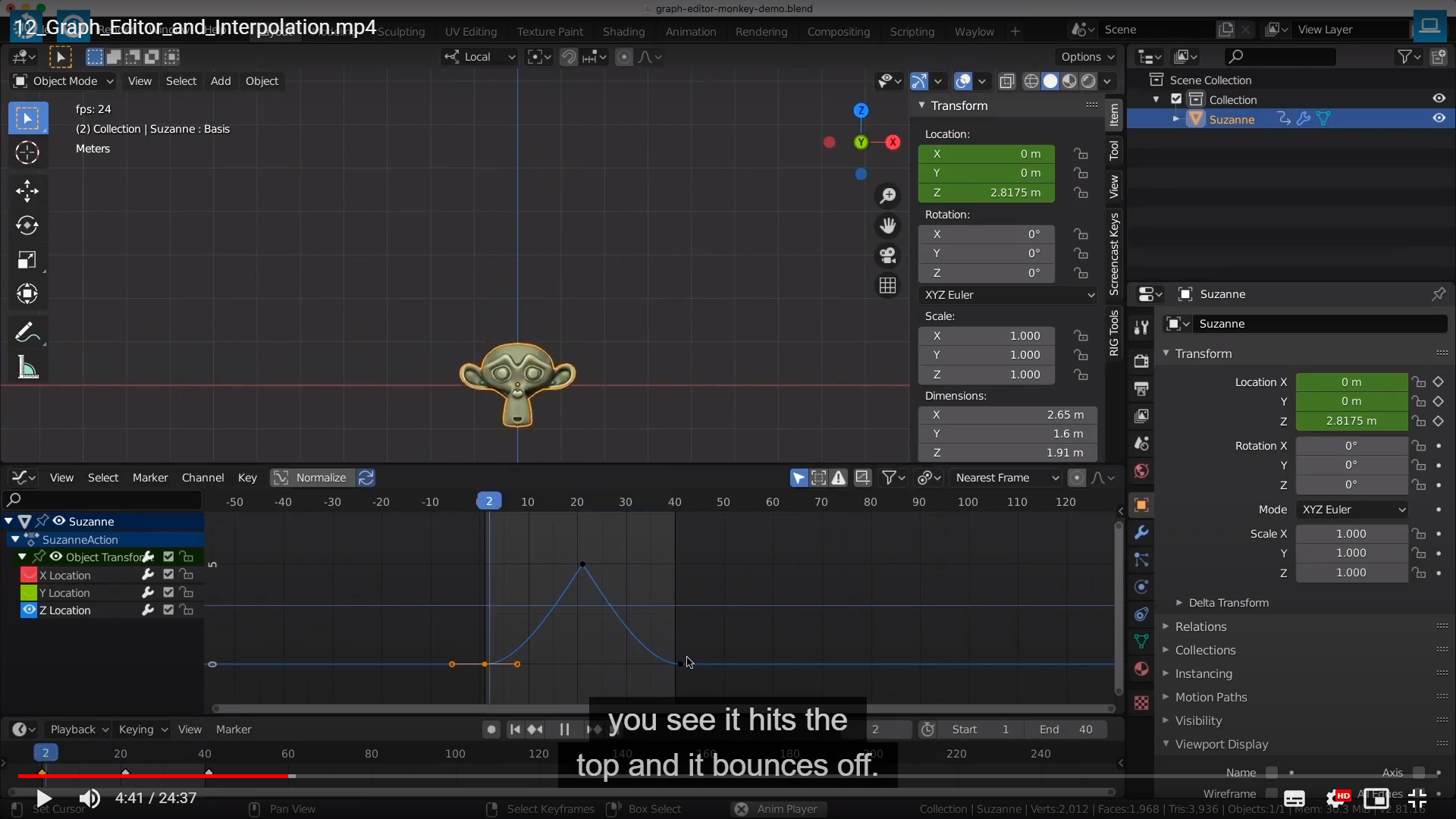
설명으로는 you see it hits the top and it bounces off. 라고 적혀있다.
하지만 예상으로는 아마 공이 공중에 조금 오래 머무르는 그래프랑

갑자기 위치값이 팍 바뀌거나 기하급수적으로 내려오는 그래프의 차이가 아닐까 싶다.



여기까지 본 결과 전부 벡터로 해버리면 뭐랄가 한 키프레임에서 좀 멈추다가, 정확히 로봇 처럼 움직이고, 딱딱한 움직임을 주고 3개중에 가운데 한 키프레임의 핸들만 벡터가 되면 튕겨져 나오는듯한 효과를 주는것 같다.

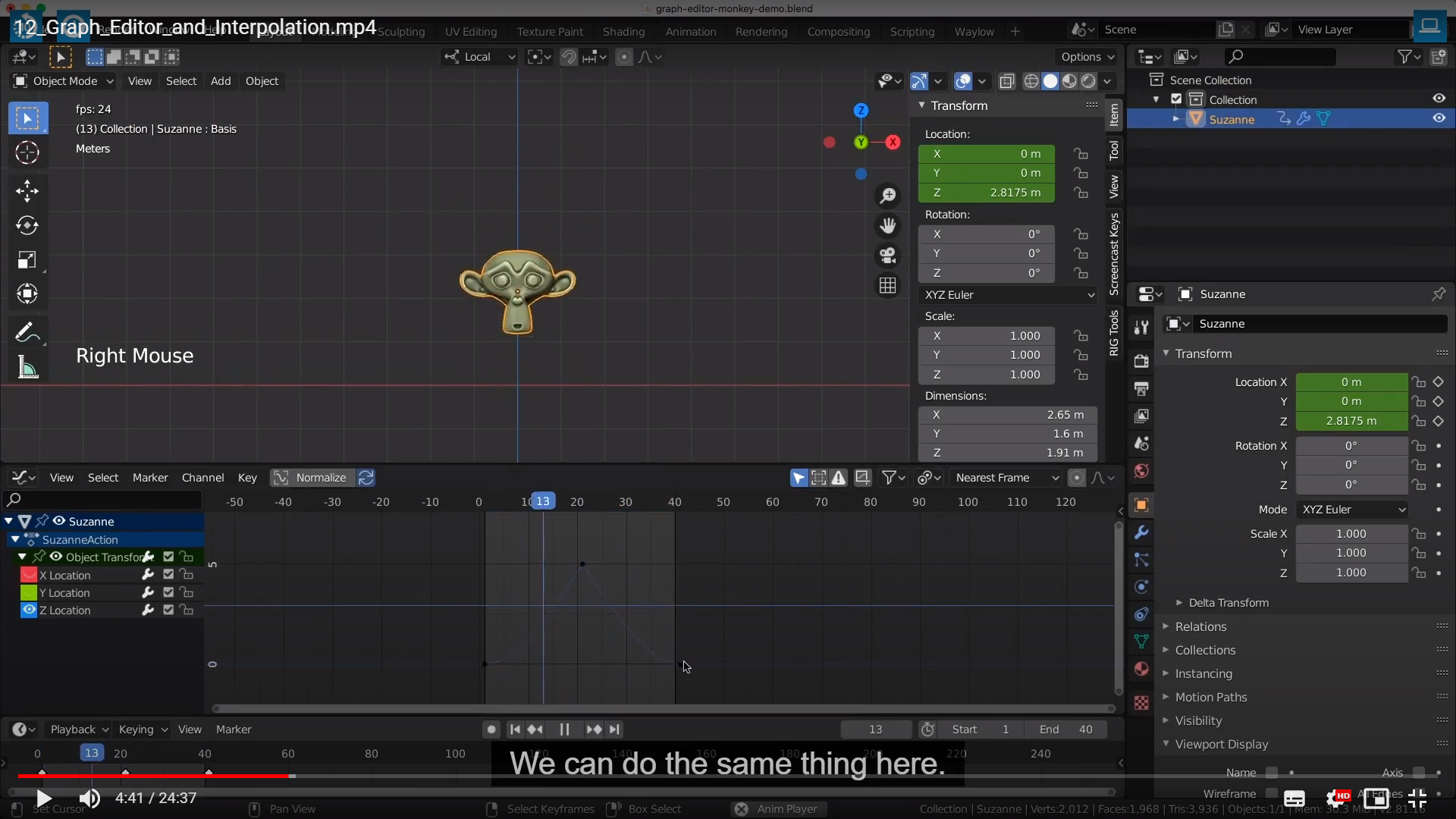
Now all the smae operators that worked in our timeline, also work inside our graph editor here.
So we can translate with the shift middle mouse ( 그냥 이부분은 dopesheet나 timeline하고 똑같이 조작 가능하다
라고하는 부분인거 같다.)

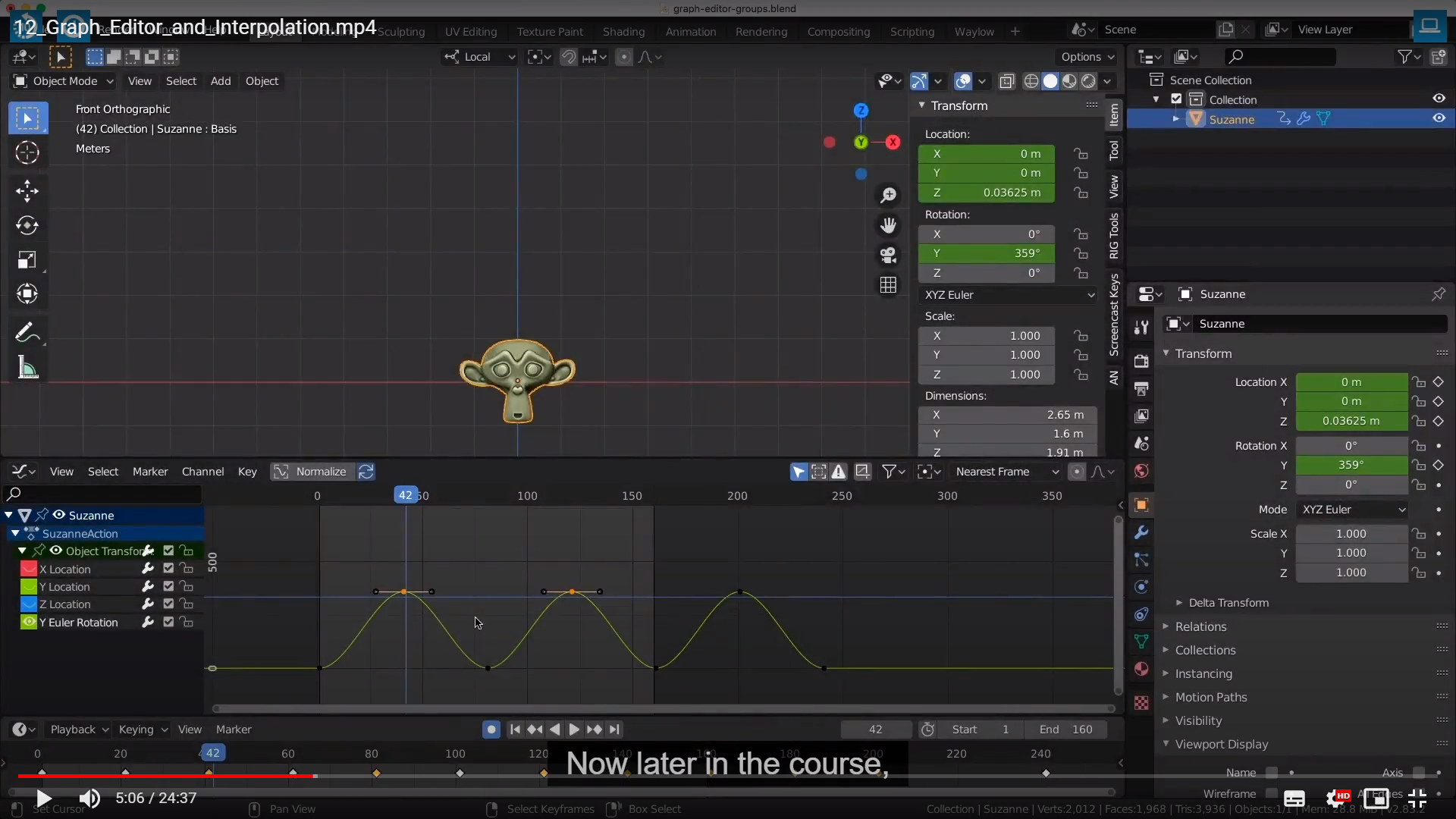
Now later in the course, we'll go through acutally doing some proper animation with these keyframe handles.
(바로 이 다음강의에 예제를 따라해보겠다는거 같다.(드디어 진짜 애니메이터 다운 일을 하겠군..))

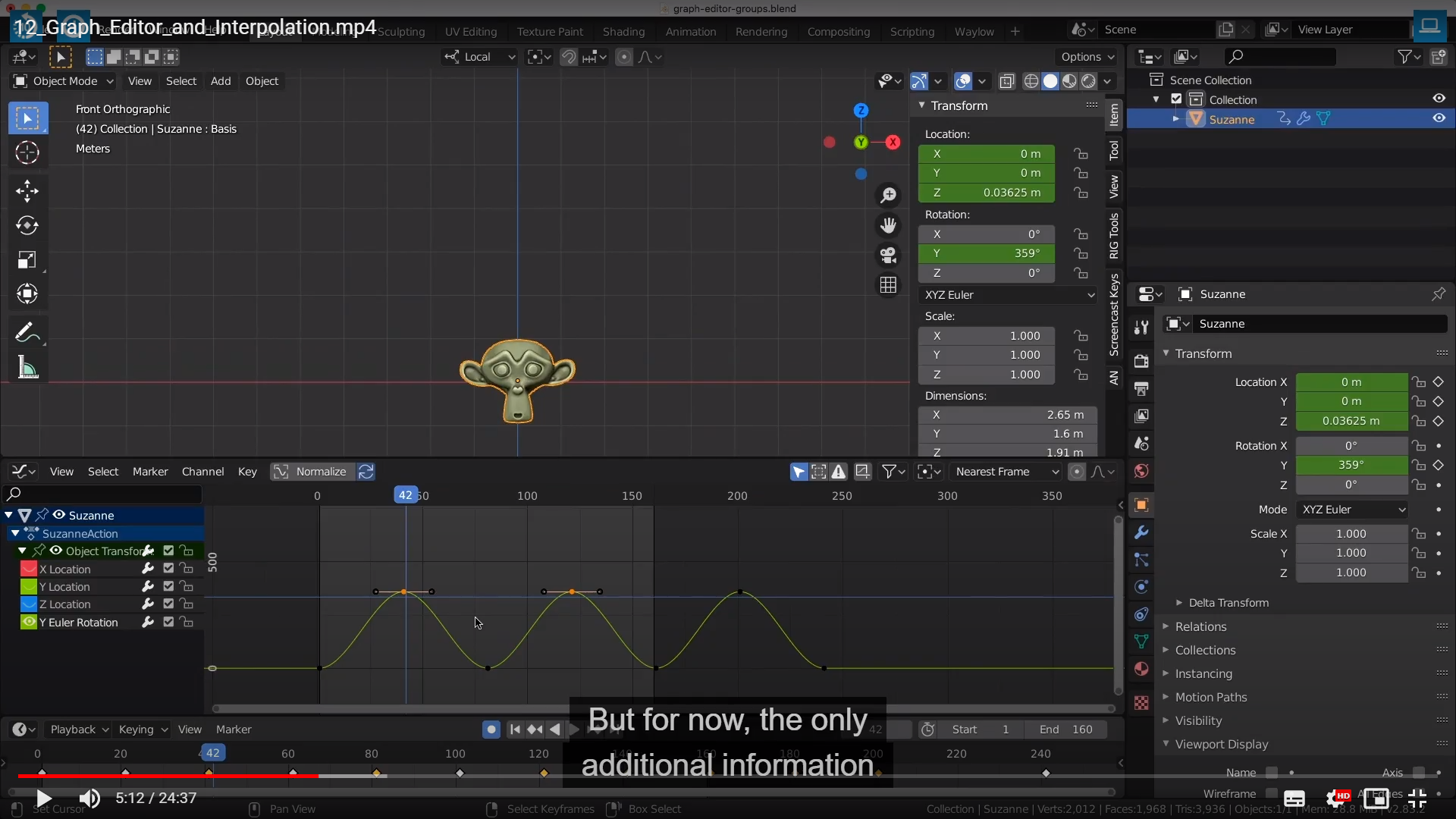
But for now, the only additional information I want you to be aware of is
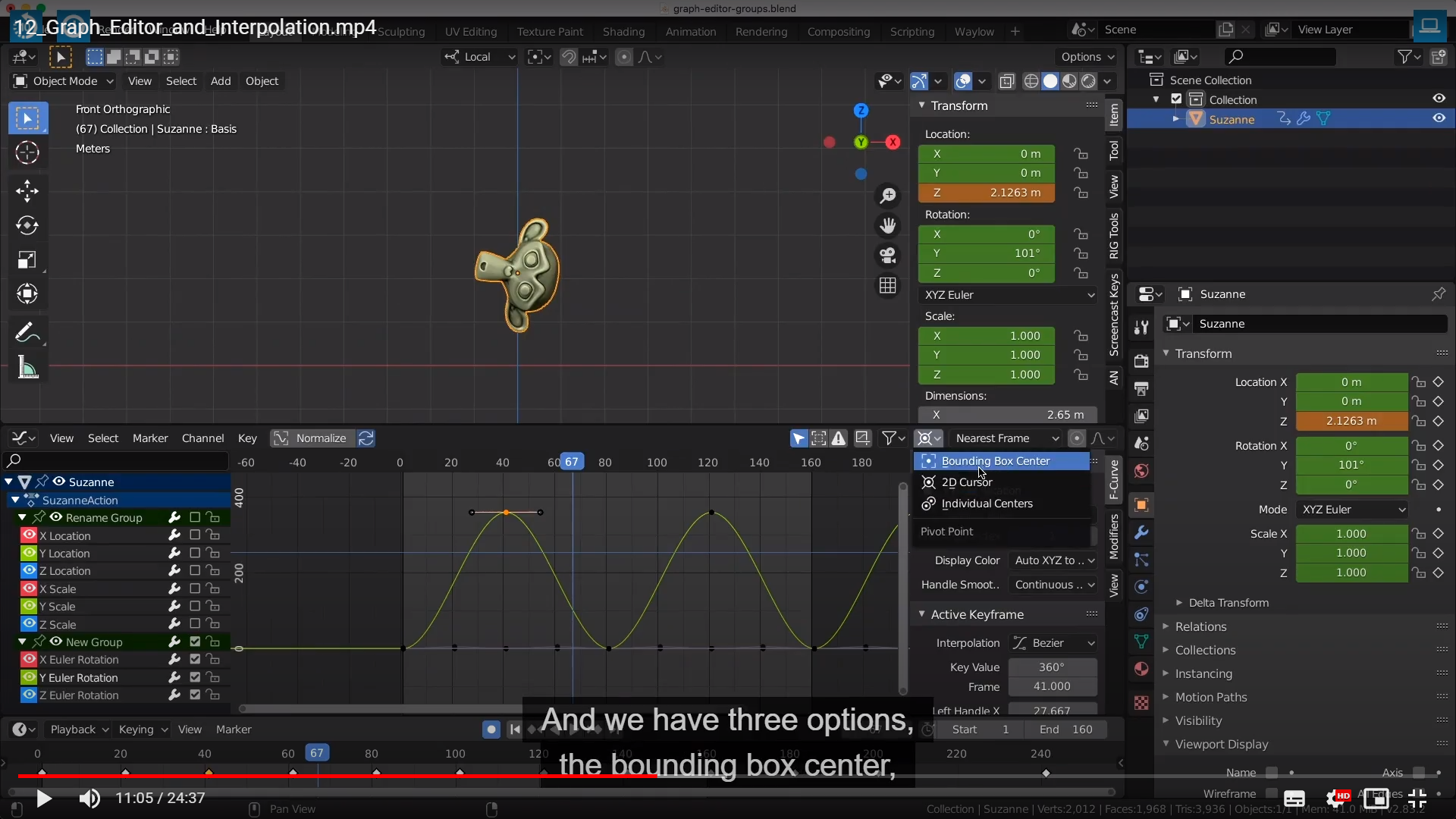
how to constrain it on our axes here.

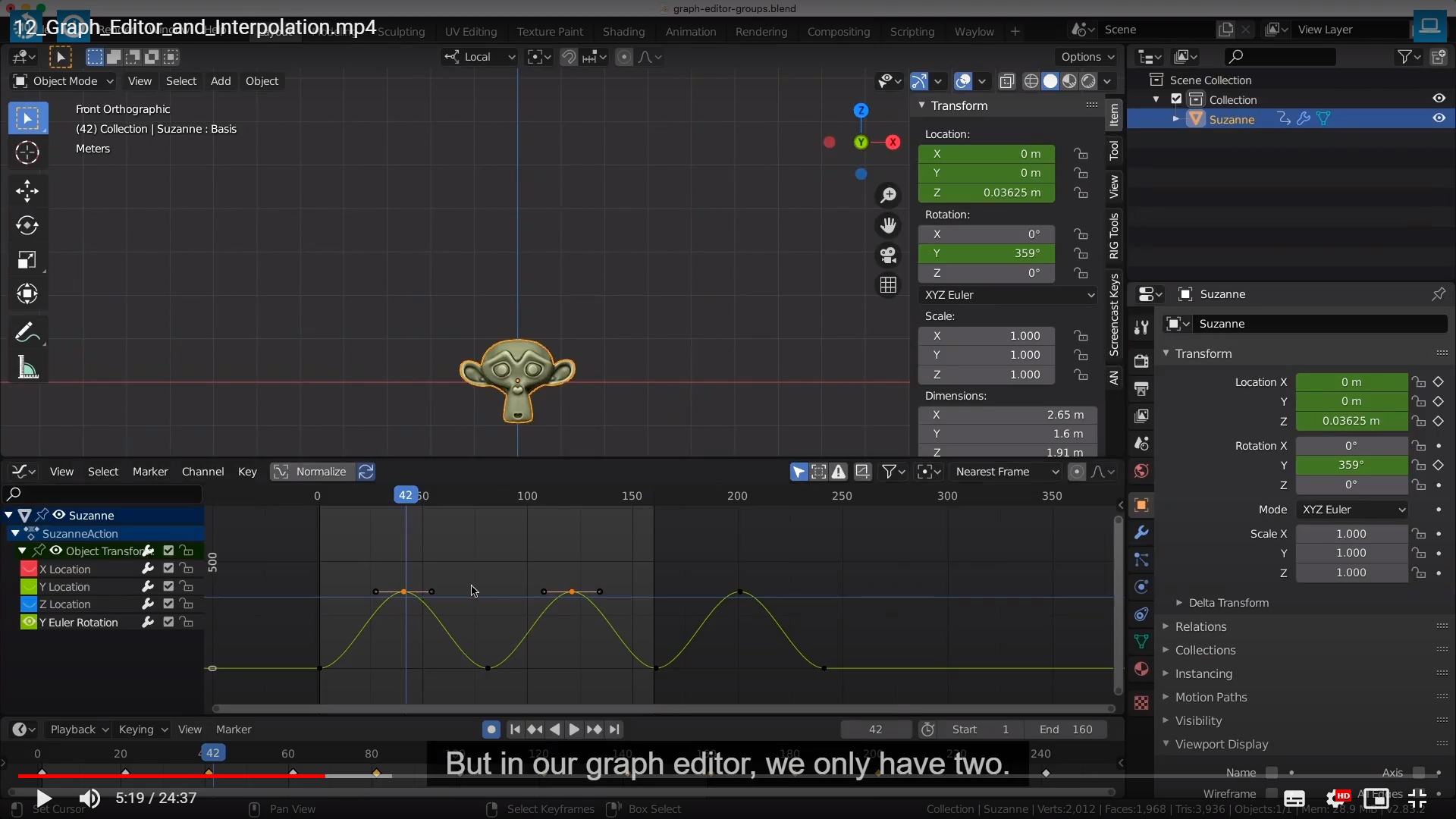
So in our 3D viewport, we have the three axes.
But in our graph editor, we only have two.
(복수형 : axes axises)



위에 정리해놓아서 이후 설명은 생략


왠만한 애니메이션 창 조작법들은 비슷하니까 생략하겠다는거 같다. 어차피 예제에서 다시 복습할꺼고.



나랑 환경이 달라서 그런지 모르겠는데,
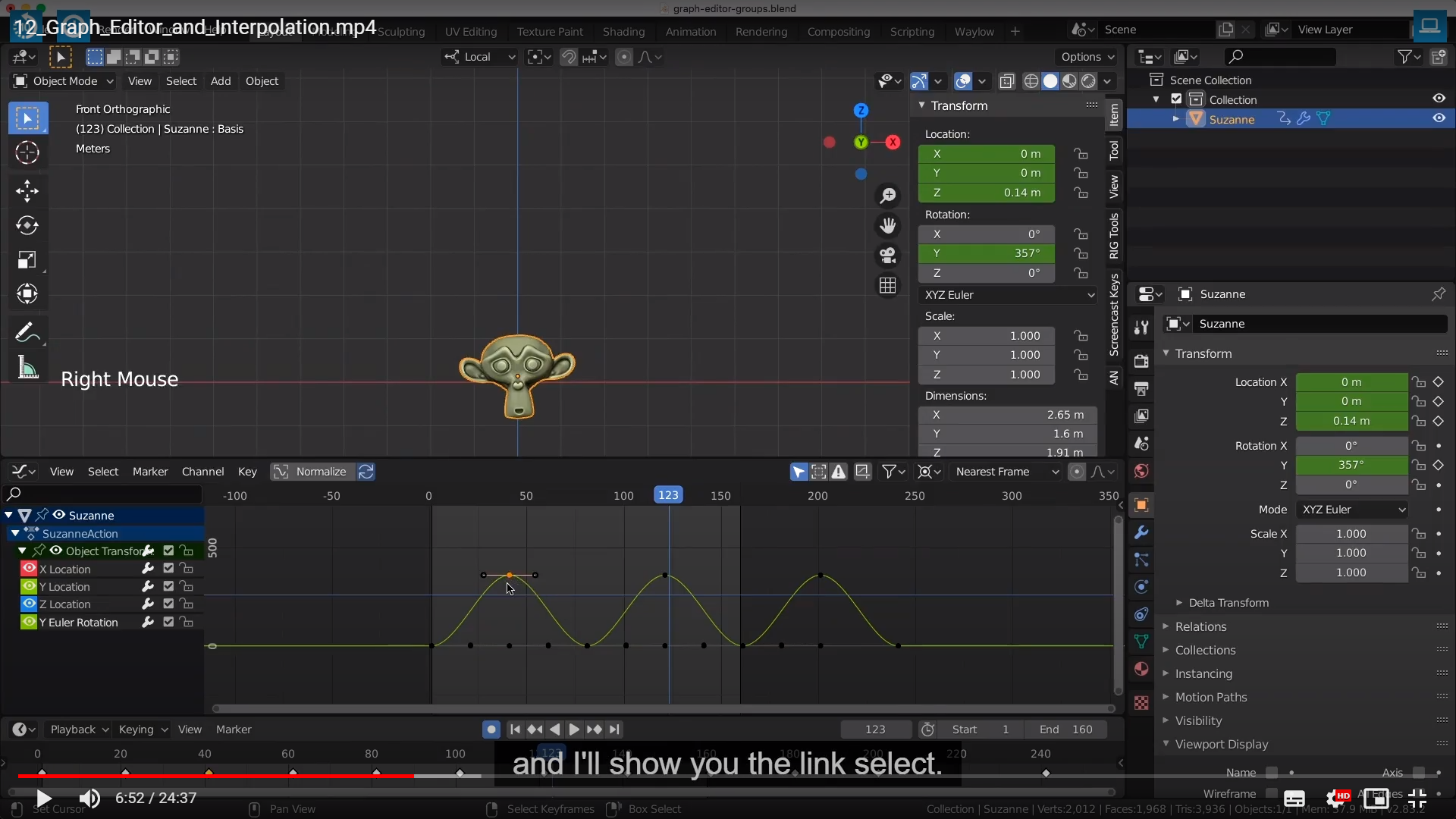
내 버전에서는 2.92 기준으로 Ctrl+ RMB가 Lasso Select Tool 이다.

Link Select, So I can just select one key or as many keys as I want.
And then if I press L it's going to select everything
그리고 추가로 Ctrl +G를 하면 현재 재생하는 프레임을을 그곳으로 바로 이동시킬수가 있다.

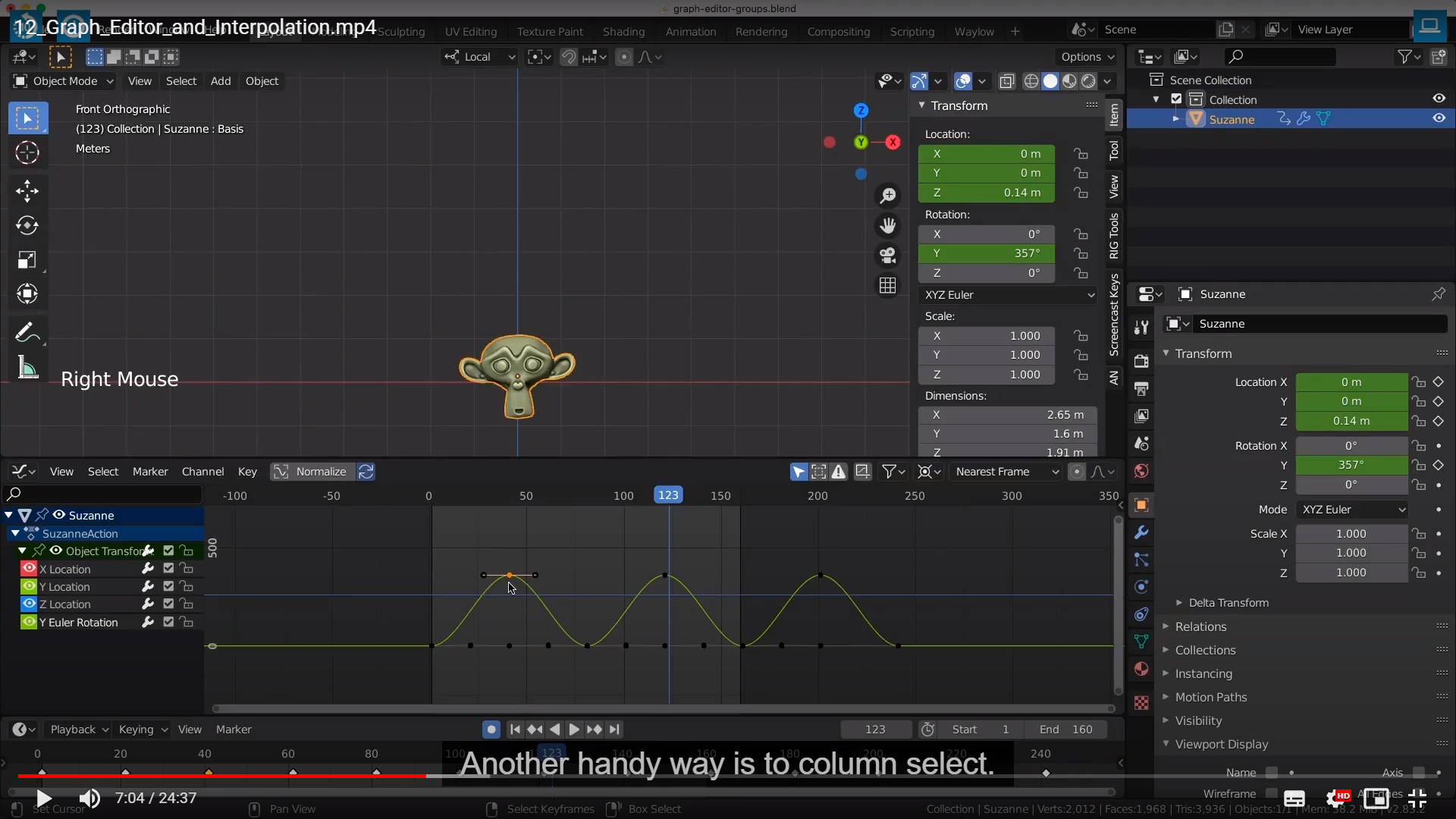
Another handy way is to column select.


So with this key selected, if I hit K, it's gonna select all the keyframes on that column.
그냥 해당 키프레임에 같은 열에 있는 키프레임을 선택하는 도구다.
아마 활용 방법은 같은 시간대에 있는, 다른 프로퍼티 요소들을 동시에 같이 제어하는데 유용 할꺼 같다.




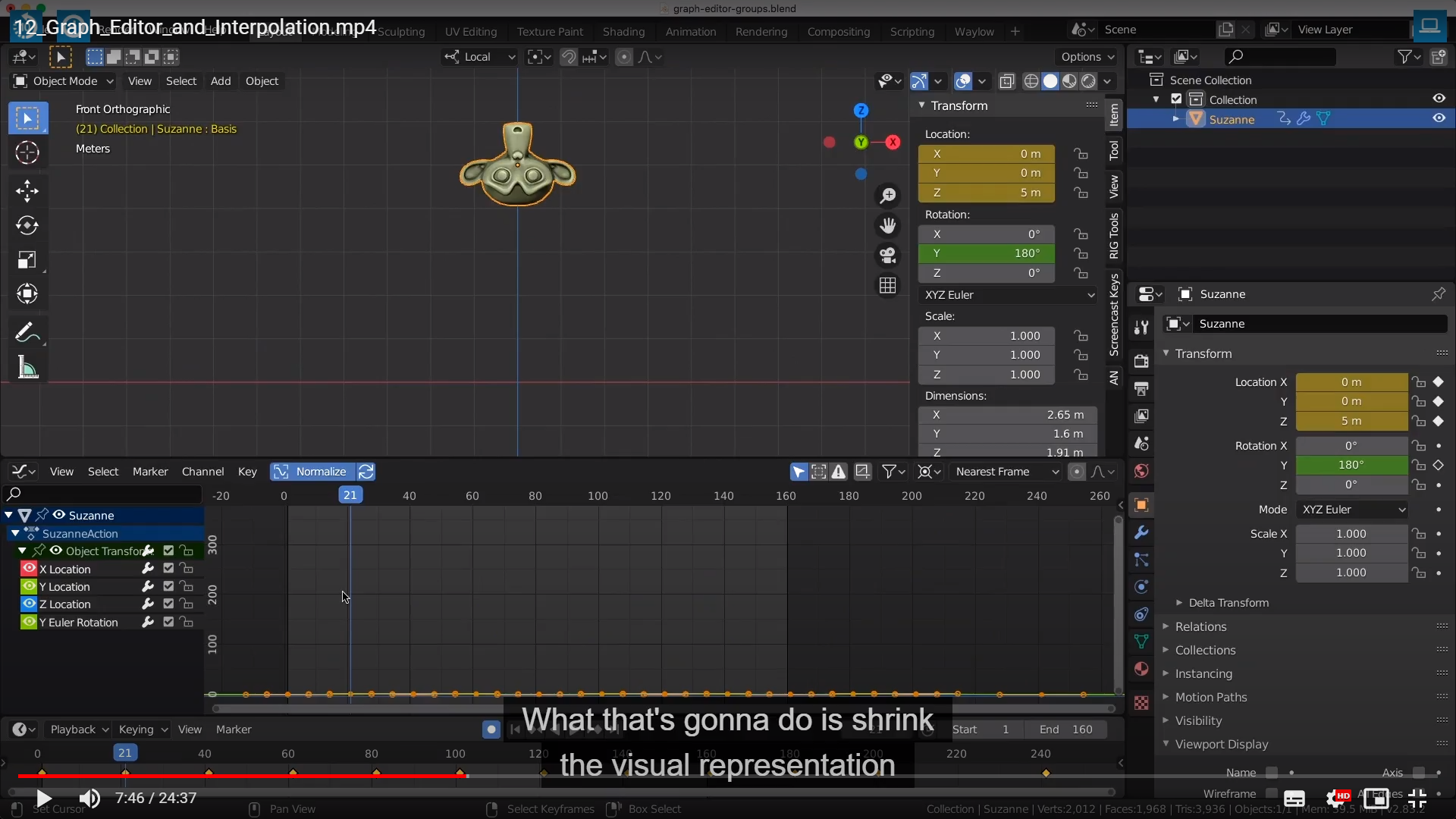
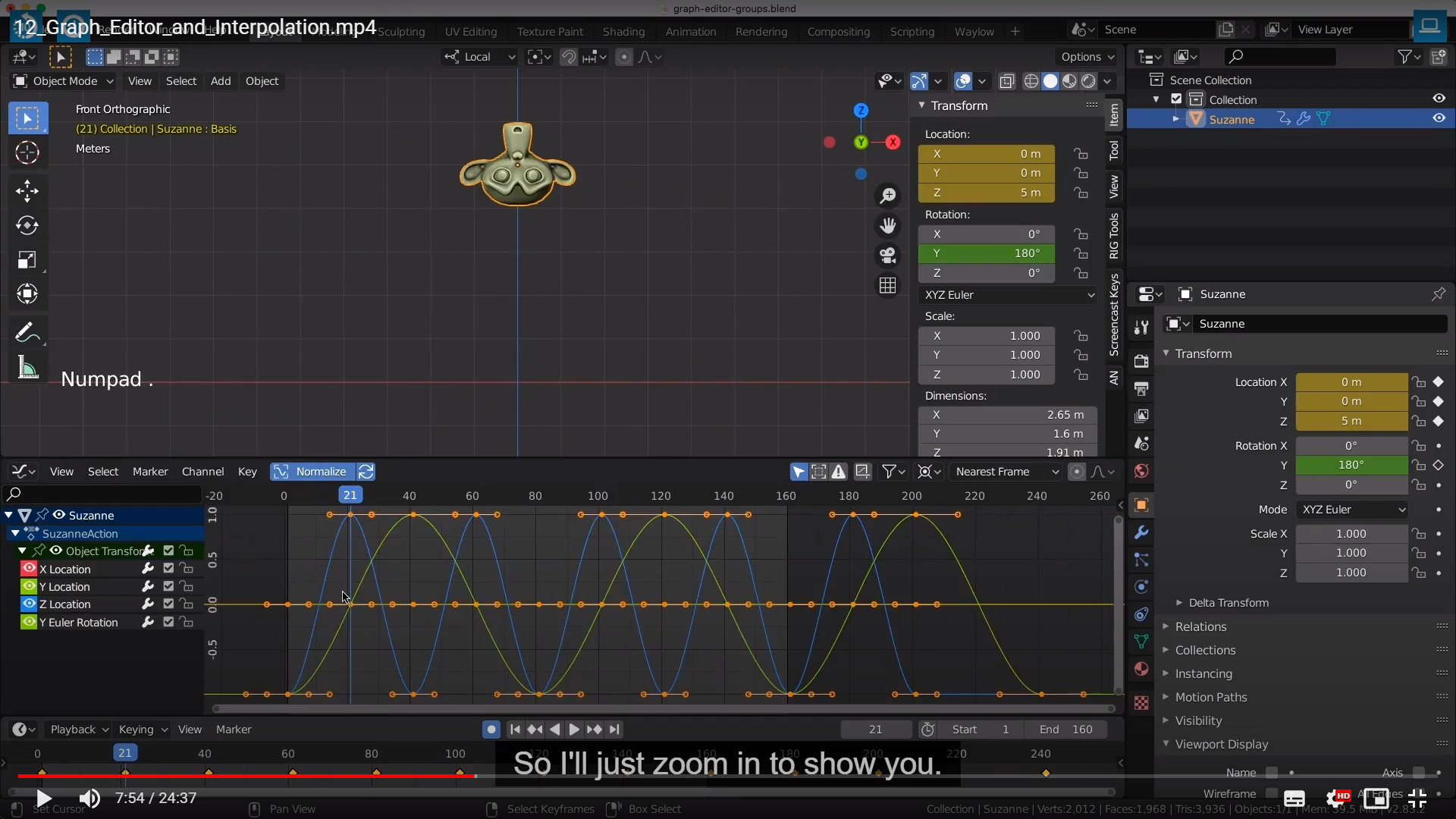
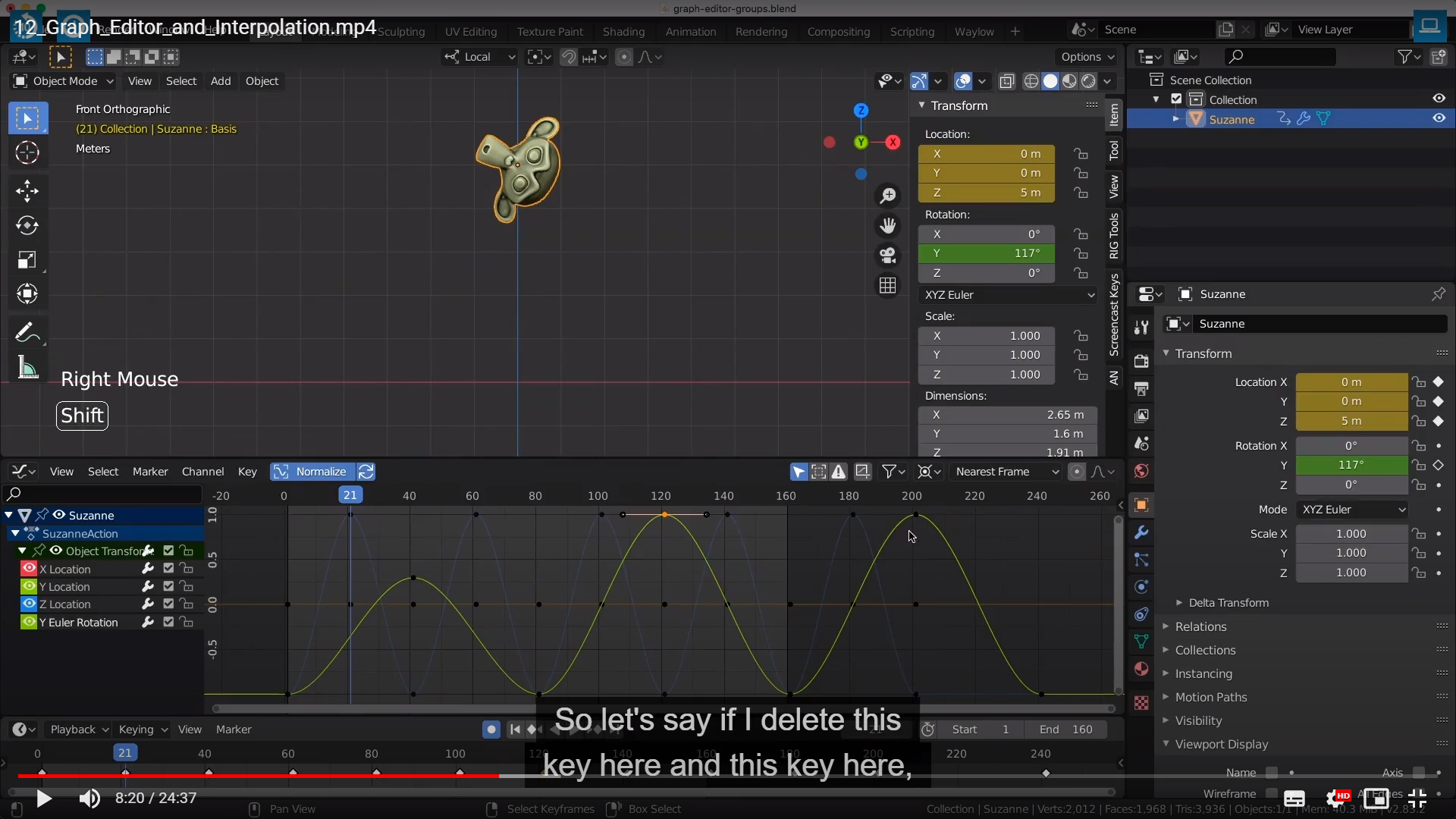
I 'll just zoom in here to fill the available space.






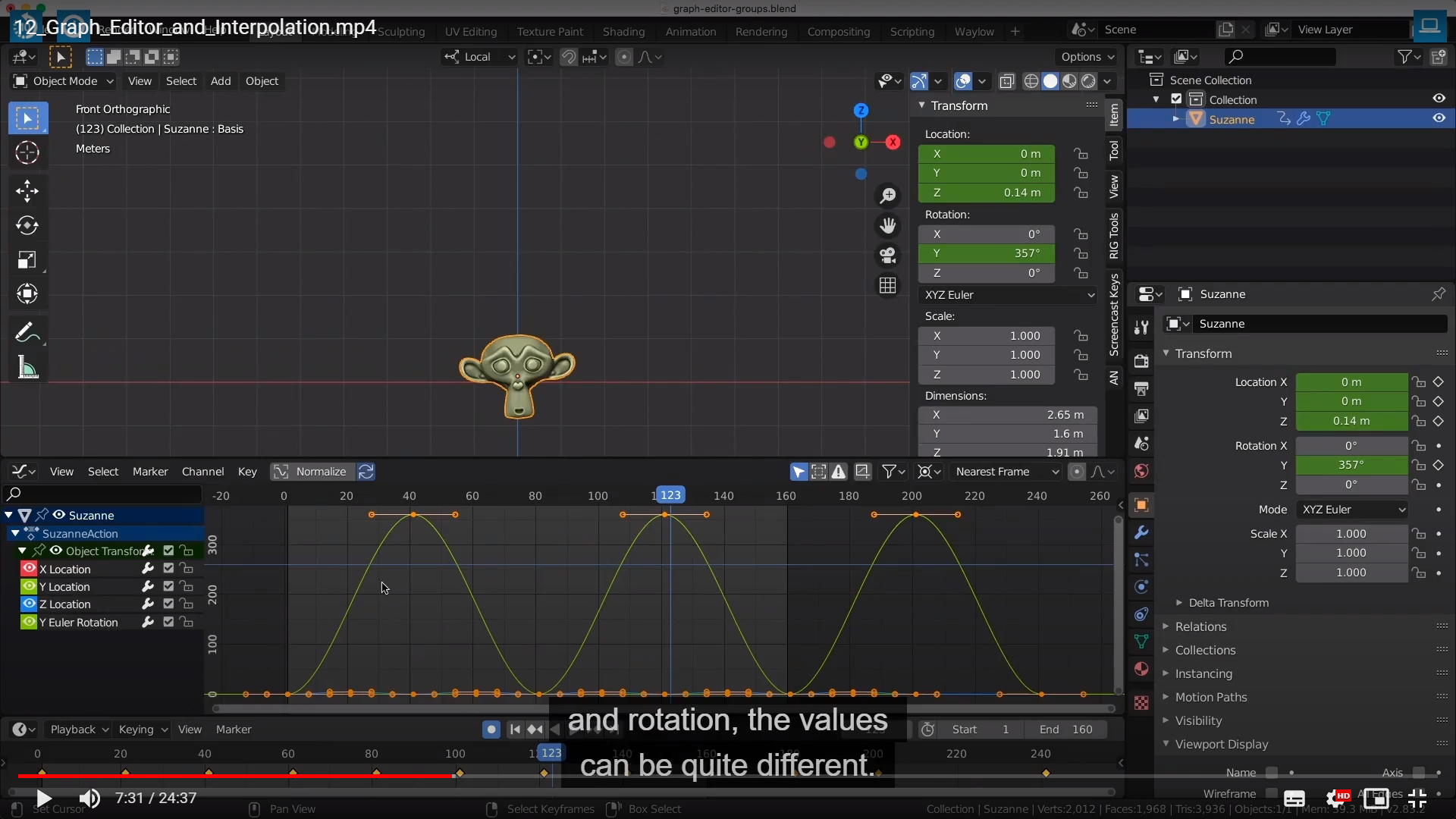
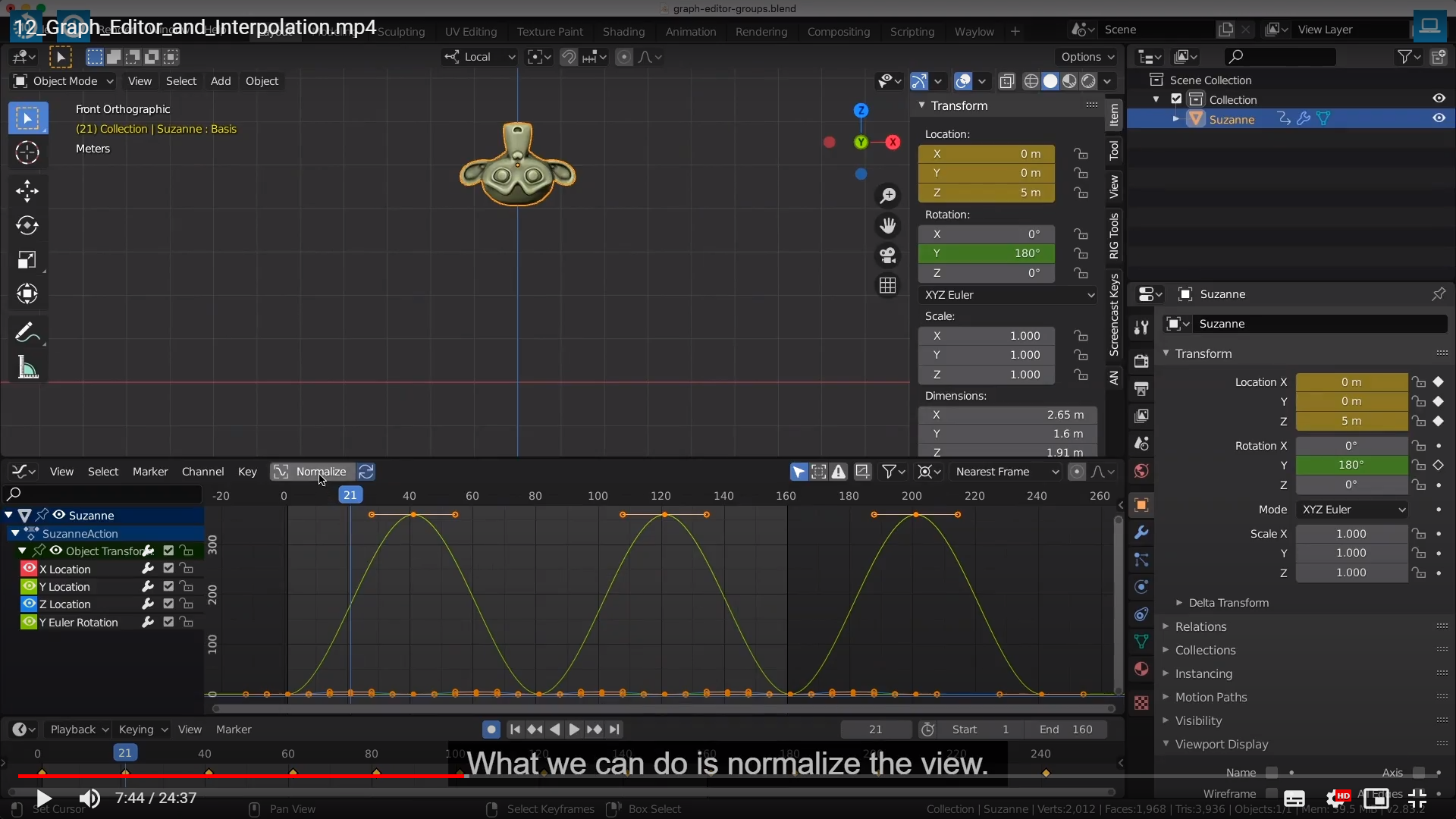
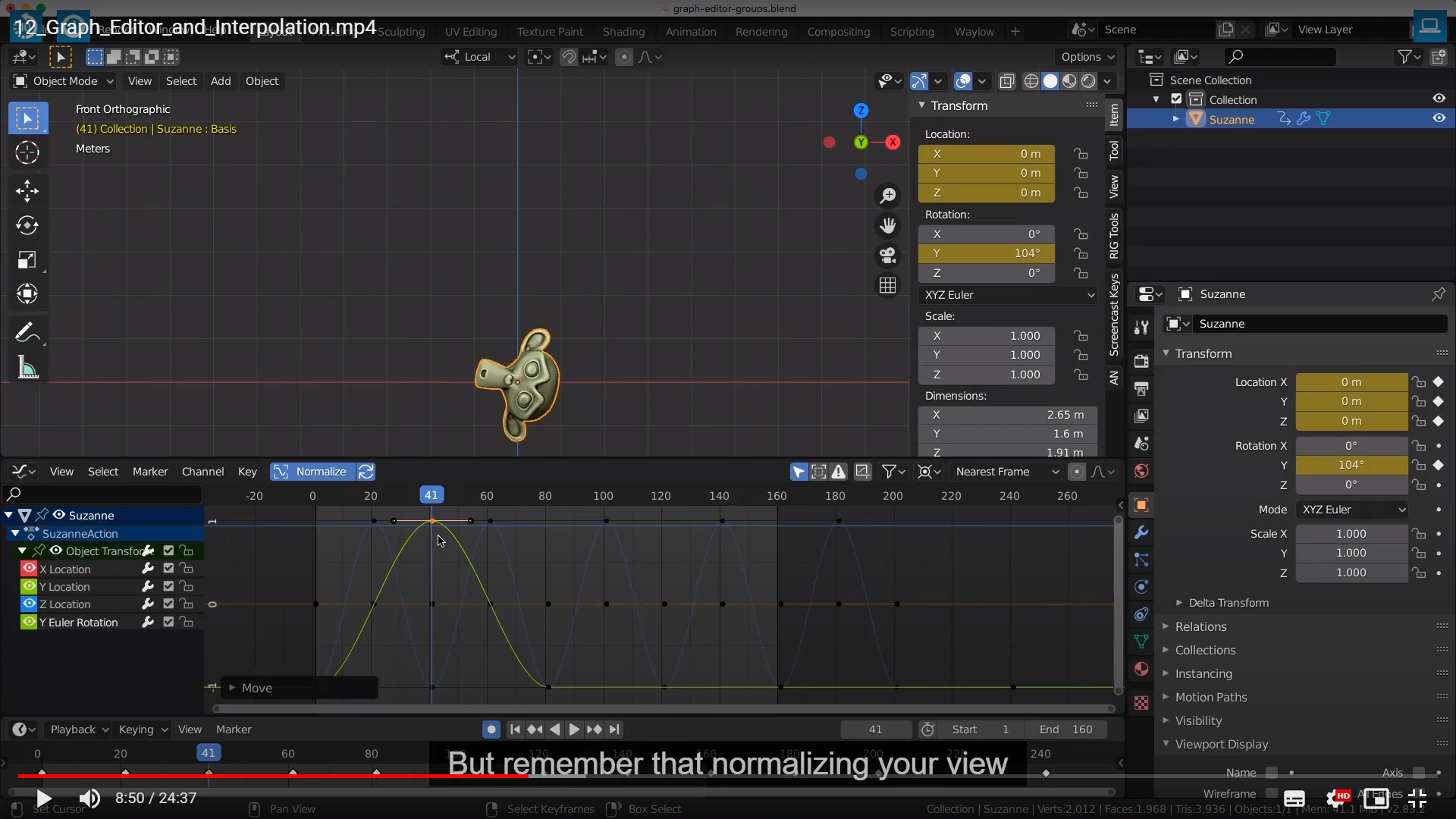
What that's gonna do is shrink the visual representation of our curves here so that it is normalized
between a value of zero and one. I will just need to zoom in now.
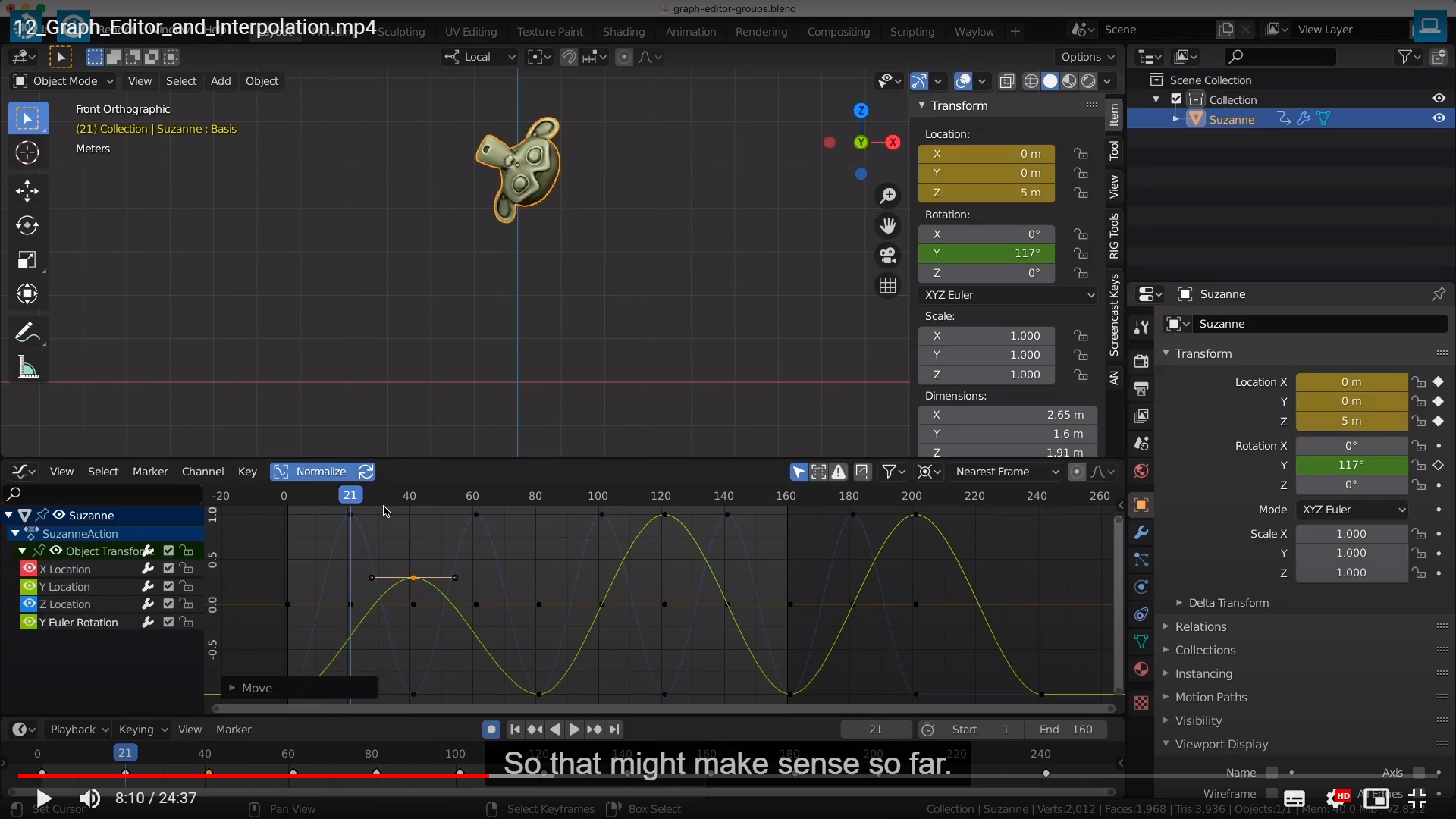
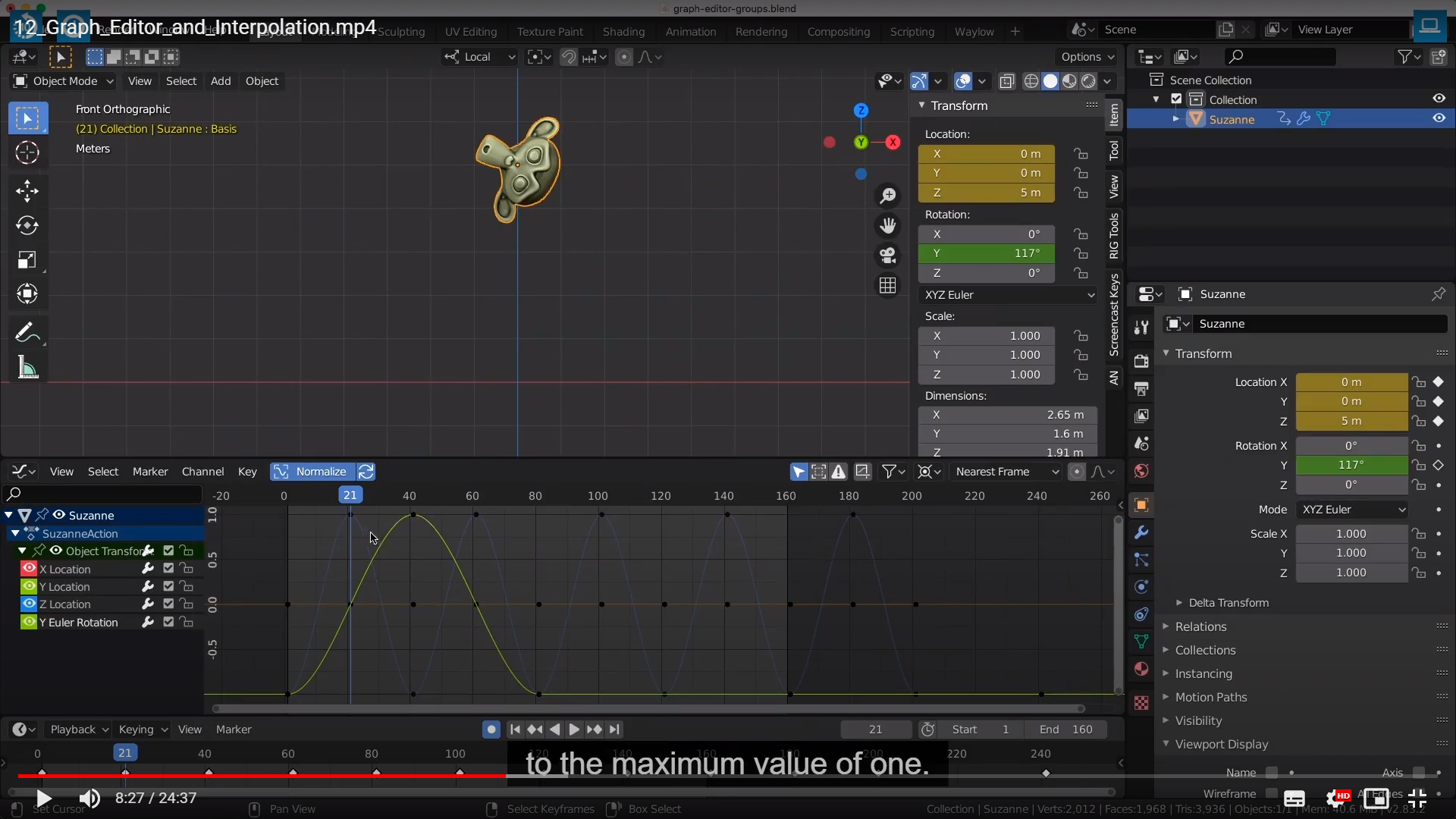
눈에 보이는것들을 요약을 한다는거 같은데
쉽게 말하면 이상황에서는 360도를 0~1로 축약한거다. 반대로 -360는 0 에서 -1로 축약


It 's value is one but that is just visual value. inside our graph editor.


다시말해 축약한 값의 0.5라고 말하고 있다.


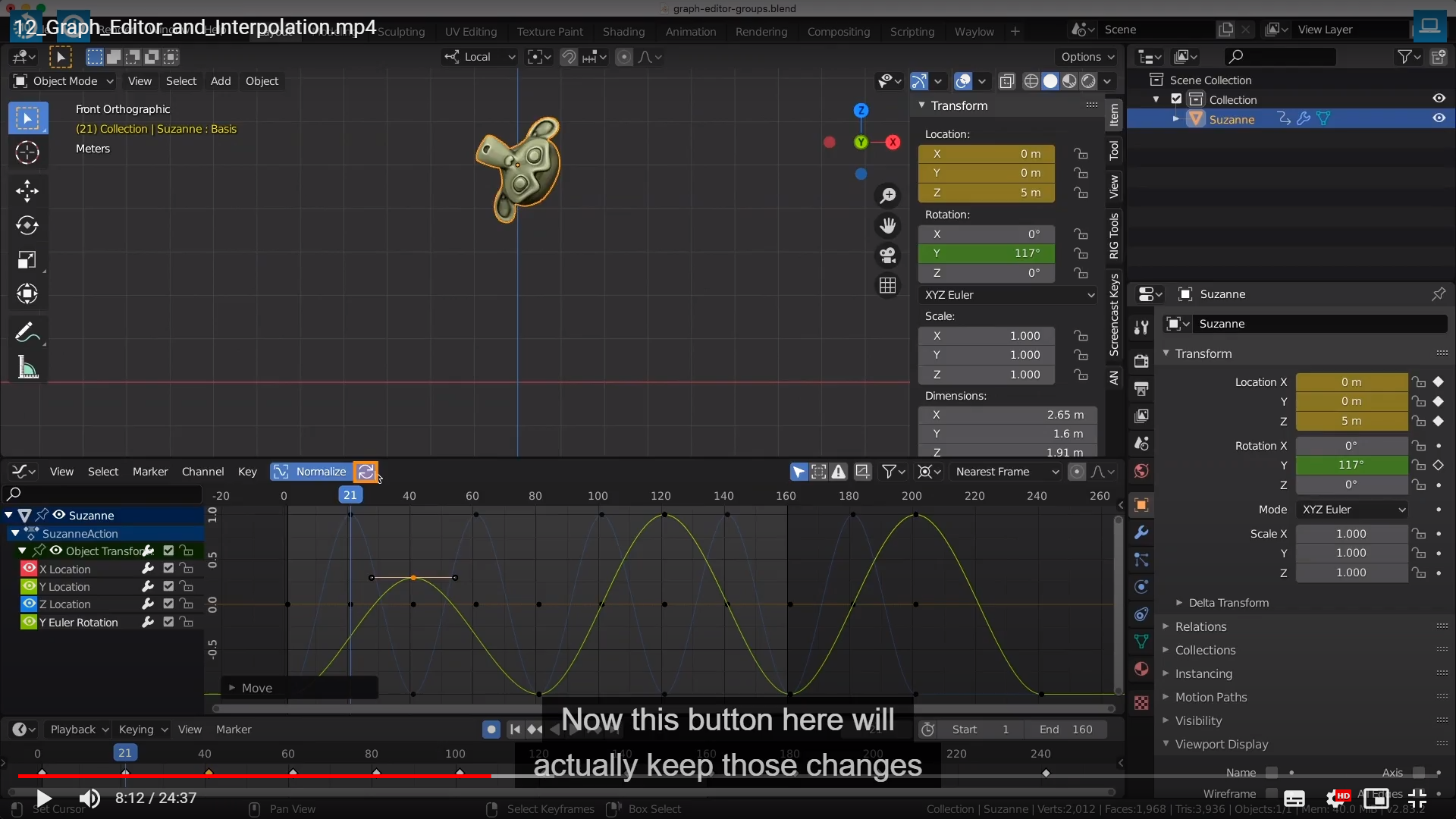
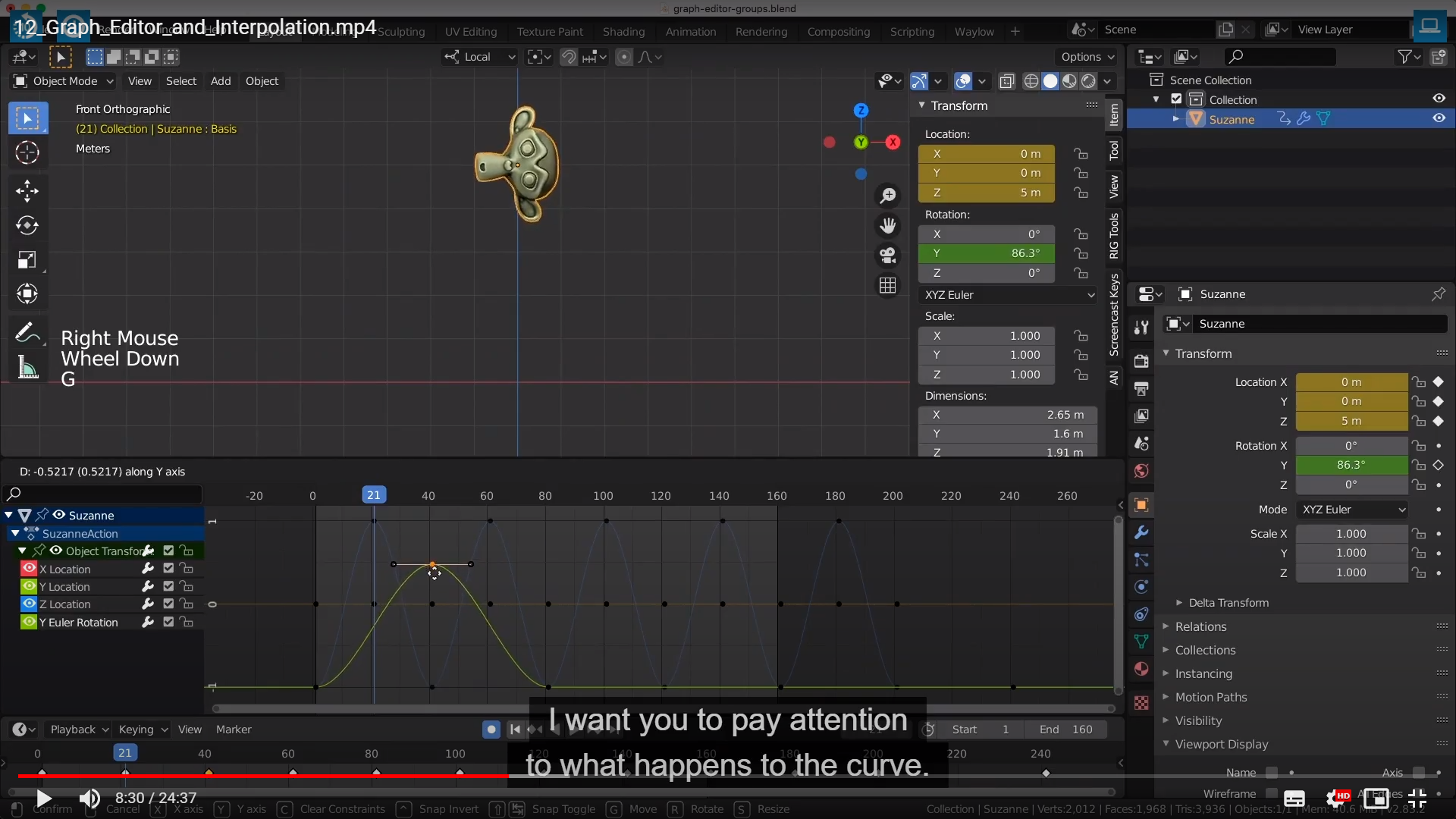
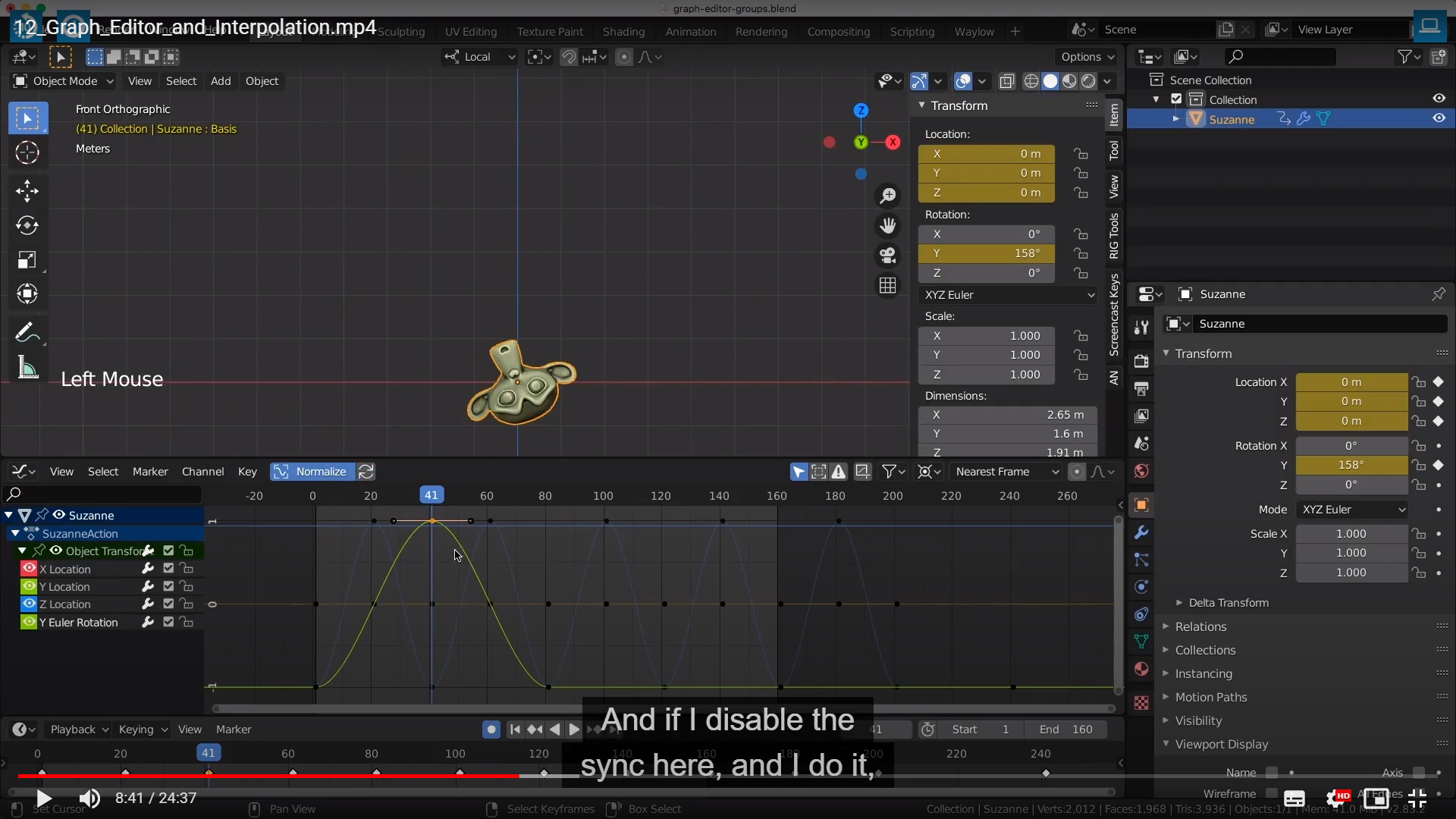
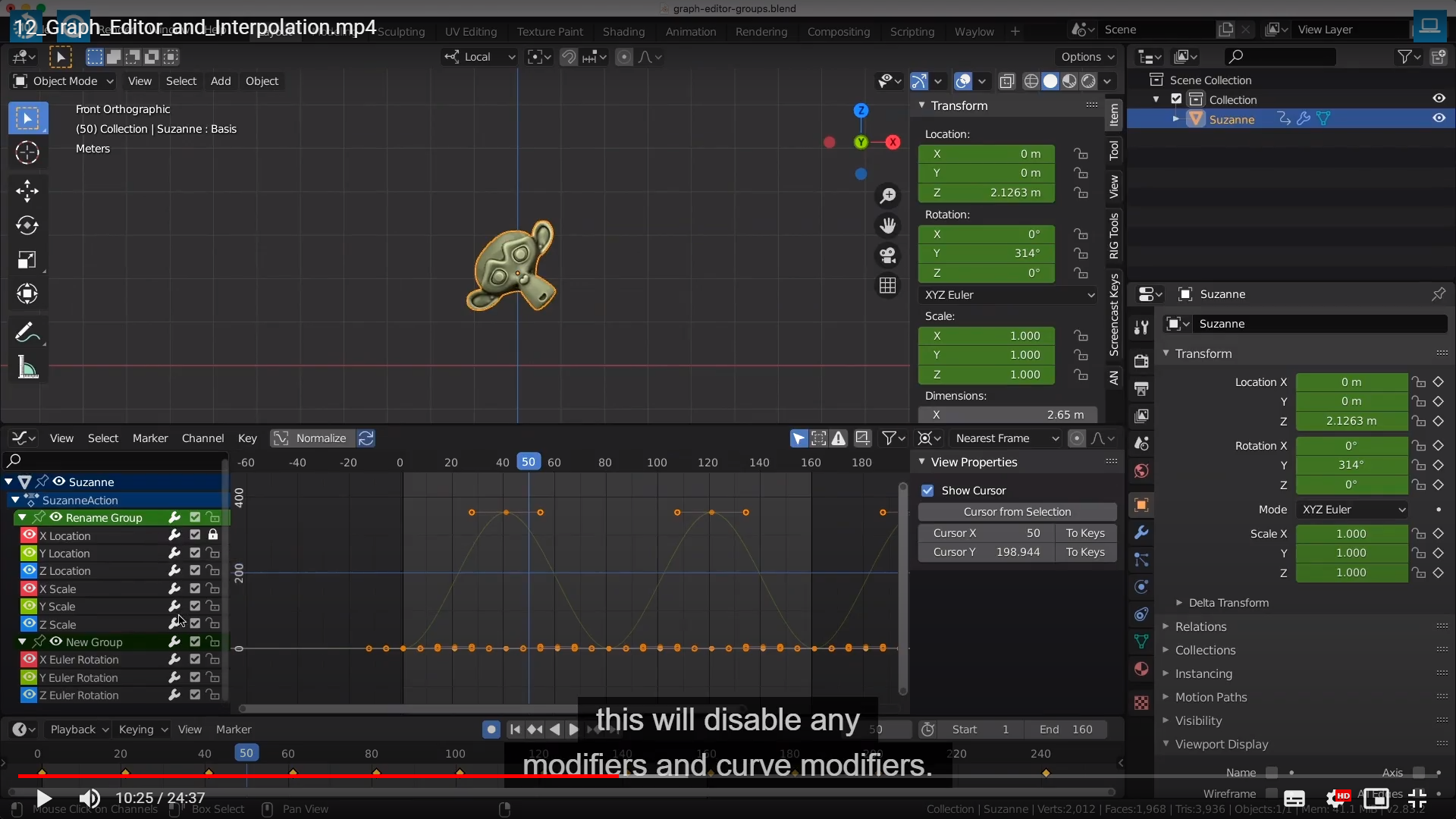
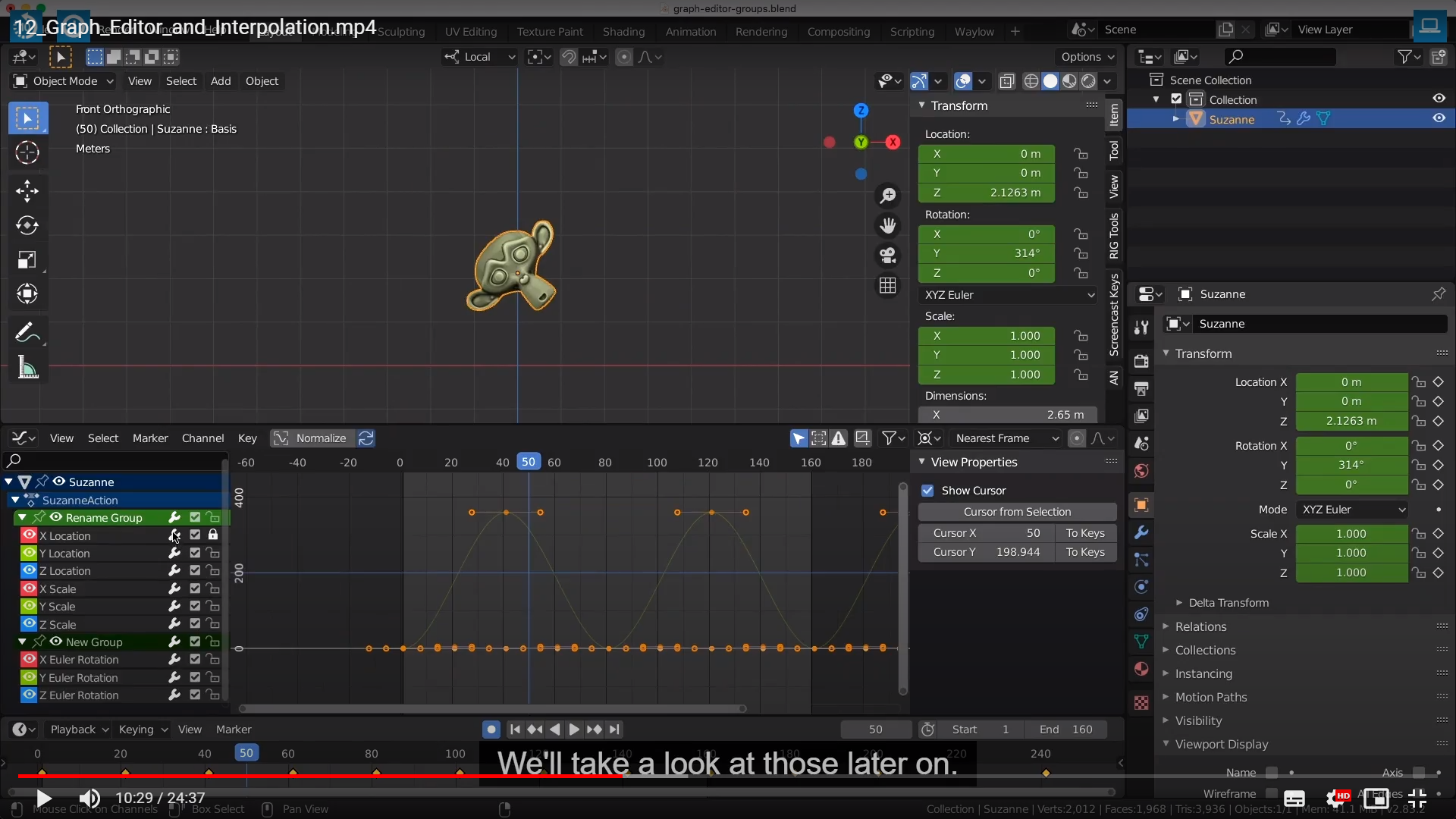
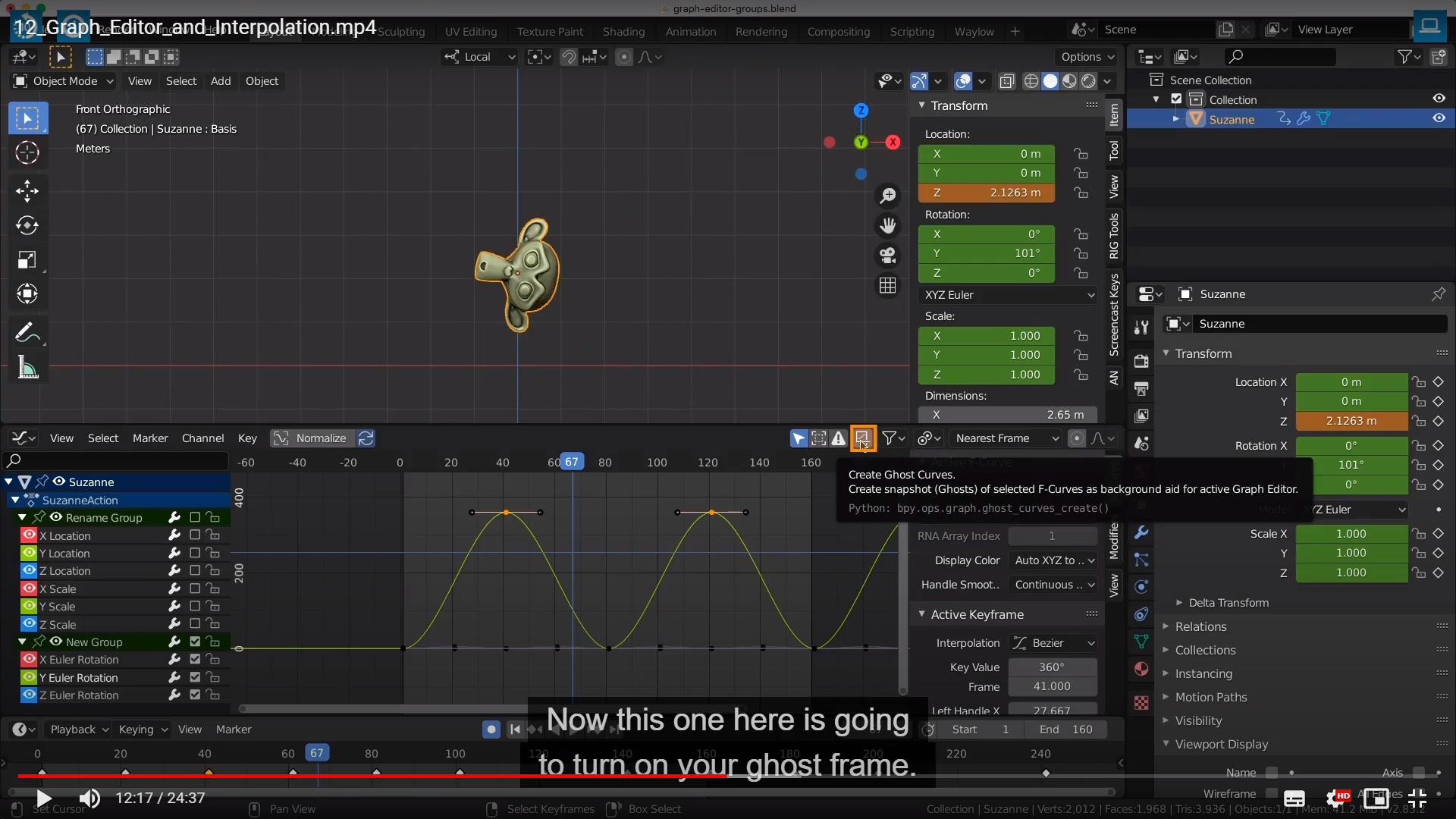
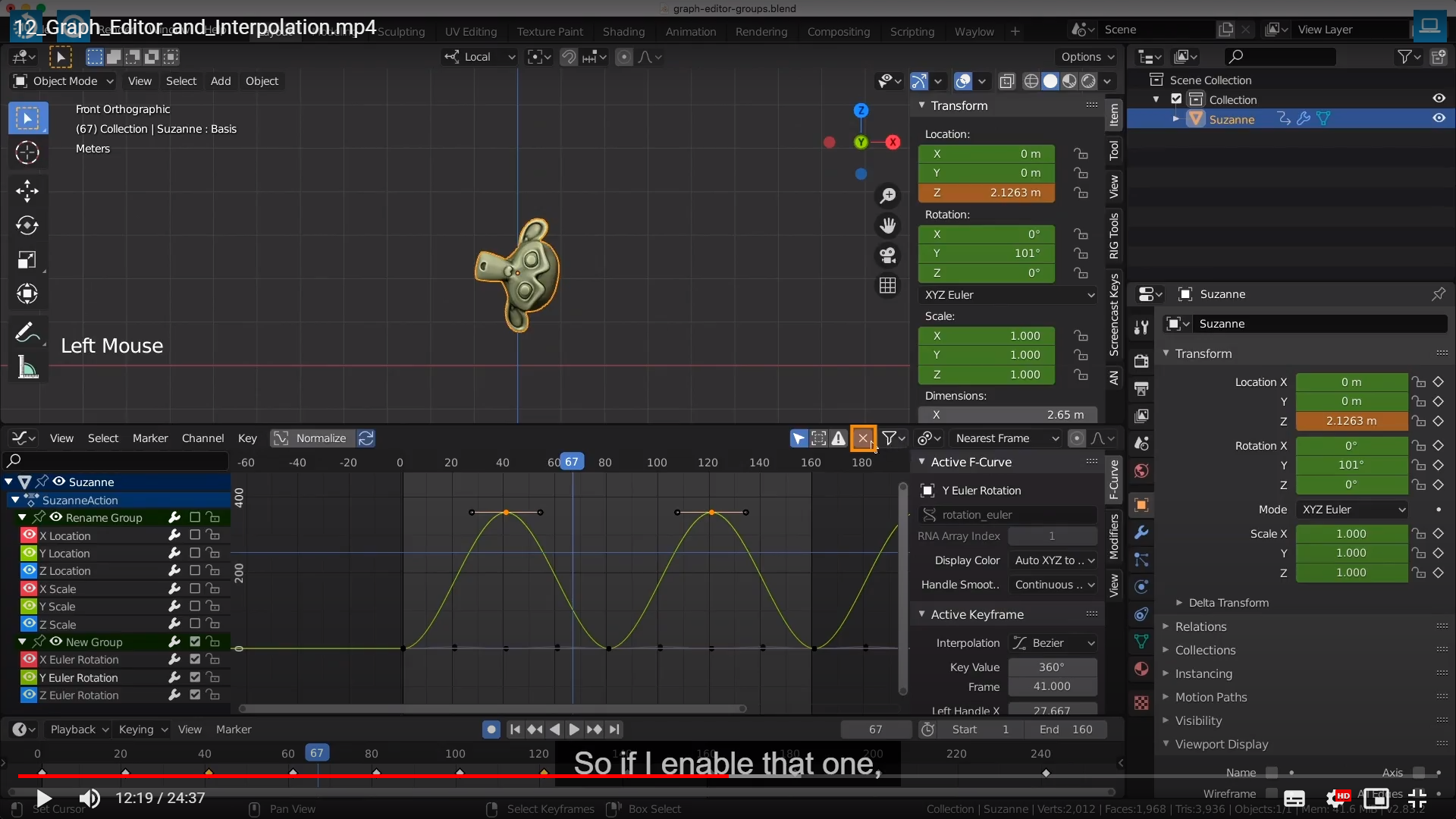
Now, this button here will actually keep those changes in sync with what's happening in your viewport.
I will show you how that works in a moment.




확실치 않지만 바로 옆에 있는 키프레임이 대신 삭제한 값을 대체 했다.
이걸 어디에 쓸지는 아직 의문이지만








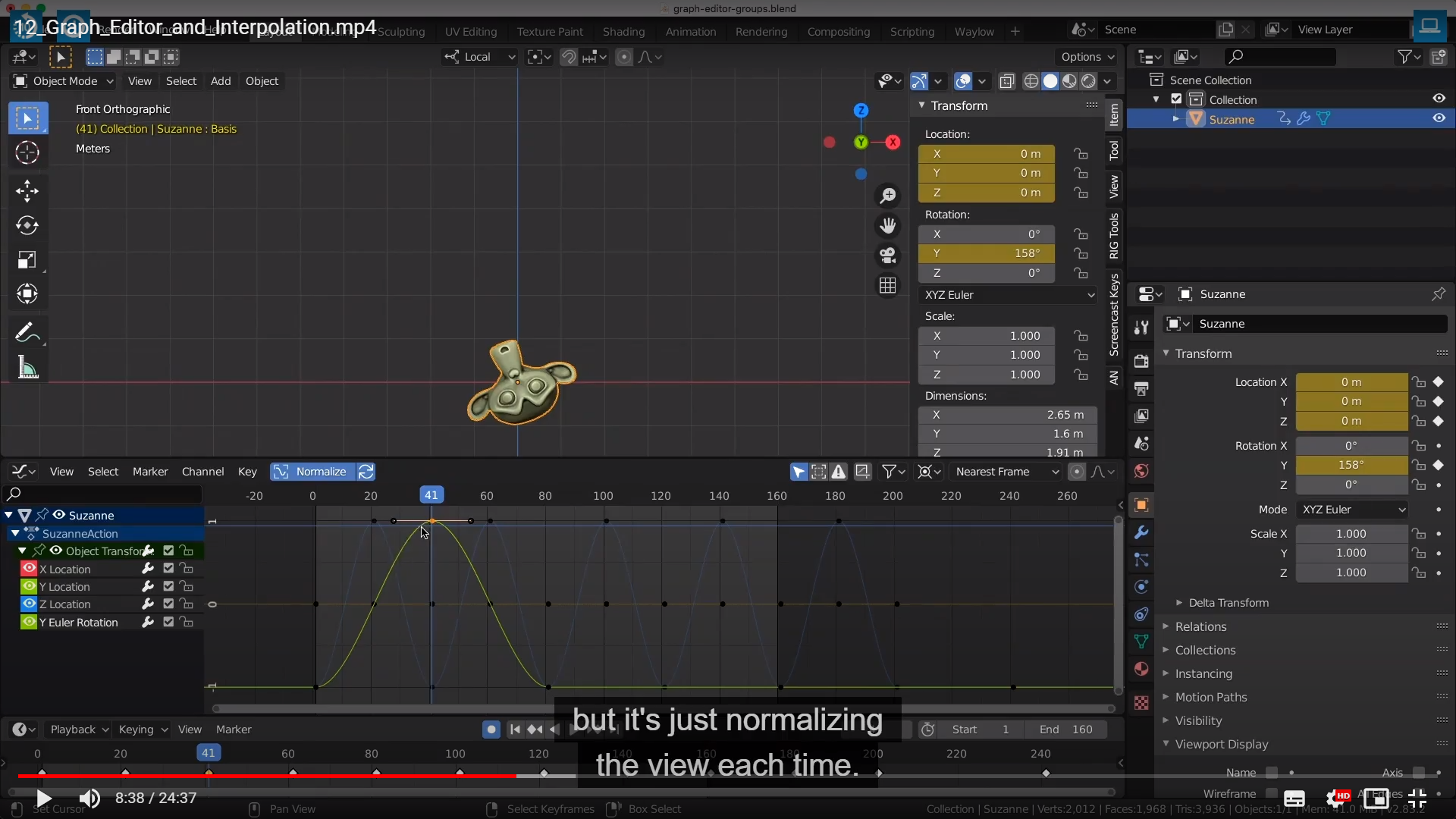
뭐 저거를 해제 하면 당연히 값이 고정 되지 않겠지만 이게 왜 있고 뭐를 위해 존재하는건지 자세한 설명은
왜 없는걸까???



doesn't acutally change the value, it just changed the way it's displayed inside your graph editor.
So that can be a little bit confusing when you first start out.


is where all our groups are set.


are actually sitting outside the group. I have done this purposely,





패너는 그냥 모디파이어 하고 커브 에디터를 적용 불가하게 한다고하고
탭키를 이용해 lock, unlcok이 가능하다고 한다.




That also works if I wanna scale the handles as well.

어찌보면 이거는 그냥 블렌더 애니메이션 UI 공부다.

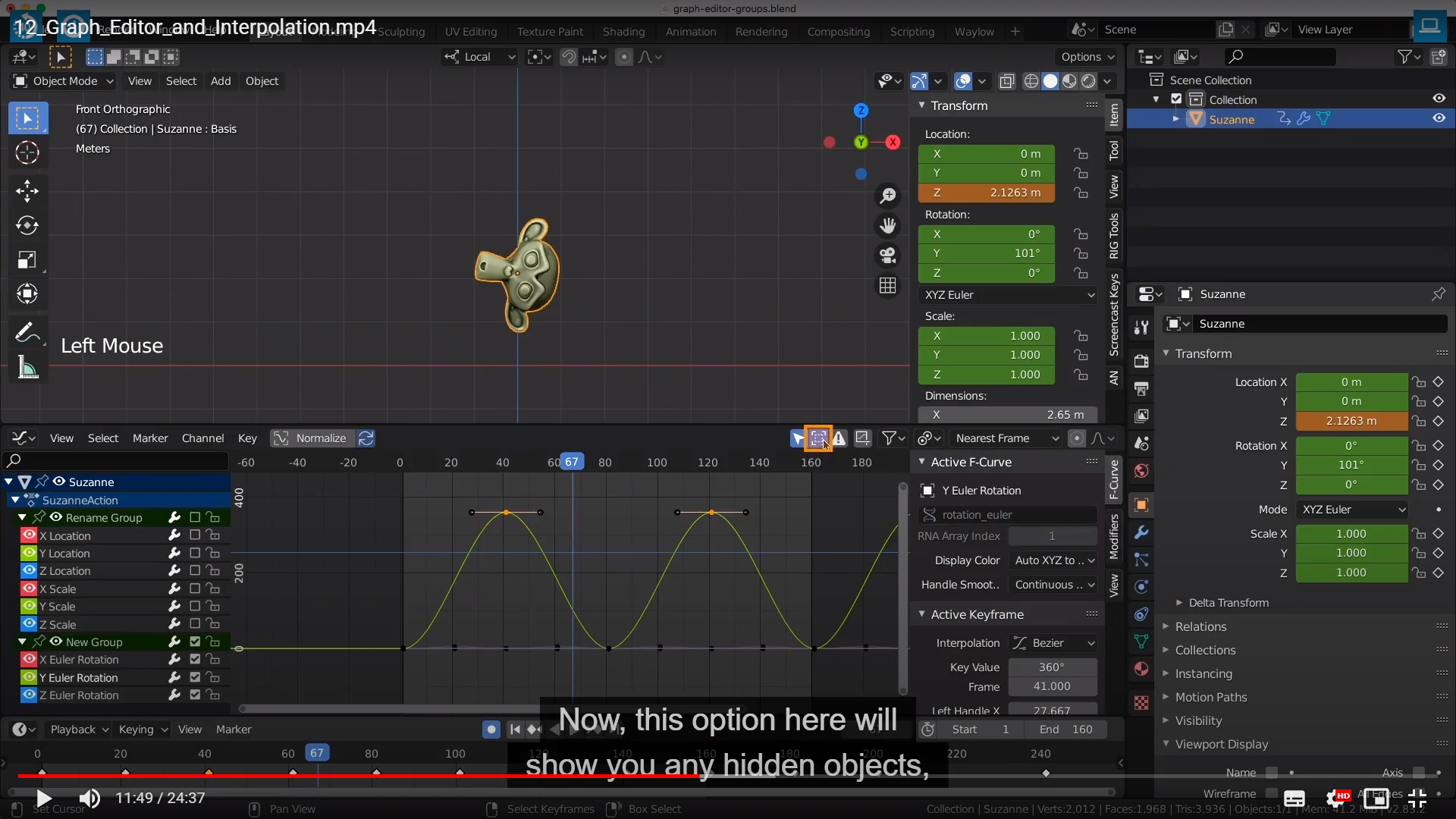
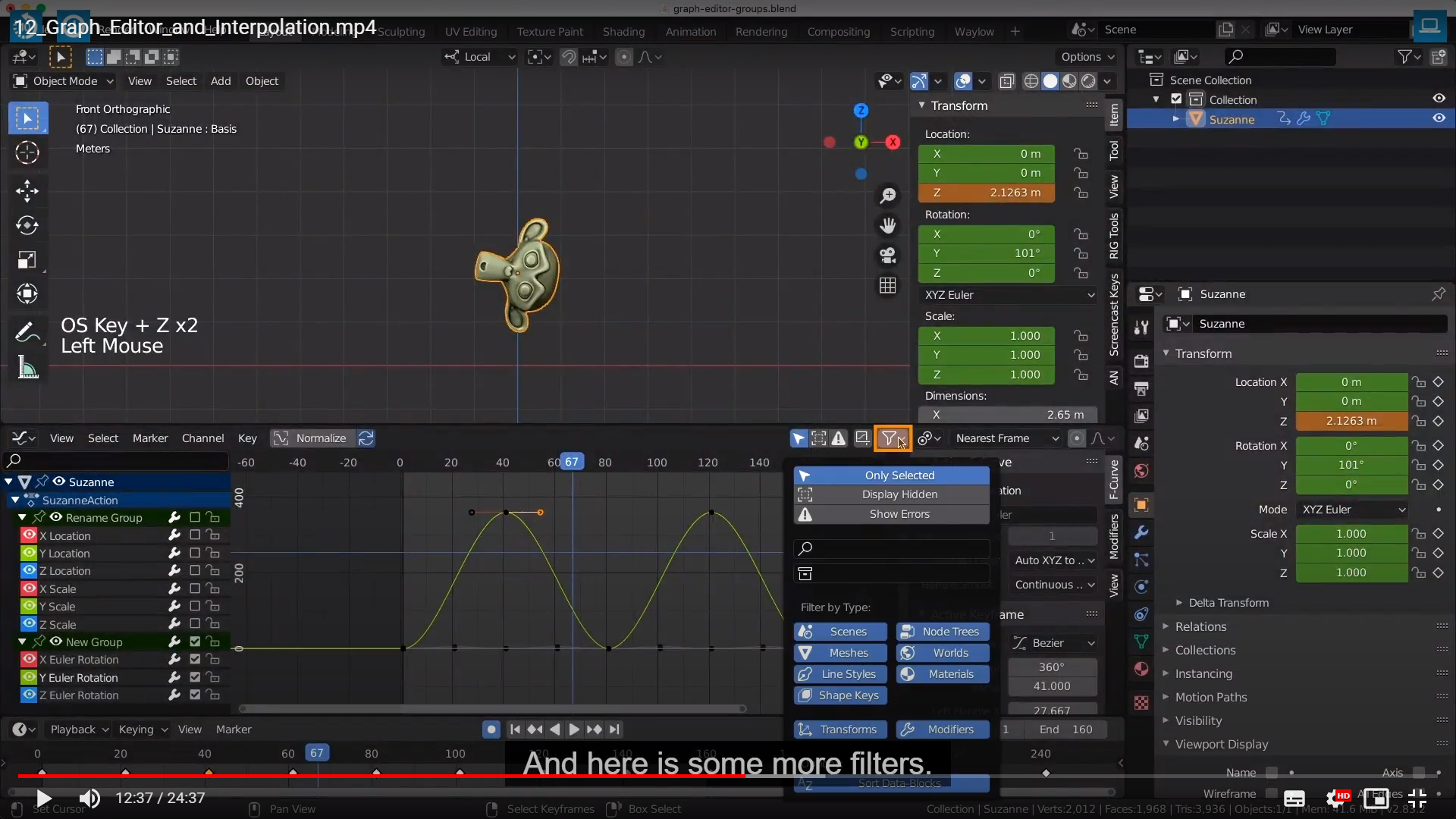
This little arrow will show you only the selected objects inside your grpah editor.
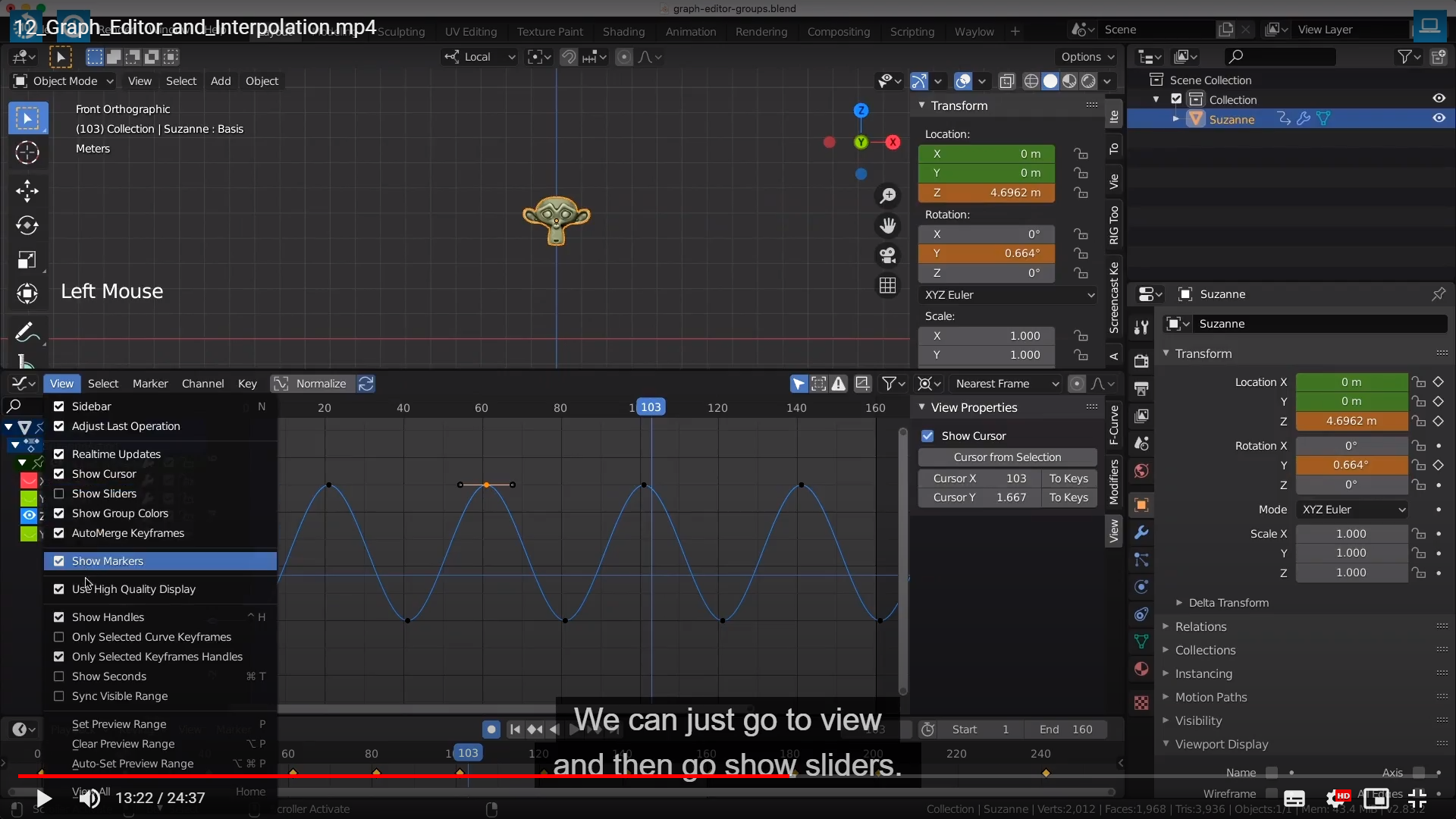
그래프 에디터 상에서 보여줄때
layout에서 선택한 오브젝트만 보여줄지 아니면 다른것도 전부 보여줄지 선택하는 옵션



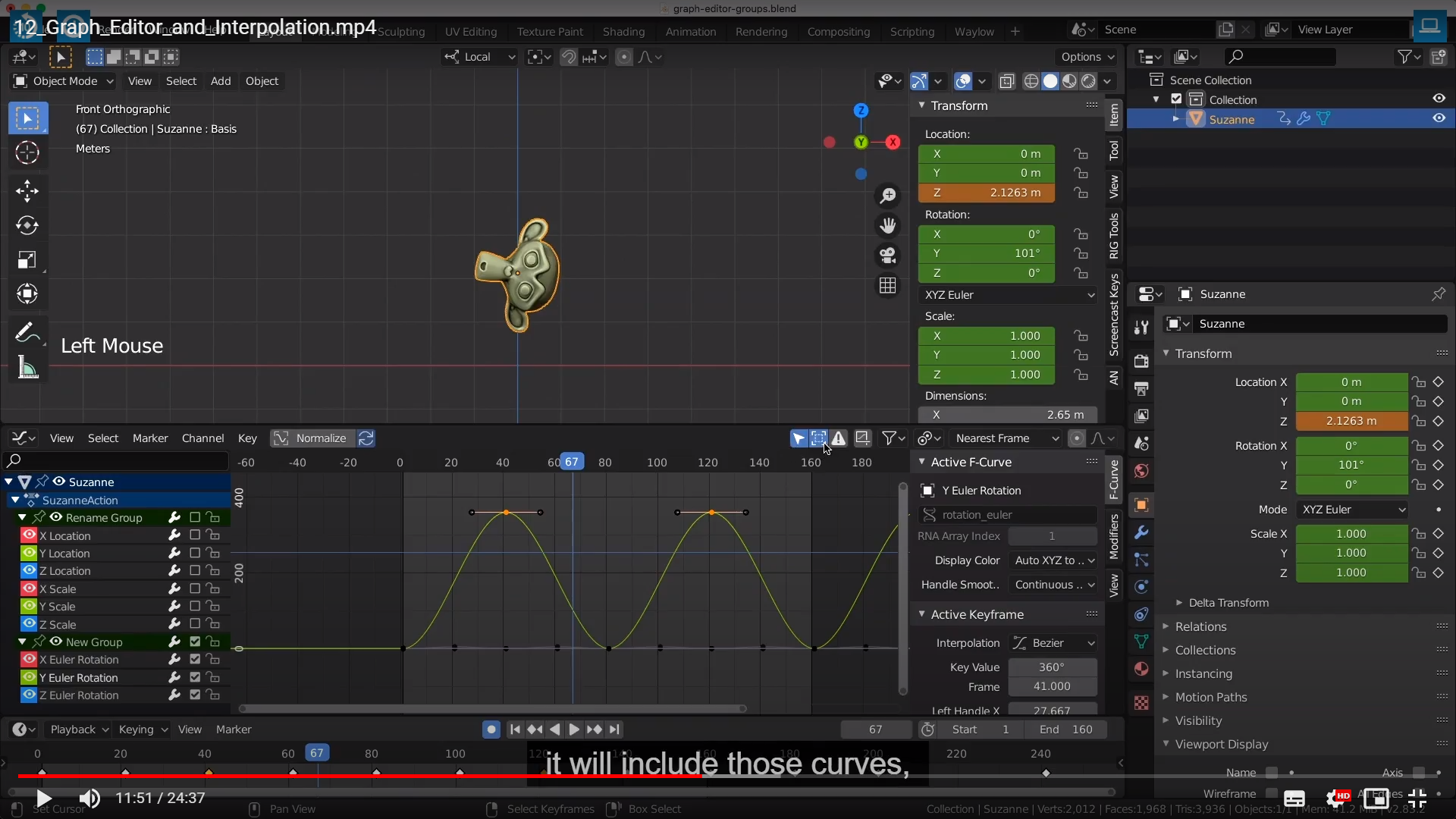
말 그대로 숨겨진 오브젝트의 키프레임을 보여준다.

any broken animation channels. So we woll go through borken animation channels
later in the course. But a good default setting is to have it. just on this one here.
그냥 화살표를 기본값으로 설정하는게 가장 좋다고 한다 선택된 애니메이션만 집중할수 있기에 그런것 같다.



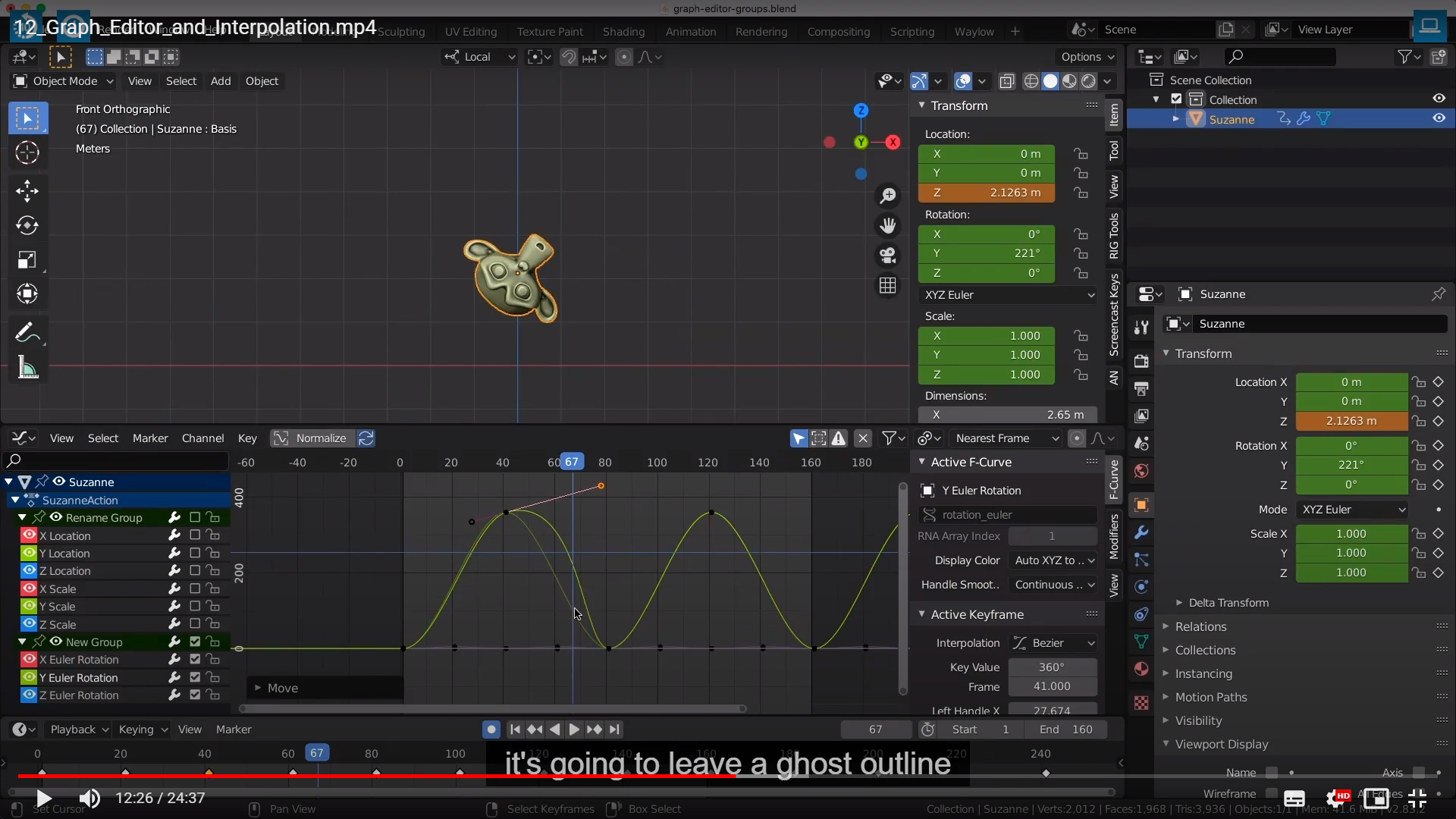
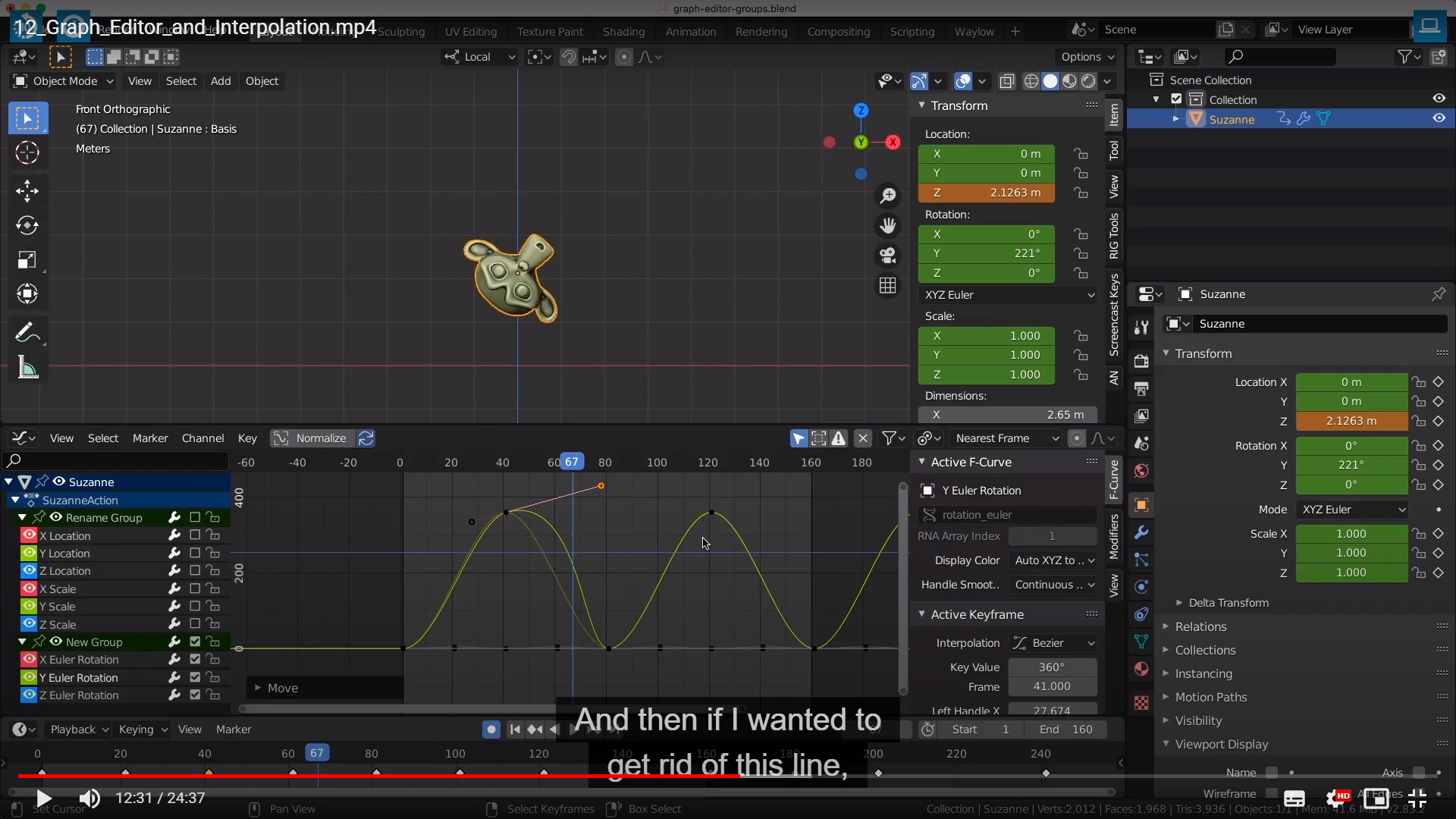
and then I grab this here,






or things inside your graph editor, you can disable them in ther filters here.
But chances are you probably just leave that at the default setting.

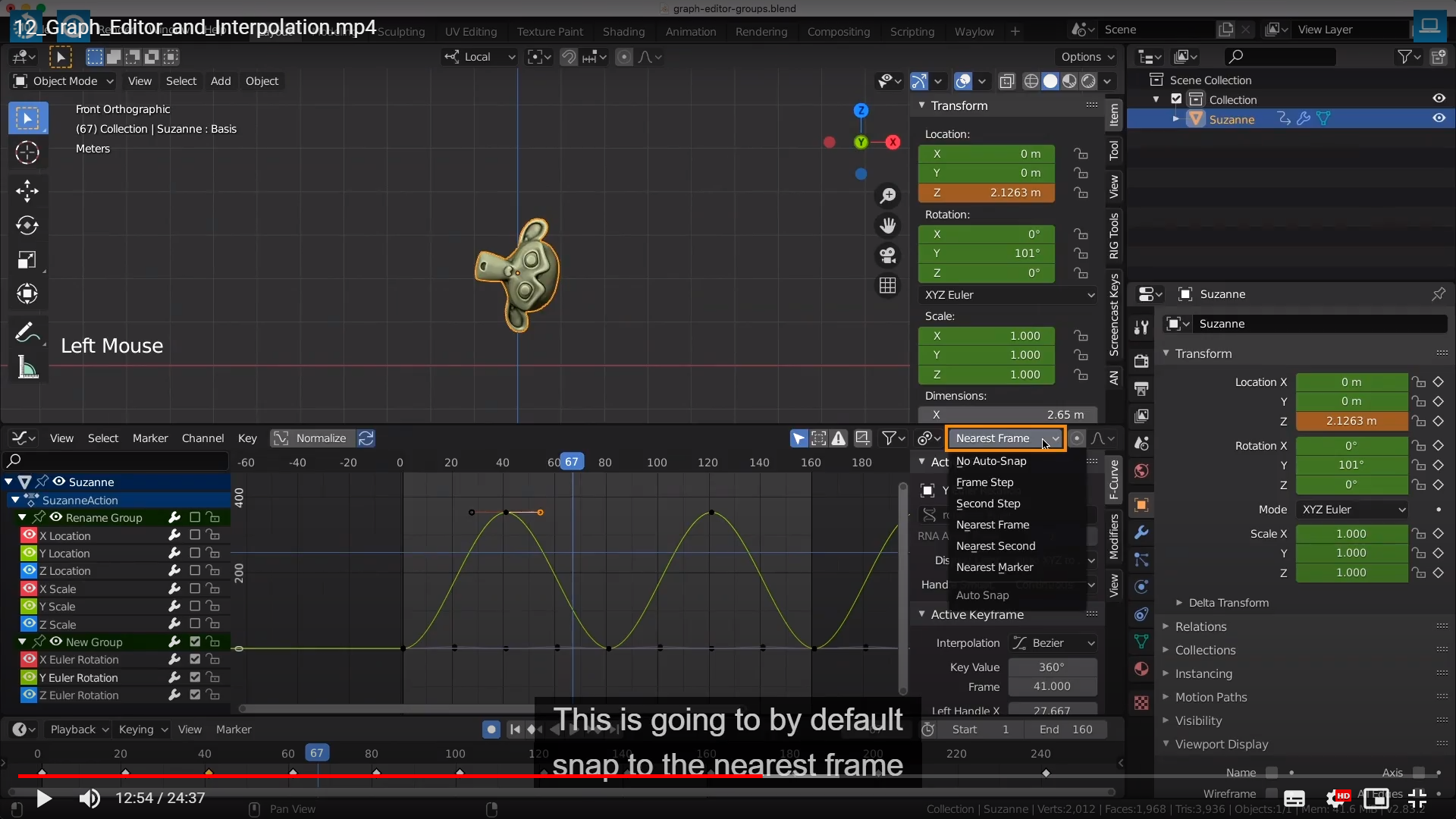
Now over here is our snapping.




is the most useful by far.


of our channels over here.













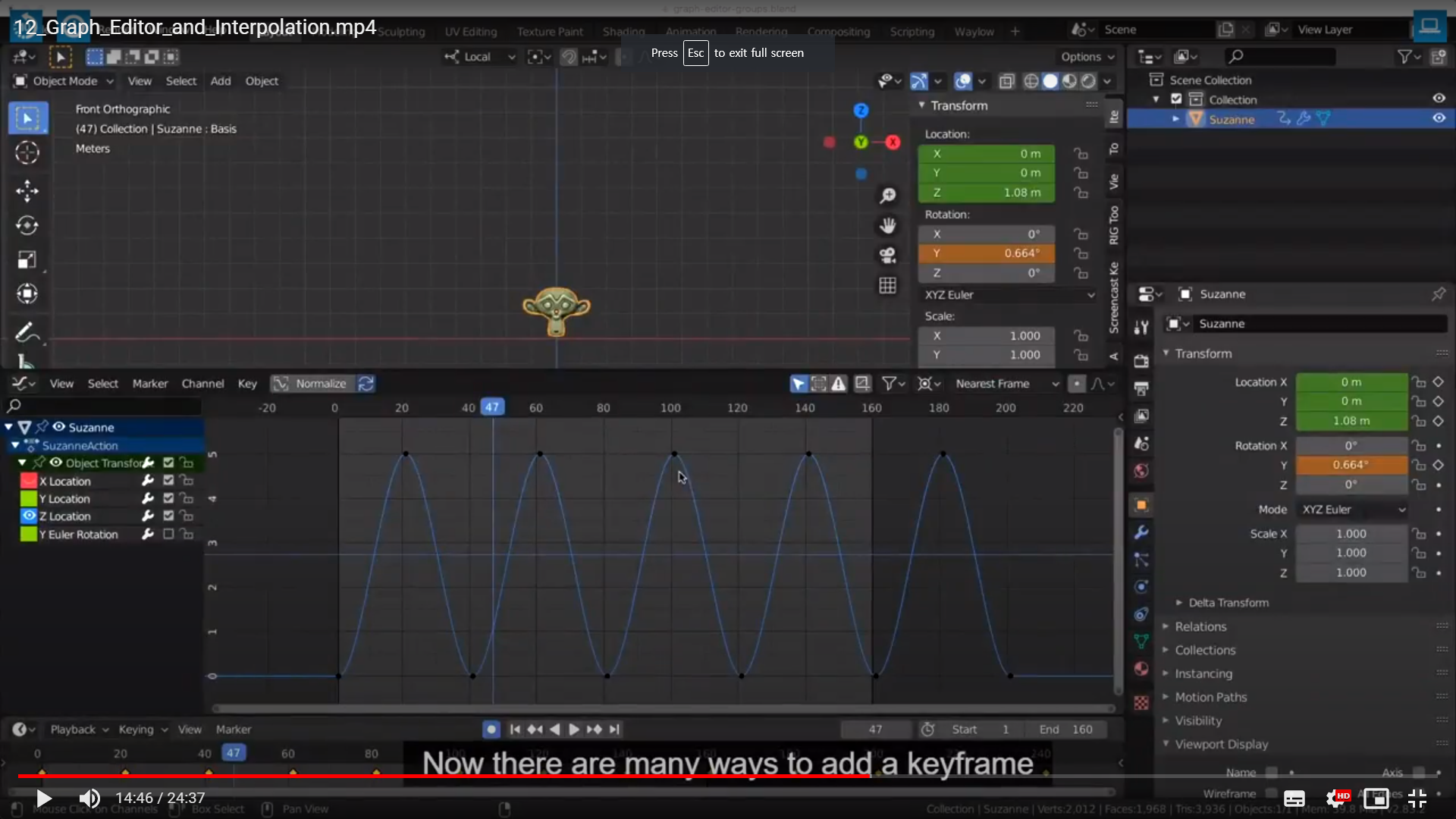
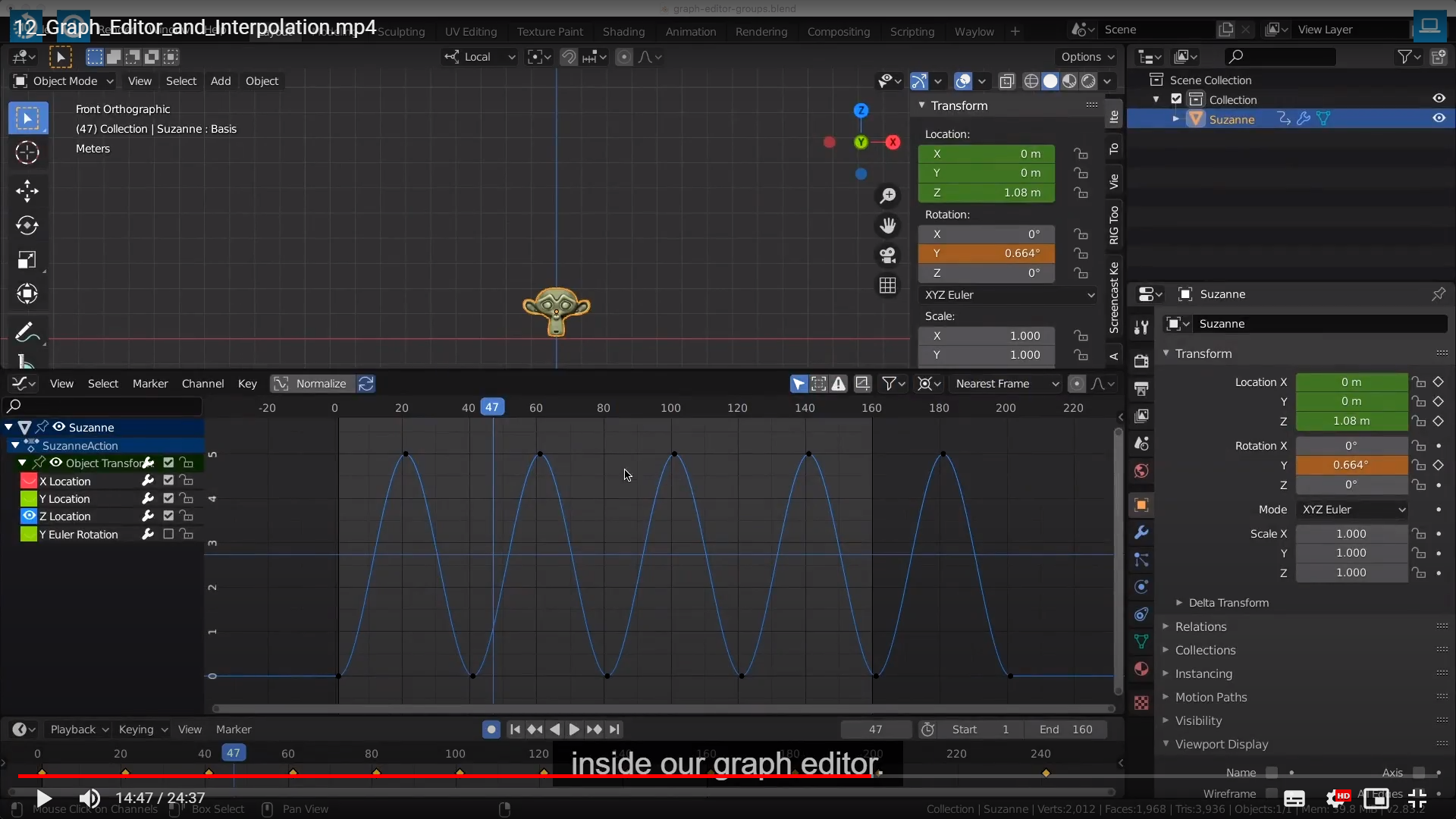
about adding keyframes this way.









그냥 x 키로 하면 되고 하지만 채널 전체를 삭제하고 싶다면?


복수선택을해서 x를 해서 삭제도 가능























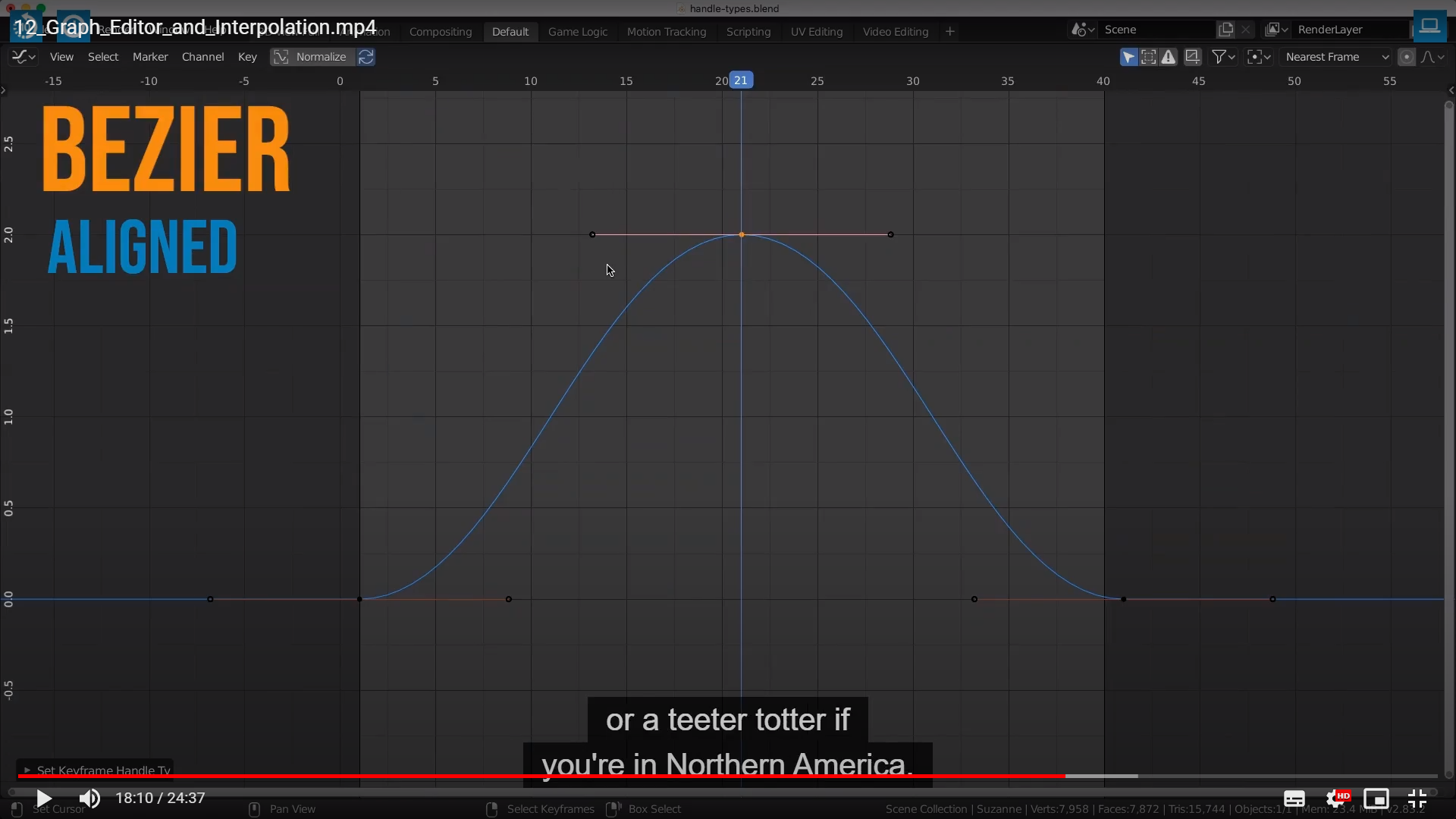
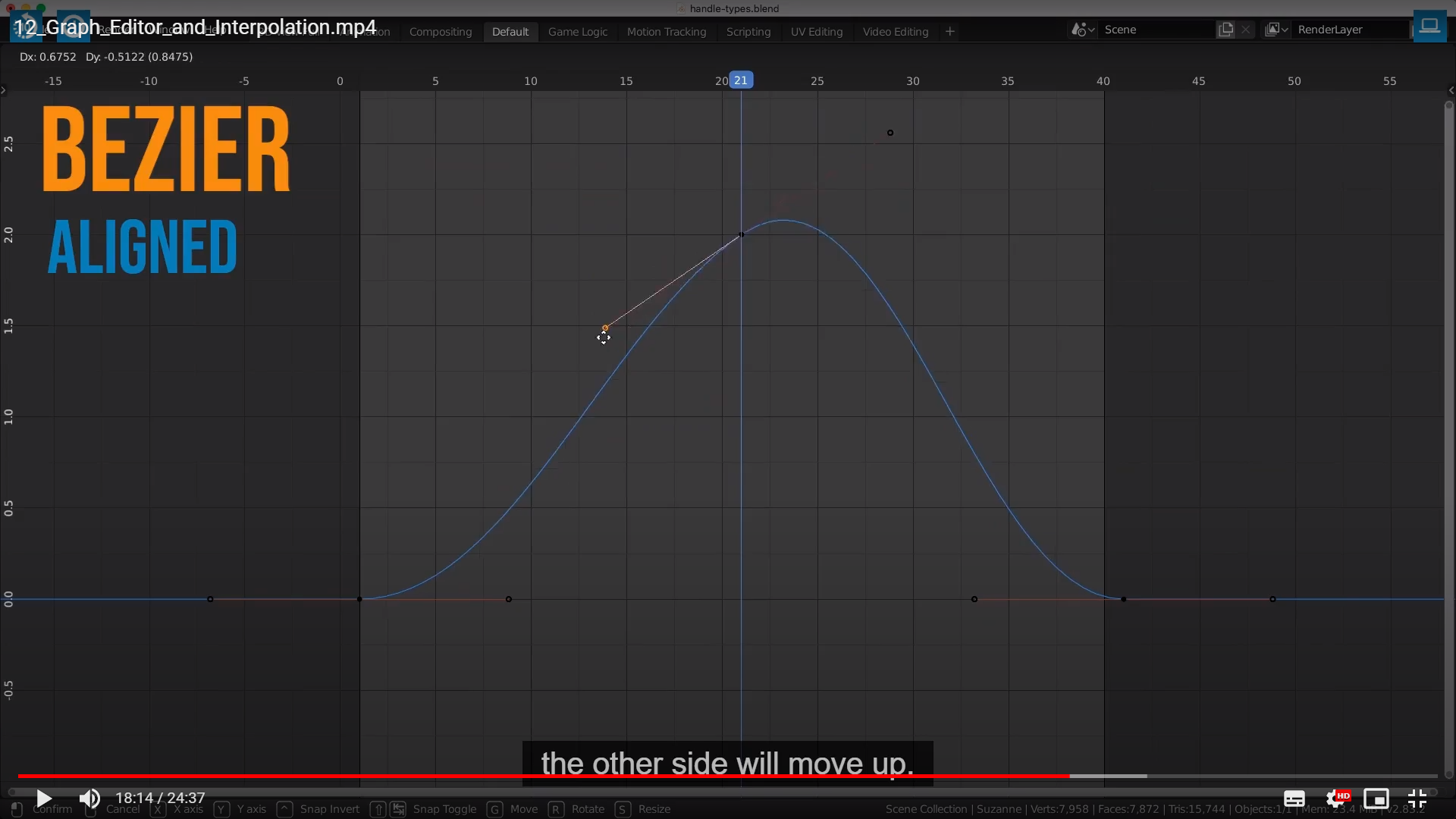
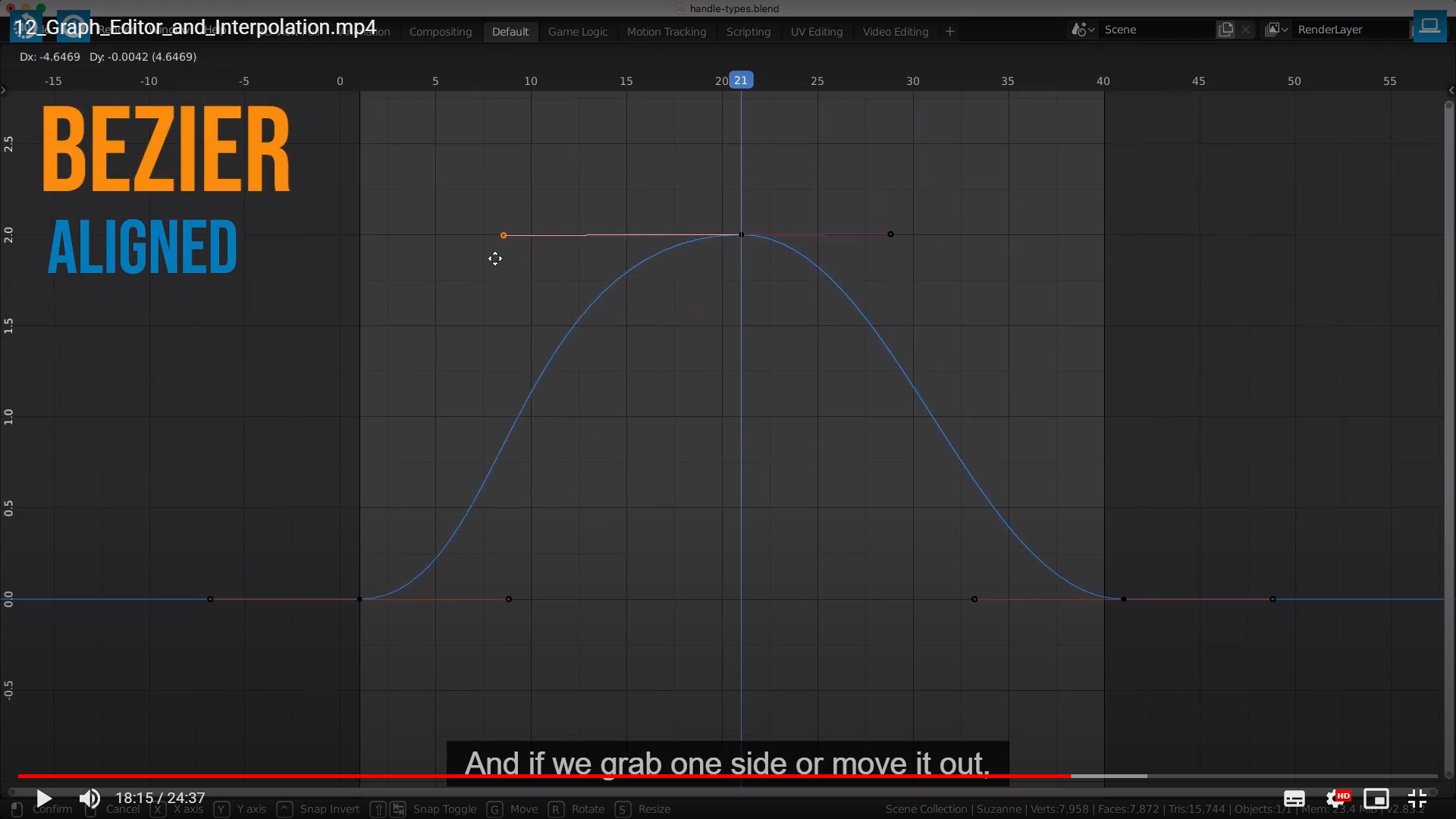
반작용으로 서로 호환한다 라고 생각하면 된다.








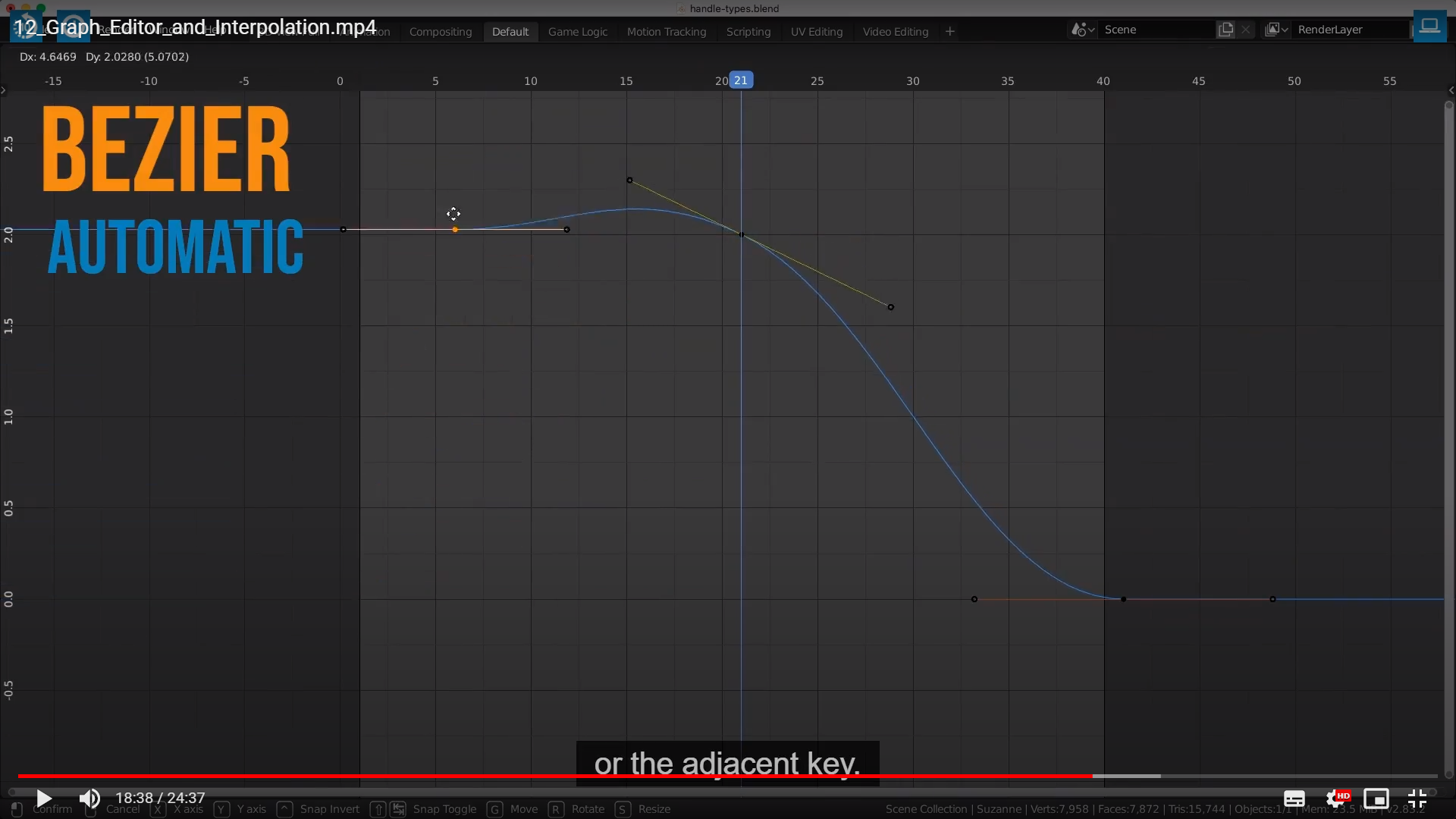
That's regardless of whether we move the keyframe itself or the adjacent key.


















'Blender_Study > Blender_Animation' 카테고리의 다른 글
| 14_Looping_Ball (0) | 2021.07.01 |
|---|---|
| 13_Interpolation Practice (0) | 2021.06.19 |
| 10 Outputting Animation (0) | 2021.04.26 |
| 8 Animation Practice,9 Auto Keying (0) | 2021.04.14 |
| Animation_Fundmentals_2021.04.05(Keyframes and Channels) (0) | 2021.04.05 |